mootools-1.2 学习笔记之基础操作
在mootools中进行元素的获取,添加,清除等操作很方便,下面的js代码段演示了在指定的DOM元素的前后方向及
内部创建链接元素(a href)的用法(源码包中basic.htm文件中的“createElements()”方法)。
而下面的代码是对上面的链接元素采用json格式设置相应属性的用法:
下面的代码演示的是如何获取页面中的dom元素(以id或其它查询条件)
接下来的代码演示如何向指定的DOM元素中追加内容:
向指定的元素添加class属性,或设置其它属性值时:
而清空指定元素下的所有内容使用下面的方法:
好的,上面是对Element的一些常用操作,下面要介绍一下字符串操作。请看如下代码(注:OutputString在此仅作输出,
相应内容参见注释):
下面的代码是对数字的一些常用操作(相关内容见注释):
下面示例是对数组操作的例子,mootools操作了强大的数组操作功能(包括过滤,合并,比较,查找,移除,扩展等),这也是
我最喜欢的一部分内容:
好了,今天的内容就到这里了。
下载DEMO,请点击这里。
tag:mootools, 1.2
作者:代震军, daizhj
原文链接http://www.cnblogs.com/daizhj/articles/1291583.html
内部创建链接元素(a href)的用法(源码包中basic.htm文件中的“createElements()”方法)。
var alink = new Element('a', {
'styles':
{
'display': 'block',
'border': '1px solid black'
},
'events':
{
'click': function(){
},
'mousedown': function(){
}
},
'class': 'myClass',
'href': 'http://www.cnblogs.com/',
'text': '博客园'
});
var clone = alink.clone().injectAfter('myElement');
alink.clone().injectInside('content'); //插到content内
alink.clone().injectBefore('myElement');//插到myElement前
alink.clone().injectAfter('myElement');//插到myElement后
'styles':
{
'display': 'block',
'border': '1px solid black'
},
'events':
{
'click': function(){
},
'mousedown': function(){
}
},
'class': 'myClass',
'href': 'http://www.cnblogs.com/',
'text': '博客园'
});
var clone = alink.clone().injectAfter('myElement');
alink.clone().injectInside('content'); //插到content内
alink.clone().injectBefore('myElement');//插到myElement前
alink.clone().injectAfter('myElement');//插到myElement后
而下面的代码是对上面的链接元素采用json格式设置相应属性的用法:
var newHTML = $('myElement').setProperties({
src: 'images/logo.png',
alt: 'logo.png'
}); //设置属性
src: 'images/logo.png',
alt: 'logo.png'
}); //设置属性
下面的代码演示的是如何获取页面中的dom元素(以id或其它查询条件)
/**********************元素获取操
作*************************/
$$('a'); //页面上所有的超链接标签元素a
$$('a', 'b'); //页面上所有的超链接标签元素a和粗体标签b
$$('#content'); //一组(array类型)id 为 content 的元 素. (需要包 含 <Element.Selectors.js>)
//一组id为content的元素下的class为"myClass"的超链接元素a (需要包 含 <Element.Selectors.js>)
$$('#content a.myClass');
$$('#content a.myClass').each(function(el)
{
//alert(el.href); //http://www.cnblogs.com/
});
$$('a'); //页面上所有的超链接标签元素a
$$('a', 'b'); //页面上所有的超链接标签元素a和粗体标签b
$$('#content'); //一组(array类型)id 为 content 的元 素. (需要包 含 <Element.Selectors.js>)
//一组id为content的元素下的class为"myClass"的超链接元素a (需要包 含 <Element.Selectors.js>)
$$('#content a.myClass');
$$('#content a.myClass').each(function(el)
{
//alert(el.href); //http://www.cnblogs.com/
});
接下来的代码演示如何向指定的DOM元素中追加内容:
$('msg').appendText('使用appendText方法追加内容'); //myElement的innerHTML现在变
为"hey howdy"
向指定的元素添加class属性,或设置其它属性值时:
/*************************样式操
作*****************************/
//为元素添加class样式(如果该class样式在本元素上还没有)
$('msg').addClass('msgClass');
//检查元素的class中是否有给出的class名称
alert($('msg').hasClass('msgClass')); //因为上面添加了该样式,所以返回true
//检查元素的class中是否有给出的class名称
$('msg').removeClass('msgClass'); //移除上面添加了的样式
alert($('msg').hasClass('msgClass')); //因为上面移除了该样式,所以返回false
//添加/删除 元素上的class
$('msg').toggleClass('msgClass'); //调用(1)
alert($('msg').hasClass('msgClass')); //返回true
$('msg').toggleClass('msgClass'); //调用(2)
alert($('msg').hasClass('msgClass')); //返回false
$('msg').setStyle('width', '300px');
$('msg').setStyle('width', 300);
$('msg').setStyles({
border: '1px solid #000',
width: 300,
height: 400
});
$('myElement').getStyle('width'); //获取myElement宽值
$('myElement').getStyles('width','height','padding'); //返回一个包含形如下列属性值的对象:
//{width: "10px", height: "10px", padding: "10px 0px 10px 0px"}
$('myElement').getParent().id; //获取父元素id
$('myElement').setOpacity(0.5); //设置元素的透明度。如果opacity 为0,则也设置visibility 为 “hidden” ;
//如果opacity > 0,则也设置 visibility 为 “visible”
//为元素添加class样式(如果该class样式在本元素上还没有)
$('msg').addClass('msgClass');
//检查元素的class中是否有给出的class名称
alert($('msg').hasClass('msgClass')); //因为上面添加了该样式,所以返回true
//检查元素的class中是否有给出的class名称
$('msg').removeClass('msgClass'); //移除上面添加了的样式
alert($('msg').hasClass('msgClass')); //因为上面移除了该样式,所以返回false
//添加/删除 元素上的class
$('msg').toggleClass('msgClass'); //调用(1)
alert($('msg').hasClass('msgClass')); //返回true
$('msg').toggleClass('msgClass'); //调用(2)
alert($('msg').hasClass('msgClass')); //返回false
$('msg').setStyle('width', '300px');
$('msg').setStyle('width', 300);
$('msg').setStyles({
border: '1px solid #000',
width: 300,
height: 400
});
$('myElement').getStyle('width'); //获取myElement宽值
$('myElement').getStyles('width','height','padding'); //返回一个包含形如下列属性值的对象:
//{width: "10px", height: "10px", padding: "10px 0px 10px 0px"}
$('myElement').getParent().id; //获取父元素id
$('myElement').setOpacity(0.5); //设置元素的透明度。如果opacity 为0,则也设置visibility 为 “hidden” ;
//如果opacity > 0,则也设置 visibility 为 “visible”
而清空指定元素下的所有内容使用下面的方法:
$('myElement').empty() // 清空myElement中的所有内容并返回自身
好的,上面是对Element的一些常用操作,下面要介绍一下字符串操作。请看如下代码(注:OutputString在此仅作输出,
相应内容参见注释):
function stringSample()
{
$('StringOutput').innerHTML = '';
OutputString("'10px'.toInt()",
'10px'.toInt() // 10
);
OutputString("'10.848'.toFloat()",
'10.848'.toFloat() // 10.848
);
//test 把当前字符串用一个正则表达式做匹配测试
OutputString("'I like cookies'.test('cookie')",
'I like cookies'.test('cookie') // 返回 true
);
OutputString("'I like cookies'.test('COOKIE', 'i')",
'I like cookies'.test('COOKIE', 'i') // (忽略大小写) 返 回 true
);
OutputString("'I like cookies'.test('cake')",
'I like cookies'.test('cake') // 返回 false
);
//camelCase 把横线分割字符串转换成大小写分隔字符串(即骆驼 型)
OutputString("'I-like-cookies'.camelCase()",
'I-like-cookies'.camelCase() // "ILikeCookies"
);
//tophyphenate 把大小写分隔字符串转换成横线分隔字符 串
OutputString("'ILikeCookies'.hyphenate()",
'ILikeCookies'.hyphenate() // "I-like-cookies"
);
//topcapitalize 把字符串中每个单词的第一个字母变为大 写
OutputString("'i like cookies'.capitalize()",
'i like cookies'.capitalize() // "I Like Cookies"
);
//toptrim 去除字符串两端的空白字符
OutputString("' i like cookies '.trim()",
' i like cookies '.trim() // "i like cookies"
);
//clean 去除字符串两端的空白字符,并且把其他地方的两个以上相连的空白字符变为一个空白字 符
OutputString("' i like cookies ""n""n'.clean()",
' i like cookies "n"n'.clean() // "i like cookies"
);
/*
rgbToHex 把RGB颜色值转换为十六进制颜色值 。字符串的格式必须是如这样:“#ffffff”或 “rgba(255,255,255,1)”;
参数: array 布尔值,默认为false. 如 果你需要数组形式的结果(如 [‘FF’,’33’,’00’]) 而不是字符串形式的结果
(如“#FF3300”), 则设为true
返回值: 十六进制或数组形式颜色值。如果给出的字符串形式的rgba值中的第四个参数为0, 如"rgba(255,1,1, 0)",则返回
“transparent” 。
*/
OutputString("'#112233'.rgbToHex()",
'#112233'.rgbToHex() //"#112233"
);
OutputString("'rgba(17,34,51,0)'.rgbToHex()",
'rgba(17,34,51,0)'.rgbToHex() //"transparent"
);
OutputString("'#112233'.rgbToHex(true)",
'#112233'.rgbToHex(true) //['11','22','33']
);
/*hexToRgb 把十六进制颜色值转换为RGB颜色值 。输入的字符串必须是代表一个 十六进制颜色值的字符串(带#或不带#). 也可
以是三位的颜色值(如:‘333’);
参数:array 布尔值,默认为false。如果你需要数组形式的结果(如: [255,255,255] )而不是字符串形式的结果(如:
“#ffffff”), 则设为true
返回值:rgb 字符串或数组
*/
OutputString("'#112233'.hexToRgb()",
'#112233'.hexToRgb() //"#112233"
);
OutputString("'#112233'.hexToRgb(true)",
'#112233'.hexToRgb(true) //[17,34,51]
);
//topcontains 检查指定的字符串是否在本字符串中存在(即是否是子串) 。可 以指定第二个参数,它的作用是:以这个给出的
//字符或字符串来把当前字符串分割成一个列表,然后在这个列表项中查找是否含有和目标字符串匹配的 项
OutputString("'a b c'.contains('c', ' ')",
'a b c'.contains('c', ' ') //true
);
OutputString("'a bc'.contains('bc')",
'a bc'.contains('bc') //true
);
OutputString("'a bc'.contains('b', ' ')",
'a bc'.contains('b', ' ') //false
);
//topescapeRegExp 转义掉字符串中属于正则表达式专有符号的字 符
OutputString("'animals.sheeps[1]'.escapeRegExp()",
'animals.sheeps[1]'.escapeRegExp() // 'animals".sheeps"[1"]'
);
}
function OutputString(source, transferObj)
{
$('StringOutput').innerHTML += '<font color=red>' + source + '</font>: ' + transferObj + '<br />';
}
{
$('StringOutput').innerHTML = '';
OutputString("'10px'.toInt()",
'10px'.toInt() // 10
);
OutputString("'10.848'.toFloat()",
'10.848'.toFloat() // 10.848
);
//test 把当前字符串用一个正则表达式做匹配测试
OutputString("'I like cookies'.test('cookie')",
'I like cookies'.test('cookie') // 返回 true
);
OutputString("'I like cookies'.test('COOKIE', 'i')",
'I like cookies'.test('COOKIE', 'i') // (忽略大小写) 返 回 true
);
OutputString("'I like cookies'.test('cake')",
'I like cookies'.test('cake') // 返回 false
);
//camelCase 把横线分割字符串转换成大小写分隔字符串(即骆驼 型)
OutputString("'I-like-cookies'.camelCase()",
'I-like-cookies'.camelCase() // "ILikeCookies"
);
//tophyphenate 把大小写分隔字符串转换成横线分隔字符 串
OutputString("'ILikeCookies'.hyphenate()",
'ILikeCookies'.hyphenate() // "I-like-cookies"
);
//topcapitalize 把字符串中每个单词的第一个字母变为大 写
OutputString("'i like cookies'.capitalize()",
'i like cookies'.capitalize() // "I Like Cookies"
);
//toptrim 去除字符串两端的空白字符
OutputString("' i like cookies '.trim()",
' i like cookies '.trim() // "i like cookies"
);
//clean 去除字符串两端的空白字符,并且把其他地方的两个以上相连的空白字符变为一个空白字 符
OutputString("' i like cookies ""n""n'.clean()",
' i like cookies "n"n'.clean() // "i like cookies"
);
/*
rgbToHex 把RGB颜色值转换为十六进制颜色值 。字符串的格式必须是如这样:“#ffffff”或 “rgba(255,255,255,1)”;
参数: array 布尔值,默认为false. 如 果你需要数组形式的结果(如 [‘FF’,’33’,’00’]) 而不是字符串形式的结果
(如“#FF3300”), 则设为true
返回值: 十六进制或数组形式颜色值。如果给出的字符串形式的rgba值中的第四个参数为0, 如"rgba(255,1,1, 0)",则返回
“transparent” 。
*/
OutputString("'#112233'.rgbToHex()",
'#112233'.rgbToHex() //"#112233"
);
OutputString("'rgba(17,34,51,0)'.rgbToHex()",
'rgba(17,34,51,0)'.rgbToHex() //"transparent"
);
OutputString("'#112233'.rgbToHex(true)",
'#112233'.rgbToHex(true) //['11','22','33']
);
/*hexToRgb 把十六进制颜色值转换为RGB颜色值 。输入的字符串必须是代表一个 十六进制颜色值的字符串(带#或不带#). 也可
以是三位的颜色值(如:‘333’);
参数:array 布尔值,默认为false。如果你需要数组形式的结果(如: [255,255,255] )而不是字符串形式的结果(如:
“#ffffff”), 则设为true
返回值:rgb 字符串或数组
*/
OutputString("'#112233'.hexToRgb()",
'#112233'.hexToRgb() //"#112233"
);
OutputString("'#112233'.hexToRgb(true)",
'#112233'.hexToRgb(true) //[17,34,51]
);
//topcontains 检查指定的字符串是否在本字符串中存在(即是否是子串) 。可 以指定第二个参数,它的作用是:以这个给出的
//字符或字符串来把当前字符串分割成一个列表,然后在这个列表项中查找是否含有和目标字符串匹配的 项
OutputString("'a b c'.contains('c', ' ')",
'a b c'.contains('c', ' ') //true
);
OutputString("'a bc'.contains('bc')",
'a bc'.contains('bc') //true
);
OutputString("'a bc'.contains('b', ' ')",
'a bc'.contains('b', ' ') //false
);
//topescapeRegExp 转义掉字符串中属于正则表达式专有符号的字 符
OutputString("'animals.sheeps[1]'.escapeRegExp()",
'animals.sheeps[1]'.escapeRegExp() // 'animals".sheeps"[1"]'
);
}
function OutputString(source, transferObj)
{
$('StringOutput').innerHTML += '<font color=red>' + source + '</font>: ' + transferObj + '<br />';
}
下面的代码是对数字的一些常用操作(相关内容见注释):
function numberSample()
{
/*
toplimit: 给数值设置限制范围
参数: min 数值, 最小 值
max 数值, 最大值
返回值: 符合给定范围的值
*/
OutputNumber("(12).limit(2, 6.5)",
(12).limit(2, 6.5) // 返回 6.5
);
OutputNumber("(-4).limit(2, 6.5)",
(-4).limit(2, 6.5) // 返回 2
);
OutputNumber("(4.3).limit(2, 6.5)",
(4.3).limit(2, 6.5) // 返回4.3
);
/*
topround: 返回经过取舍后的数值
参数: precision 整数, 小数点后的位数。可以为负数或者为 0 (默认).
*/
OutputNumber("12.45.round()",
12.45.round() // 返回 12
);
OutputNumber("12.45.round(1)",
12.45.round(1) // 返回 12.5
);
OutputNumber("12.45.round(-1)",
12.45.round(-1) // 返回 10
);
/*
toptimes: 传入一个函数,执行这个函数,该数值表示的次数
参数: function 要执行的函数
*/
(4).times(function Alert(){alert(1);});
}
function OutputNumber(source, transferObj)
{
$('NumberOutput').innerHTML += '<font color=red>' + source + '</font>: ' + transferObj + '<br />';
}
{
/*
toplimit: 给数值设置限制范围
参数: min 数值, 最小 值
max 数值, 最大值
返回值: 符合给定范围的值
*/
OutputNumber("(12).limit(2, 6.5)",
(12).limit(2, 6.5) // 返回 6.5
);
OutputNumber("(-4).limit(2, 6.5)",
(-4).limit(2, 6.5) // 返回 2
);
OutputNumber("(4.3).limit(2, 6.5)",
(4.3).limit(2, 6.5) // 返回4.3
);
/*
topround: 返回经过取舍后的数值
参数: precision 整数, 小数点后的位数。可以为负数或者为 0 (默认).
*/
OutputNumber("12.45.round()",
12.45.round() // 返回 12
);
OutputNumber("12.45.round(1)",
12.45.round(1) // 返回 12.5
);
OutputNumber("12.45.round(-1)",
12.45.round(-1) // 返回 10
);
/*
toptimes: 传入一个函数,执行这个函数,该数值表示的次数
参数: function 要执行的函数
*/
(4).times(function Alert(){alert(1);});
}
function OutputNumber(source, transferObj)
{
$('NumberOutput').innerHTML += '<font color=red>' + source + '</font>: ' + transferObj + '<br />';
}
下面示例是对数组操作的例子,mootools操作了强大的数组操作功能(包括过滤,合并,比较,查找,移除,扩展等),这也是
我最喜欢的一部分内容:
function arraySample()
{
/*
forEach: 迭代一个数组。这个方法使各个浏览器都能使用forEach这个方法而不需要浏览器原生的对 forEach 的支 持。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:forEach
forEach 迭代数组中的项并执行一个回调函数,回调函数只针对数组项中有值的项执行。如果数组中的项已经被删除或
则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
['apple','banana','lemon'].each(function(item, index){
alert(index + " = " + item);
}, null); //bindObj);
/*
filter: 实现非原生支持filter的浏览器的filter方法。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Objects:Array:filter
filter 迭代数组中的项并执行一个回调函数。 并以回调函数返回true的那些项来构造一个新的数组. 回调函数只针 对
数组项中有值的项执行。如果数组中的项已经被删除或则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var biggerThanTwenty = [10,3,25,100].filter(function(item, index){
return item > 20;
}); //结果: biggerThanTwenty = [25,100]& lt;/span>
/*
map: 实现非原生支持 map 的浏览器的filter方法。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:map
map 迭代数组中的项并执行一个回调函数, 并根据回调函数返回的值来构造一个新数组。 回调函数只针对数组项中有值 的
项执行。如果数组中的项已经被删除或则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var timesTwo = [1,2,3].map(function(item, index){
return item * 2;
}); //结果: timesTwo = [2,4,6];< /span>
/*
every: 实现非原生支持every 的浏览器的filter方法 。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:every
every 迭代数组中的项并执行一个回调函数直到某个回调函数返回false。回调函数只针对数组项中有值的项执行。如
果数组中的项已经被删除或则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var areAllBigEnough = [10,4,25,100].every(function(item, index){
return item > 20;
}); //结果: areAllBigEnough = false< /span>
/*
some: 实现非原生支持 some 的浏览器的filter方法。
更多详情请参见:http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:some
some 迭代数组中的项并执行一个回调函数直到某个回调函数返回true。回调函数只针对数组项中有值的项执行。如果数
组中的项已经被删除或则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var isAnyBigEnough = [10,4,25,100].some(function(item, index){
return item > 20;
});//isAnyBigEnough = true
/*
indexOf: 实现非原生支持 indexOf 的浏览器的filter方 法。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:indexOf
indexOf 查找给出项在数组中的索引。
参数: item 要在数组中定位的元素
from 整数; 可选; 查找的起始位置(默认 为 0)
*/
['apple','lemon','banana'].indexOf('lemon'); //returns 1
['apple','lemon'].indexOf('banana'); //returns -1
/*
each 和 Array.forEach方法等同
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var Animals = ['Cat', 'Dog', 'Coala'];
Animals.each(function(animal){
alert(animal)
});
/*
remove: 移除在数组中的和给出值相等的项
参数: item 要从数组中移除的项
返回值: 移除项后的数组
*/
// ["1","2","3","2"].remove("2"); // 结果: ["1","3"];
/*
contains: 测试数组中是否含有所给出的项
参数: item 要在数组中查找的项
from 整数; 可选; 开始查找的起始索引, 默认为 0。如果为负数,则从数组的 结尾的偏移量开始。
返回值: true 找到
false 未找到
*/
["a","b","c"].contains("a"); // true
["a","b","c"].contains("d"); // false
/*
associate 传入一个作为键的数组,然后和本数组的值结合产生一个键值对。
参数: keys 一个其中的项将用来作为键的数组
*/
var Animals = ['Cat', 'Dog', 'Coala', 'Lizard'];
var Speech = ['Miao', 'Bau', 'Fruuu', 'Mute'];
var Speeches = Animals.associate(Speech);
//Speeches['Miao'] 的值 为 Cat.
//Speeches['Bau'] 的值 为 Dog.
/*
extend 接纳另外一个数组
参数: array 将要纳入的数组
*/
var Animals = ['Cat', 'Dog', 'Coala'];
Animals.extend(['Lizard']);
//Animals 变为: ['Cat', 'Dog', 'Coala', 'Lizard'];
/*combine 和另一个数组合并,重复的项将被替 代。 merge已被换成了combine
参数: array 将要合并的数组
*/
alert(['Cat','Dog'].combine(['Dog','Coala'])); //返回: ['Cat','Dog','Coala']
/*
include 把给出的元素纳入本数组。
参数: item 将要纳入数组的项
*/
['Cat','Dog'].include('Dog'); //返回: ['Cat','Dog']
['Cat','Dog'].include('Coala'); //返回: ['Cat','Dog','Coala']
/*
$each 可用来对非常规数组进行迭代, 比如内建的getElementsByTagName的返回值, 函数的 arguments对象, 或者是一个object
参数: iterable 一个可迭代的元素或对象
function 迭代中所调用的回调函数
bind 可选。回调函数中this将要引用的对象
回调函数的参数: item 当前正在迭代处理中的项
index 整数; 项在数组中的索引, 或是键(如果迭代的是对象)
*/
$each(['Sun','Mon','Tue'], function(day, index){
alert('name:' + day + ', index: ' + index);
});
$each({first: "Sunday", second: "Monday", third: "Tuesday"},function(value, key){
alert("the " + key + " day of the week is " + value);
});
}
{
/*
forEach: 迭代一个数组。这个方法使各个浏览器都能使用forEach这个方法而不需要浏览器原生的对 forEach 的支 持。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:forEach
forEach 迭代数组中的项并执行一个回调函数,回调函数只针对数组项中有值的项执行。如果数组中的项已经被删除或
则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
['apple','banana','lemon'].each(function(item, index){
alert(index + " = " + item);
}, null); //bindObj);
/*
filter: 实现非原生支持filter的浏览器的filter方法。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Objects:Array:filter
filter 迭代数组中的项并执行一个回调函数。 并以回调函数返回true的那些项来构造一个新的数组. 回调函数只针 对
数组项中有值的项执行。如果数组中的项已经被删除或则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var biggerThanTwenty = [10,3,25,100].filter(function(item, index){
return item > 20;
}); //结果: biggerThanTwenty = [25,100]& lt;/span>
/*
map: 实现非原生支持 map 的浏览器的filter方法。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:map
map 迭代数组中的项并执行一个回调函数, 并根据回调函数返回的值来构造一个新数组。 回调函数只针对数组项中有值 的
项执行。如果数组中的项已经被删除或则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var timesTwo = [1,2,3].map(function(item, index){
return item * 2;
}); //结果: timesTwo = [2,4,6];< /span>
/*
every: 实现非原生支持every 的浏览器的filter方法 。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:every
every 迭代数组中的项并执行一个回调函数直到某个回调函数返回false。回调函数只针对数组项中有值的项执行。如
果数组中的项已经被删除或则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var areAllBigEnough = [10,4,25,100].every(function(item, index){
return item > 20;
}); //结果: areAllBigEnough = false< /span>
/*
some: 实现非原生支持 some 的浏览器的filter方法。
更多详情请参见:http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:some
some 迭代数组中的项并执行一个回调函数直到某个回调函数返回true。回调函数只针对数组项中有值的项执行。如果数
组中的项已经被删除或则没有被赋值,则回调函数不会执行。
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var isAnyBigEnough = [10,4,25,100].some(function(item, index){
return item > 20;
});//isAnyBigEnough = true
/*
indexOf: 实现非原生支持 indexOf 的浏览器的filter方 法。
更多详情请参见: http://developer.mozilla.org/en/docs /Core_JavaScript_1.5_Reference:Global_Objects:Array:indexOf
indexOf 查找给出项在数组中的索引。
参数: item 要在数组中定位的元素
from 整数; 可选; 查找的起始位置(默认 为 0)
*/
['apple','lemon','banana'].indexOf('lemon'); //returns 1
['apple','lemon'].indexOf('banana'); //returns -1
/*
each 和 Array.forEach方法等同
参数: fn 回调函数。数组的当前迭代项和index将被传 入。
bind 回调函数中this所要引用的对象
*/
var Animals = ['Cat', 'Dog', 'Coala'];
Animals.each(function(animal){
alert(animal)
});
/*
remove: 移除在数组中的和给出值相等的项
参数: item 要从数组中移除的项
返回值: 移除项后的数组
*/
// ["1","2","3","2"].remove("2"); // 结果: ["1","3"];
/*
contains: 测试数组中是否含有所给出的项
参数: item 要在数组中查找的项
from 整数; 可选; 开始查找的起始索引, 默认为 0。如果为负数,则从数组的 结尾的偏移量开始。
返回值: true 找到
false 未找到
*/
["a","b","c"].contains("a"); // true
["a","b","c"].contains("d"); // false
/*
associate 传入一个作为键的数组,然后和本数组的值结合产生一个键值对。
参数: keys 一个其中的项将用来作为键的数组
*/
var Animals = ['Cat', 'Dog', 'Coala', 'Lizard'];
var Speech = ['Miao', 'Bau', 'Fruuu', 'Mute'];
var Speeches = Animals.associate(Speech);
//Speeches['Miao'] 的值 为 Cat.
//Speeches['Bau'] 的值 为 Dog.
/*
extend 接纳另外一个数组
参数: array 将要纳入的数组
*/
var Animals = ['Cat', 'Dog', 'Coala'];
Animals.extend(['Lizard']);
//Animals 变为: ['Cat', 'Dog', 'Coala', 'Lizard'];
/*combine 和另一个数组合并,重复的项将被替 代。 merge已被换成了combine
参数: array 将要合并的数组
*/
alert(['Cat','Dog'].combine(['Dog','Coala'])); //返回: ['Cat','Dog','Coala']
/*
include 把给出的元素纳入本数组。
参数: item 将要纳入数组的项
*/
['Cat','Dog'].include('Dog'); //返回: ['Cat','Dog']
['Cat','Dog'].include('Coala'); //返回: ['Cat','Dog','Coala']
/*
$each 可用来对非常规数组进行迭代, 比如内建的getElementsByTagName的返回值, 函数的 arguments对象, 或者是一个object
参数: iterable 一个可迭代的元素或对象
function 迭代中所调用的回调函数
bind 可选。回调函数中this将要引用的对象
回调函数的参数: item 当前正在迭代处理中的项
index 整数; 项在数组中的索引, 或是键(如果迭代的是对象)
*/
$each(['Sun','Mon','Tue'], function(day, index){
alert('name:' + day + ', index: ' + index);
});
$each({first: "Sunday", second: "Monday", third: "Tuesday"},function(value, key){
alert("the " + key + " day of the week is " + value);
});
}
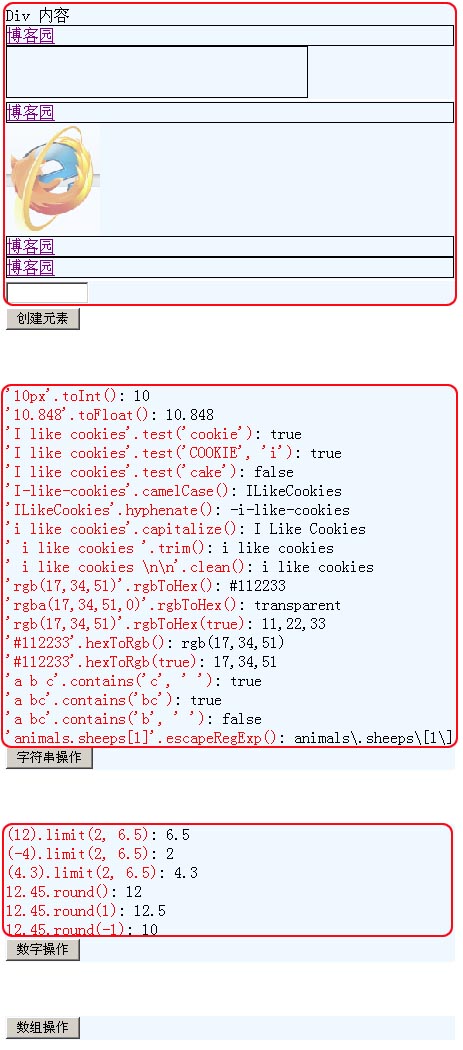
下面图片演示了其输出的结果:

好了,今天的内容就到这里了。
下载DEMO,请点击这里。
tag:mootools, 1.2
作者:代震军, daizhj
原文链接http://www.cnblogs.com/daizhj/articles/1291583.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix