silverlight中path对象使用总结
Path对象用于绘制相边的一系列线条或曲线对象,线条和曲线的尺寸是通过数据属性声明。
请参见下面代码及其注释(xaml/pathscene.xaml):
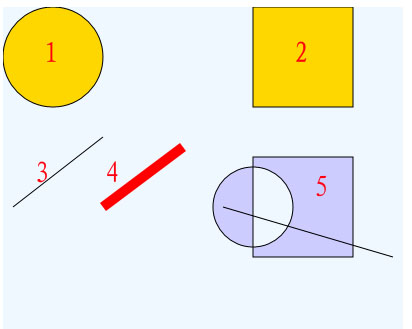
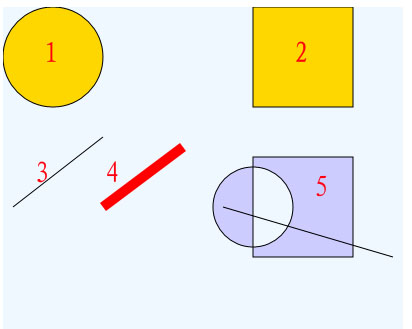
运行结果如下图(图中数字顺序为其代码的分布次序):

下面演示使用createFromXaml动态加载上面的xaml内容的js脚本(xaml\CreateFromXaml.js):
源码下载,请点击这里:)
请参见下面代码及其注释(xaml/pathscene.xaml):
<!--EllipseGeometry-->
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
<!--RectangleGeometry-->
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="250,0,100,100" />
<!--左,上,长,高-->
</Path.Data>
</Path>
<!--PathGeometry-->
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,200">
<!--起点坐标(左,高)-->
<PathFigure.Segments>
<LineSegment Point="100,130"/>
<!--终点坐标(左,高)-->
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
<!--LineGeometry-->
<Path Stroke="Red" StrokeThickness="10" >
<Path.Data>
<LineGeometry StartPoint="100,200" EndPoint="180,140" />
</Path.Data>
</Path>
<!--GeometryGroup组合的几何类型-->
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Creates a composite shape from two geometries. -->
<GeometryGroup FillRule="EvenOdd">
<LineGeometry StartPoint="220,200" EndPoint="390,250" />
<EllipseGeometry Center="250,200" RadiusX="40" RadiusY="40" />
<RectangleGeometry Rect="250, 150, 100, 100" />
</GeometryGroup>
</Path.Data>
</Path>
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
<!--RectangleGeometry-->
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="250,0,100,100" />
<!--左,上,长,高-->
</Path.Data>
</Path>
<!--PathGeometry-->
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,200">
<!--起点坐标(左,高)-->
<PathFigure.Segments>
<LineSegment Point="100,130"/>
<!--终点坐标(左,高)-->
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
<!--LineGeometry-->
<Path Stroke="Red" StrokeThickness="10" >
<Path.Data>
<LineGeometry StartPoint="100,200" EndPoint="180,140" />
</Path.Data>
</Path>
<!--GeometryGroup组合的几何类型-->
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Creates a composite shape from two geometries. -->
<GeometryGroup FillRule="EvenOdd">
<LineGeometry StartPoint="220,200" EndPoint="390,250" />
<EllipseGeometry Center="250,200" RadiusX="40" RadiusY="40" />
<RectangleGeometry Rect="250, 150, 100, 100" />
</GeometryGroup>
</Path.Data>
</Path>
运行结果如下图(图中数字顺序为其代码的分布次序):

下面演示使用createFromXaml动态加载上面的xaml内容的js脚本(xaml\CreateFromXaml.js):
Silverlight_JsWeb.CreateFromXaml.prototype =
{
handleLoad: function(plugIn, userContext, sender)
{
this.plugIn = plugIn;
// 按钮事件挂钩示例: 查找按钮,然后附加事件处理程序
sender.findName("container").addEventListener("MouseLeftButtonDown", Silverlight.createDelegate(this,
this.handleMouseLeftButtonDown));
},
// 事件处理程序示例
handleMouseLeftButtonDown:function (sender, eventArgs)
{
this.createXaml(sender);
},
createXaml:function (sender)
{
var plugin = sender.getHost();
//同心圆
var xamlFragment = '<Path Fill="Gold" Stroke="Black" StrokeThickness="1">';
xamlFragment += '<Path.Data>';
xamlFragment += ' <GeometryGroup>';
xamlFragment += ' <EllipseGeometry Center="60,80" RadiusX="50" RadiusY="50" />';
xamlFragment += ' <EllipseGeometry Center="60,80" RadiusX="30" RadiusY="30" />';
xamlFragment += ' </GeometryGroup>';
xamlFragment += '</Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
//矩形RectangleGeometry
xamlFragment = '<Path Fill="Gold" Stroke="Black" StrokeThickness="1">';
xamlFragment += ' <Path.Data>';
xamlFragment += ' <RectangleGeometry Rect="200,30,100,100" />';
xamlFragment += ' <!--左,上,长,高-->';
xamlFragment += ' </Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
//直线PathGeometry
xamlFragment = '<Path Stroke="Black" StrokeThickness="1">';
xamlFragment += '<Path.Data>';
xamlFragment += ' <PathGeometry>';
xamlFragment += ' <PathGeometry.Figures>';
xamlFragment += ' <PathFigure StartPoint="10,200">';
xamlFragment += ' <!--起点坐标(左,高)-->';
xamlFragment += ' <PathFigure.Segments>';
xamlFragment += ' <LineSegment Point="100,130"/>';
xamlFragment += ' <!--终点坐标(左,高)-->';
xamlFragment += ' </PathFigure.Segments>';
xamlFragment += ' </PathFigure>';
xamlFragment += ' </PathGeometry.Figures>';
xamlFragment += ' </PathGeometry>';
xamlFragment += '</Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
// <!--LineGeometry-->
xamlFragment = '<Path Stroke="Red" StrokeThickness="10" >';
xamlFragment += '<Path.Data>';
xamlFragment += ' <LineGeometry StartPoint="100,200" EndPoint="180,140" />';
xamlFragment += '</Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
//<!--GeometryGroup组合的几何类型-->
xamlFragment = '<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">';
xamlFragment += '<Path.Data>';
xamlFragment += ' <!-- Creates a composite shape from two geometries. -->';
xamlFragment += ' <GeometryGroup FillRule="EvenOdd">';
xamlFragment += ' <LineGeometry StartPoint="220,200" EndPoint="390,250" />';
xamlFragment += ' <EllipseGeometry Center="250,200" RadiusX="40" RadiusY="40" />';
xamlFragment += ' <RectangleGeometry Rect="250, 150, 100, 100" />';
xamlFragment += ' </GeometryGroup>';
xamlFragment += '</Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
// sender.children.add(ellipse);
// var xamlFragment = '<TextBlock Canvas.Top="0" Text="createFromXaml 方法调用!" />';
// textBlock = plugin.content.createFromXaml(xamlFragment, false);
//
// var xamlFragment2 = '<Ellipse Canvas.ZIndex="1" Canvas.Left="95" Canvas.Top="95" Height="200"
// Width="200" Stroke="Black" StrokeThickness="10" Fill="Lime" />';
// ellipse = plugin.content.createFromXaml(xamlFragment2, false);
// ellipse.fill = this.createLinearGradientBrush(plugin);
//
// sender.children.add(textBlock);
// sender.children.add(ellipse);
},
createLinearGradientBrush:function (plugin)
{
var xamlFragment = '<LinearGradientBrush>';
xamlFragment += '<GradientStop Color="Yellow" Offset="0.0" />';
xamlFragment += '<GradientStop Color="Orange" Offset="0.5" />';
xamlFragment += '<GradientStop Color="Red" Offset="1.0" />';
xamlFragment += '</LinearGradientBrush>';
return plugin.content.createFromXaml(xamlFragment);
}
}
{
handleLoad: function(plugIn, userContext, sender)
{
this.plugIn = plugIn;
// 按钮事件挂钩示例: 查找按钮,然后附加事件处理程序
sender.findName("container").addEventListener("MouseLeftButtonDown", Silverlight.createDelegate(this,
this.handleMouseLeftButtonDown));
},
// 事件处理程序示例
handleMouseLeftButtonDown:function (sender, eventArgs)
{
this.createXaml(sender);
},
createXaml:function (sender)
{
var plugin = sender.getHost();
//同心圆
var xamlFragment = '<Path Fill="Gold" Stroke="Black" StrokeThickness="1">';
xamlFragment += '<Path.Data>';
xamlFragment += ' <GeometryGroup>';
xamlFragment += ' <EllipseGeometry Center="60,80" RadiusX="50" RadiusY="50" />';
xamlFragment += ' <EllipseGeometry Center="60,80" RadiusX="30" RadiusY="30" />';
xamlFragment += ' </GeometryGroup>';
xamlFragment += '</Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
//矩形RectangleGeometry
xamlFragment = '<Path Fill="Gold" Stroke="Black" StrokeThickness="1">';
xamlFragment += ' <Path.Data>';
xamlFragment += ' <RectangleGeometry Rect="200,30,100,100" />';
xamlFragment += ' <!--左,上,长,高-->';
xamlFragment += ' </Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
//直线PathGeometry
xamlFragment = '<Path Stroke="Black" StrokeThickness="1">';
xamlFragment += '<Path.Data>';
xamlFragment += ' <PathGeometry>';
xamlFragment += ' <PathGeometry.Figures>';
xamlFragment += ' <PathFigure StartPoint="10,200">';
xamlFragment += ' <!--起点坐标(左,高)-->';
xamlFragment += ' <PathFigure.Segments>';
xamlFragment += ' <LineSegment Point="100,130"/>';
xamlFragment += ' <!--终点坐标(左,高)-->';
xamlFragment += ' </PathFigure.Segments>';
xamlFragment += ' </PathFigure>';
xamlFragment += ' </PathGeometry.Figures>';
xamlFragment += ' </PathGeometry>';
xamlFragment += '</Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
// <!--LineGeometry-->
xamlFragment = '<Path Stroke="Red" StrokeThickness="10" >';
xamlFragment += '<Path.Data>';
xamlFragment += ' <LineGeometry StartPoint="100,200" EndPoint="180,140" />';
xamlFragment += '</Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
//<!--GeometryGroup组合的几何类型-->
xamlFragment = '<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">';
xamlFragment += '<Path.Data>';
xamlFragment += ' <!-- Creates a composite shape from two geometries. -->';
xamlFragment += ' <GeometryGroup FillRule="EvenOdd">';
xamlFragment += ' <LineGeometry StartPoint="220,200" EndPoint="390,250" />';
xamlFragment += ' <EllipseGeometry Center="250,200" RadiusX="40" RadiusY="40" />';
xamlFragment += ' <RectangleGeometry Rect="250, 150, 100, 100" />';
xamlFragment += ' </GeometryGroup>';
xamlFragment += '</Path.Data>';
xamlFragment += '</Path>';
sender.children.add(plugin.content.createFromXaml(xamlFragment, false));
// sender.children.add(ellipse);
// var xamlFragment = '<TextBlock Canvas.Top="0" Text="createFromXaml 方法调用!" />';
// textBlock = plugin.content.createFromXaml(xamlFragment, false);
//
// var xamlFragment2 = '<Ellipse Canvas.ZIndex="1" Canvas.Left="95" Canvas.Top="95" Height="200"
// Width="200" Stroke="Black" StrokeThickness="10" Fill="Lime" />';
// ellipse = plugin.content.createFromXaml(xamlFragment2, false);
// ellipse.fill = this.createLinearGradientBrush(plugin);
//
// sender.children.add(textBlock);
// sender.children.add(ellipse);
},
createLinearGradientBrush:function (plugin)
{
var xamlFragment = '<LinearGradientBrush>';
xamlFragment += '<GradientStop Color="Yellow" Offset="0.0" />';
xamlFragment += '<GradientStop Color="Orange" Offset="0.5" />';
xamlFragment += '<GradientStop Color="Red" Offset="1.0" />';
xamlFragment += '</LinearGradientBrush>';
return plugin.content.createFromXaml(xamlFragment);
}
}
源码下载,请点击这里:)
分类:
silverlight








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix