使用silverlight中的Storyboard实现动画效果
在silverlight中,可以使用StoryBoard(故事板)不实现类似于动画的效果,本文就是借助该
对象来实现一个相册显示的例子,其运行效果如下图所示(鼠标放在中间图片上,然后离开):
在正文开始之后,先介绍一下Storyboard, 其定义如下:
Controls animations with a timeline, and provides object and property targeting
information for its child animations.
因为它用时间线(timeline)来控制,并提供了要绑定的对象和目标属性信息。其在XAML中的
格式如下:
其中的oneOrMoreChildTimelines可以是如下任一或多个对象元素:
Storyboard, ColorAnimation, ColorAnimationUsingKeyFrames, DoubleAnimation,
DoubleAnimationUsingKeyFrames, PointAnimation, PointAnimationUsingKeyFrames
下面就其中几个主要的元素作如下演示说明,首先请看“DoubleAnimation”:
DoubleAnimation:当动画值的变化(FROM ...TO...)类型是 Double型时使用。
下面演示的就是矩形(MyAnimatedRectangle)的“Opacity”(透明度)属性在一秒内从1到0
的动画(参数说明见注释)。
ColorAnimation:当动画值的变化(FROM ...TO...)类型是 Color型时使用。
下面演示的是myStackPanel背景色在4秒内从红到绿的动画。
下面XAML代码与上面所示的实现效果相同:
接下来是PointAnimation: 当动画值的变化(FROM ...TO...)类型是 Point型时使用。
下面的XAML演示的是EllipseGeometry对象从point(20,200)移动到point(400,100)的动画。
好了,有了上面的介绍之后,我们下面着手开发这个DEMO。
首先我们建立一个silverlight application,并将其命名为:Animation_Sample。
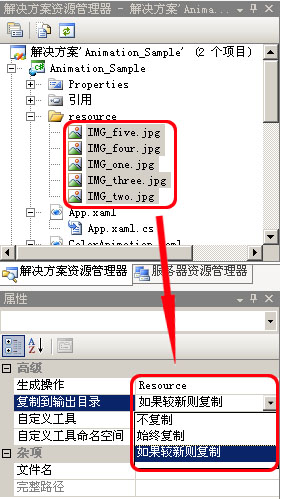
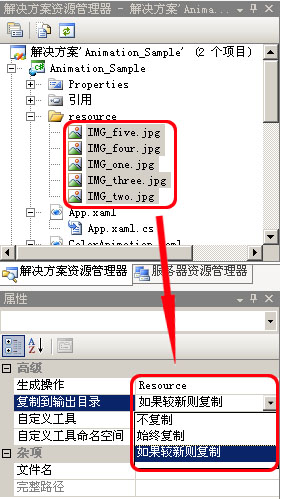
然后我们要去找几张相册用的图片,将其放在项目中的resource文件夹下,并将其设置为资源,
如下图所示:

然后在xaml中加入如下代码段作为Image元素对相应图片的引用:
然后在该xaml文件上击鼠标右键,选择"在 Expression Blend 中打开"菜单项,然后在打开的Blend 窗口中
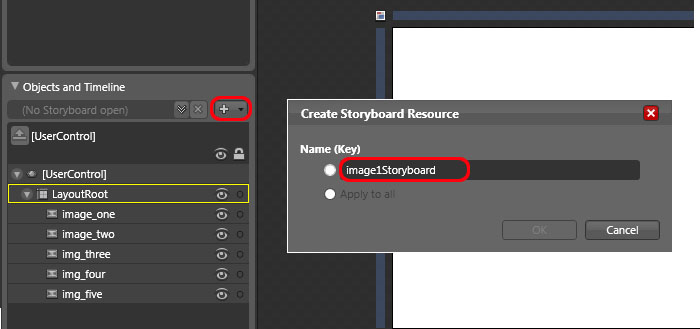
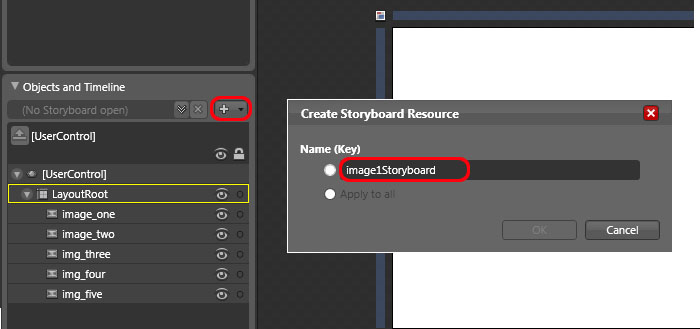
按下图中所指示的方式来创建一个Storyboard,名为:image1Storyboard .

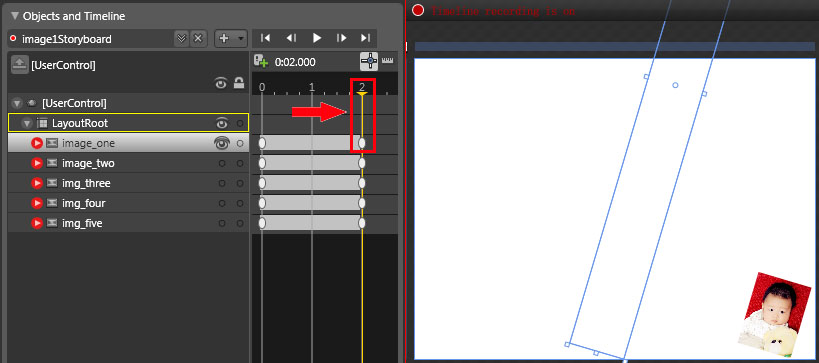
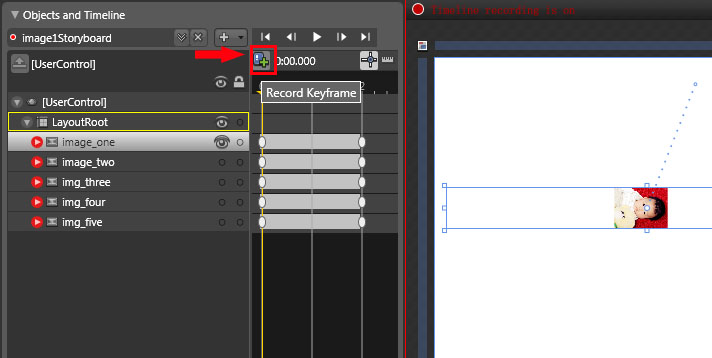
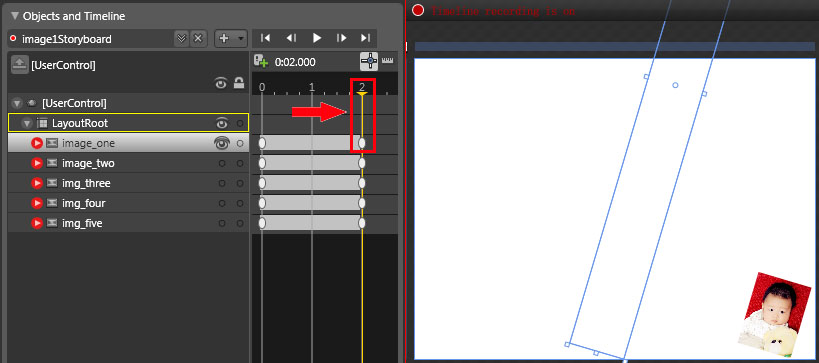
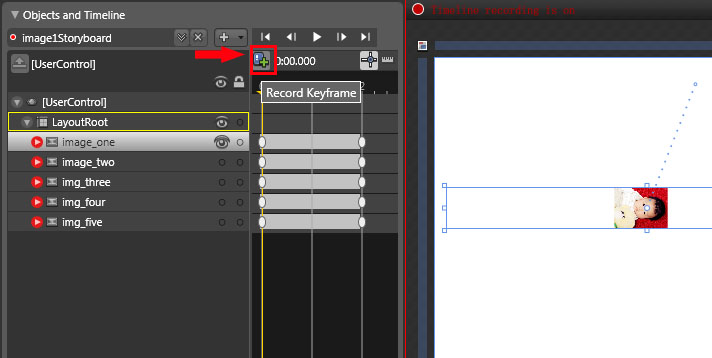
接着拖动当前帧到2秒处,执行“record keyframe”操作:

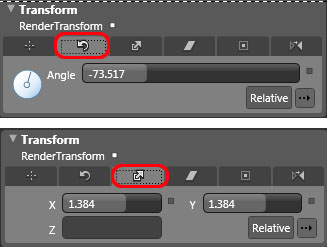
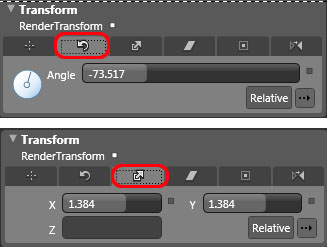
然后对左侧的图片进行"rotate transfer"和"scale transfer"操作,如下图:

而其最终的值如下图所示:

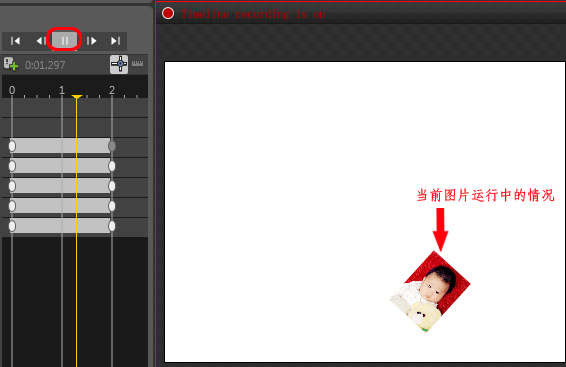
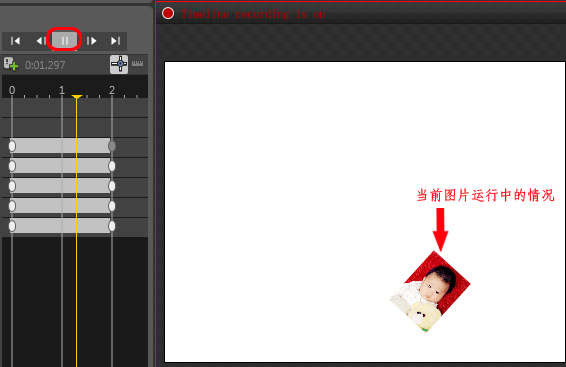
这里我们可以通过下图所示演示一下当前图片从0秒到2秒的运行情况:

同理对其它图片进行相类似的操作后,就可以将当前文件进行保存,并单击F5进行试运行了。接着,我们还要
再切换回VS完成动画播放的工作。在本DEMO中,因为使用了鼠标移入移出方式来实现动画的播放任务。所以我们
要在相应的xaml.cs文件中加入storyboard的"Begin()"方法绑定如下:
这样就可以运行该DEMO了。
到这里,我们只是实现了将图片从初始位置移动到指定位置。而没有实现reverse操作,即图片从分散展示状态
再回到实始状态。但实现这个功能也非常简单,主要是用了一个小技巧:
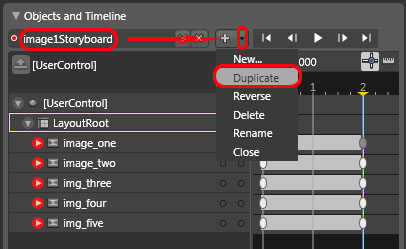
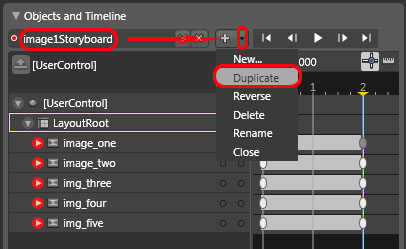
1.首先我们要对当前的storyboard执行复制操作,如下图:

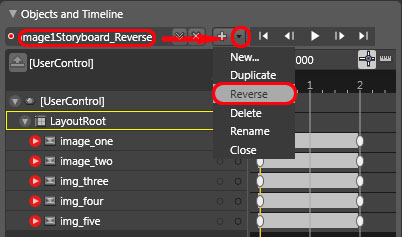
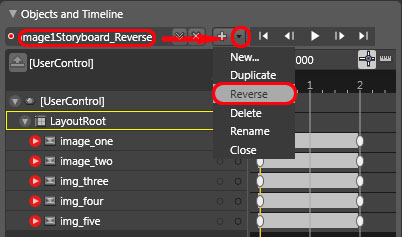
2. 然后在新生成的storyboard中修改其名称,并对其进行reverse操作,如下图:

这样我们就得到了一个对展开的“逆操作”的storyboard.然后我们在xaml.cs中调用这个storyboard的
Begin()方法即可,如下:
 private void LayoutRoot_MouseLeave(object sender, MouseEventArgs e)
private void LayoutRoot_MouseLeave(object sender, MouseEventArgs e)
 {
{
 image1Storyboard_Reverse.Begin();
image1Storyboard_Reverse.Begin();
 }
}
通过Blend工具,我们非常轻松的实现了展示效果,这远比在XAML中手写代码要来得“简单正确”。
好了,今天的内容就到这里了。
源码下载链接,请点击这里:)
对象来实现一个相册显示的例子,其运行效果如下图所示(鼠标放在中间图片上,然后离开):
在正文开始之后,先介绍一下Storyboard, 其定义如下:
Controls animations with a timeline, and provides object and property targeting
information for its child animations.
因为它用时间线(timeline)来控制,并提供了要绑定的对象和目标属性信息。其在XAML中的
格式如下:
<Storyboard  >
>
oneOrMoreChildTimelines
</Storyboard>
 >
>oneOrMoreChildTimelines
</Storyboard>
其中的oneOrMoreChildTimelines可以是如下任一或多个对象元素:
Storyboard, ColorAnimation, ColorAnimationUsingKeyFrames, DoubleAnimation,
DoubleAnimationUsingKeyFrames, PointAnimation, PointAnimationUsingKeyFrames
下面就其中几个主要的元素作如下演示说明,首先请看“DoubleAnimation”:
DoubleAnimation:当动画值的变化(FROM ...TO...)类型是 Double型时使用。
下面演示的就是矩形(MyAnimatedRectangle)的“Opacity”(透明度)属性在一秒内从1到0
的动画(参数说明见注释)。
<StackPanel>
<StackPanel.Resources>
<!--将Storyboard 放入Resources中是为了更方便的在代码中引用 Storyboard 以及进行互操作,如
start, stop, pause,和恢复Storyboard. -->
<Storyboard x:Name="myStoryboard">
<DoubleAnimation
Storyboard.TargetName="MyAnimatedRectangle"
Storyboard.TargetProperty="Opacity"
From="1.0"
To="0.0"
Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever" />
</Storyboard>
</StackPanel.Resources>
<!--参数说明:
Storyboard.TargetName:附加属性操作到指定的对象上;
Storyboard.TargetProperty:要操作指定对象的属性;
From..To :上述属性值的起始范围;
Duration: 在多少时间内完成上述属性值的变化;
AutoReverse:是否在vanishes 之后 fade back 到初始状态;
RepeatBehavior:指示当前animation 不断反复
-->
<Rectangle MouseLeftButtonDown="Mouse_Clicked"
x:Name="MyAnimatedRectangle"
Width="100" Height="100" Fill="Blue" />
</StackPanel>
<StackPanel.Resources>
<!--将Storyboard 放入Resources中是为了更方便的在代码中引用 Storyboard 以及进行互操作,如
start, stop, pause,和恢复Storyboard. -->
<Storyboard x:Name="myStoryboard">
<DoubleAnimation
Storyboard.TargetName="MyAnimatedRectangle"
Storyboard.TargetProperty="Opacity"
From="1.0"
To="0.0"
Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever" />
</Storyboard>
</StackPanel.Resources>
<!--参数说明:
Storyboard.TargetName:附加属性操作到指定的对象上;
Storyboard.TargetProperty:要操作指定对象的属性;
From..To :上述属性值的起始范围;
Duration: 在多少时间内完成上述属性值的变化;
AutoReverse:是否在vanishes 之后 fade back 到初始状态;
RepeatBehavior:指示当前animation 不断反复
-->
<Rectangle MouseLeftButtonDown="Mouse_Clicked"
x:Name="MyAnimatedRectangle"
Width="100" Height="100" Fill="Blue" />
</StackPanel>
ColorAnimation:当动画值的变化(FROM ...TO...)类型是 Color型时使用。
下面演示的是myStackPanel背景色在4秒内从红到绿的动画。
<StackPanel x:Name="myStackPanel" Background="Red" Grid.Row="0"
Loaded="Start_Animation">
<TextBlock Foreground="White">使用层级方式绑定TargetProperty:</TextBlock>
<StackPanel.Resources>
<Storyboard x:Name="colorStoryboard">
<ColorAnimation BeginTime="00:00:00" Storyboard.TargetName="myStackPanel"
Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"
From="Red" To="Green" Duration="0:0:4" />
</Storyboard>
</StackPanel.Resources>
</StackPanel>
Loaded="Start_Animation">
<TextBlock Foreground="White">使用层级方式绑定TargetProperty:</TextBlock>
<StackPanel.Resources>
<Storyboard x:Name="colorStoryboard">
<ColorAnimation BeginTime="00:00:00" Storyboard.TargetName="myStackPanel"
Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"
From="Red" To="Green" Duration="0:0:4" />
</Storyboard>
</StackPanel.Resources>
</StackPanel>
下面XAML代码与上面所示的实现效果相同:
<StackPanel Loaded="Start_Animation">
<TextBlock Foreground="White">普通方式绑定TargetProperty:</TextBlock>
<StackPanel.Resources>
<Storyboard x:Name="colorStoryboard2">
<ColorAnimation BeginTime="00:00:00" Storyboard.TargetName="mySolidColorBrush"
Storyboard.TargetProperty="Color" From="AliceBlue" To="Green" Duration="0:0:4" FillBehavior="Stop"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Background>
<SolidColorBrush x:Name="mySolidColorBrush" Color="AliceBlue" />
</StackPanel.Background>
</StackPanel>
<TextBlock Foreground="White">普通方式绑定TargetProperty:</TextBlock>
<StackPanel.Resources>
<Storyboard x:Name="colorStoryboard2">
<ColorAnimation BeginTime="00:00:00" Storyboard.TargetName="mySolidColorBrush"
Storyboard.TargetProperty="Color" From="AliceBlue" To="Green" Duration="0:0:4" FillBehavior="Stop"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Background>
<SolidColorBrush x:Name="mySolidColorBrush" Color="AliceBlue" />
</StackPanel.Background>
</StackPanel>
接下来是PointAnimation: 当动画值的变化(FROM ...TO...)类型是 Point型时使用。
下面的XAML演示的是EllipseGeometry对象从point(20,200)移动到point(400,100)的动画。
<PointAnimation Storyboard.TargetProperty="Center"
Storyboard.TargetName="MyAnimatedEllipseGeometry"
Duration="0:0:5"
From="20,200"
To="400,100"
RepeatBehavior="Forever" />
</Storyboard>
</Canvas.Resources>
<Path Fill="Blue">
<Path.Data>
<!-- Describes an ellipse. -->
<EllipseGeometry x:Name="MyAnimatedEllipseGeometry"
Center="20,20" RadiusX="15" RadiusY="15" />
</Path.Data>
</Path>
Storyboard.TargetName="MyAnimatedEllipseGeometry"
Duration="0:0:5"
From="20,200"
To="400,100"
RepeatBehavior="Forever" />
</Storyboard>
</Canvas.Resources>
<Path Fill="Blue">
<Path.Data>
<!-- Describes an ellipse. -->
<EllipseGeometry x:Name="MyAnimatedEllipseGeometry"
Center="20,20" RadiusX="15" RadiusY="15" />
</Path.Data>
</Path>
好了,有了上面的介绍之后,我们下面着手开发这个DEMO。
首先我们建立一个silverlight application,并将其命名为:Animation_Sample。
然后我们要去找几张相册用的图片,将其放在项目中的resource文件夹下,并将其设置为资源,
如下图所示:

然后在xaml中加入如下代码段作为Image元素对相应图片的引用:
<Grid x:Name="LayoutRoot" Background="White" MouseEnter="LayoutRoot_MouseEnter"
MouseLeave="LayoutRoot_MouseLeave">
<Image x:Name="image_one" Source="resource/img_one.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
<Image x:Name="image_two" Source="resource/img_two.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
<Image x:Name="img_three" Source="resource/img_three.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
<Image x:Name="img_four" Source="resource/img_four.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
<Image x:Name="img_five" Source="resource/img_five.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
</Grid>
MouseLeave="LayoutRoot_MouseLeave">
<Image x:Name="image_one" Source="resource/img_one.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
<Image x:Name="image_two" Source="resource/img_two.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
<Image x:Name="img_three" Source="resource/img_three.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
<Image x:Name="img_four" Source="resource/img_four.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
<Image x:Name="img_five" Source="resource/img_five.jpg" Height="40" Width="400" Canvas.Left="30"
Canvas.Top="30" Margin="12,0,0,0"></Image>
</Grid>
然后在该xaml文件上击鼠标右键,选择"在 Expression Blend 中打开"菜单项,然后在打开的Blend 窗口中
按下图中所指示的方式来创建一个Storyboard,名为:image1Storyboard .

接着拖动当前帧到2秒处,执行“record keyframe”操作:

然后对左侧的图片进行"rotate transfer"和"scale transfer"操作,如下图:

而其最终的值如下图所示:

这里我们可以通过下图所示演示一下当前图片从0秒到2秒的运行情况:

同理对其它图片进行相类似的操作后,就可以将当前文件进行保存,并单击F5进行试运行了。接着,我们还要
再切换回VS完成动画播放的工作。在本DEMO中,因为使用了鼠标移入移出方式来实现动画的播放任务。所以我们
要在相应的xaml.cs文件中加入storyboard的"Begin()"方法绑定如下:
private void LayoutRoot_MouseEnter(object sender, MouseEventArgs e)
{
image1Storyboard.Begin();
}
{
image1Storyboard.Begin();
}
这样就可以运行该DEMO了。
到这里,我们只是实现了将图片从初始位置移动到指定位置。而没有实现reverse操作,即图片从分散展示状态
再回到实始状态。但实现这个功能也非常简单,主要是用了一个小技巧:
1.首先我们要对当前的storyboard执行复制操作,如下图:

2. 然后在新生成的storyboard中修改其名称,并对其进行reverse操作,如下图:

这样我们就得到了一个对展开的“逆操作”的storyboard.然后我们在xaml.cs中调用这个storyboard的
Begin()方法即可,如下:
 private void LayoutRoot_MouseLeave(object sender, MouseEventArgs e)
private void LayoutRoot_MouseLeave(object sender, MouseEventArgs e) {
{ image1Storyboard_Reverse.Begin();
image1Storyboard_Reverse.Begin(); }
}通过Blend工具,我们非常轻松的实现了展示效果,这远比在XAML中手写代码要来得“简单正确”。
好了,今天的内容就到这里了。
源码下载链接,请点击这里:)
分类:
silverlight









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix