模块化开发和webpack
# 模块化开发和webpack
模块化相关规范
1、概述
- 开发模式主要问题
- 命名冲突
- 文件依赖
2、通过模块化解决上述问题
- 模块化就是把单独的一个功能封装到-一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成
员,也可以依赖别的模块 - 模块化开发的好处:方便代码的重用,从而提升开发效率,并瓶方便后期的维护
3、游览器端模块化规范
- AMD
Require.js (http://www.requirejs.cn/ )
- CMD
Sea.js(https://seajs.github.io/seajs/docs/ )
4、服务器端模块化规范
- CommonJS
① 模块分为单文件模块与包
② 模块成员导出: module . exports和exports
③ 模块成员导入: require ( '模块标识符')
5、大一统的模块化规范- ES6模块化
在ES6模块化规范诞生之前,Javascript社区已经尝试并提出AMD、 CMD、 CommonJs 等模块化规范。但是,这些社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
AMD和CMD 翻于浏览器端的Javascript 模块化
- CommonJs适翻于服务器端的Javascript 模块化
因此,ES6 语法规范中,在语言层面上定义了ES6模块化规范,是浏览器端与服务器端通用的模块化开发规范。
ES6模块化规范中定义: - 每个js文件都是一-一个独立的模块
导入模块成员使用import关键字暴露模块成员使用export关键字
6、Node.js中通过babel体验ES6模块化
1、
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
2、
npm install --save @babel/polyfill
3、项目跟目录创建文件babel. config.js
4、babel. config. js文件内容如代码
const presets = [
["@babel/env", {
targets: {
edge: "1 7",
firefox: "60" ,
chrome: "67",
safari : "11.1 "
}
}]
];
module. exports = { presets } ;
5、通过npx babel-node index.js 执行代码
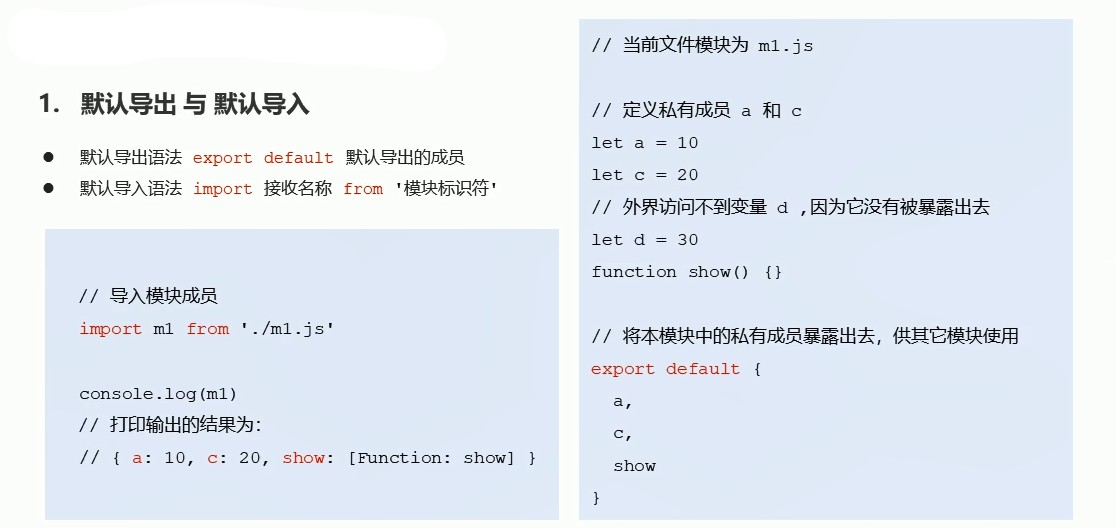
基本语法的导出与导入

注意:每个模块中,允许使用唯-的一-次export default, 否则会报错!
如果模块没有导出任何成员的话,则导入输出那个模块为空,并不会报错
- 案例
//m1.js
let a = 10
let c = 20
let d = 30
function show() {
console.log('121212121221')
}
export default {
a,
c,
show,
}
//index.js
console.log('ok')
import m1 from './m1.js'
console.log(m1)
//****//
//shuc
ok
{ a: 10, c: 20, show: [Function: show] }
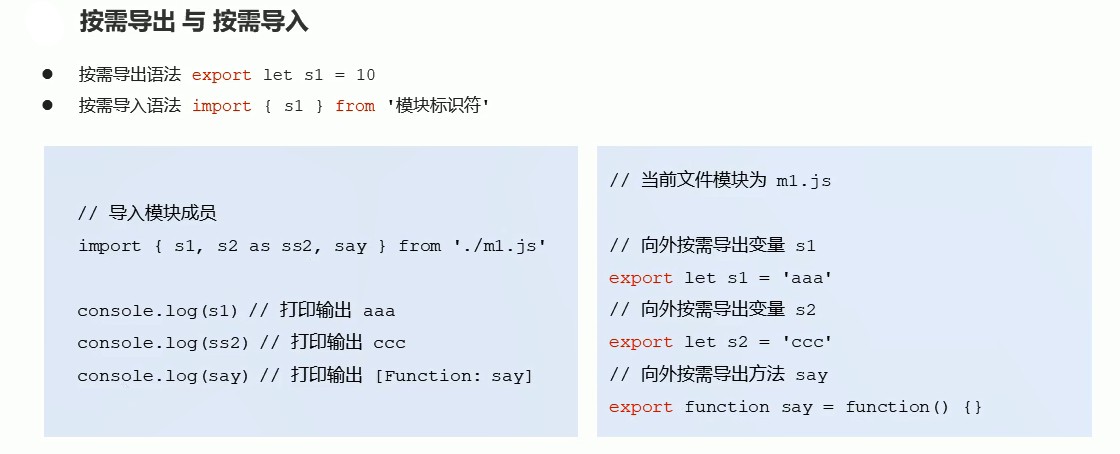
按需导入与按需导出

//m1.js
let a = 10
let c = 20
let d = 30
function show() {
console.log('121212121221')
}
//默认导出
export default {
a,
c,
show,
}
//按需导出
export let s1 = 'aaaa'
export let s2 = 'cccc'
export function say() {
console.log('say')
}
//index.js
console.log('ok')
//默认导入只会得到默认导出的结果,不会得到按需导出的
import m1 from './m1.js'
console.log(m1)
//导入按需
import { s1, s2 as bb, say } from './m1.js' //as 自定义修改名
console.log(s1, bb, say)
//输出
ok
{ a: 10, c: 20, show: [Function: show] }
aaaa cccc [Function: say]
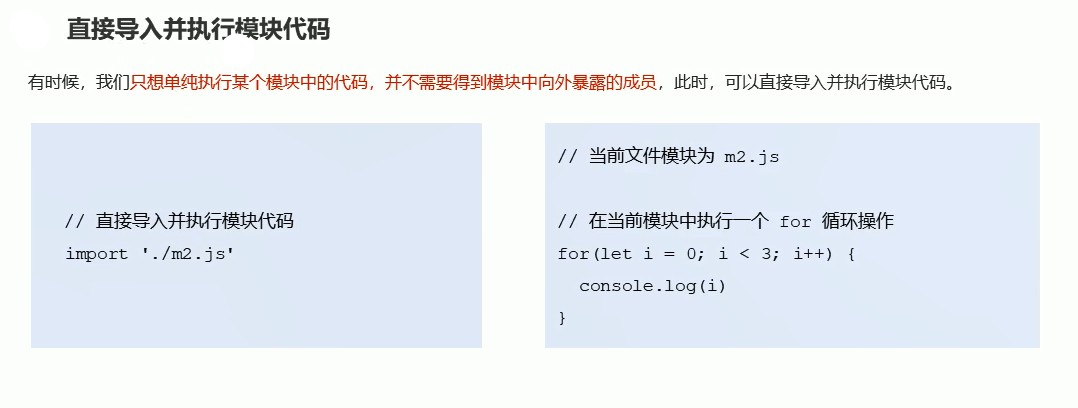
直接导入并执行模块代码
有时候,我们只想单纯执行某个模块中的代码,并环需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码。

//m2.js
for (let i = 0; i < 3; i++) {
console.log(i)
}
//index.js
//导入m2
import './m2.js'
//输出
0
1
2
webpack
//需要命令
npm init -y
npm i jquery -s
npm i webpack webpack-cil -d
npm run dev
npm i webpack-dev-server -d
npm i html-webpack-plugin -d
npm i style-loader css-loader -d
概述

基本使用
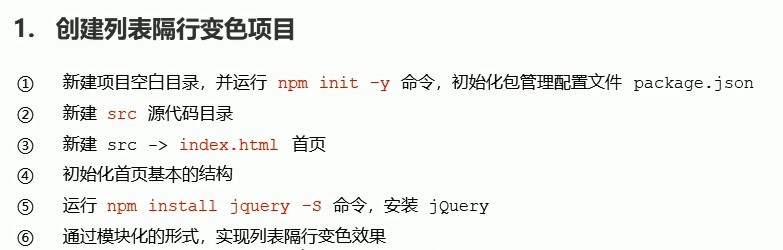
- 创建列表隔行变色项目


配置

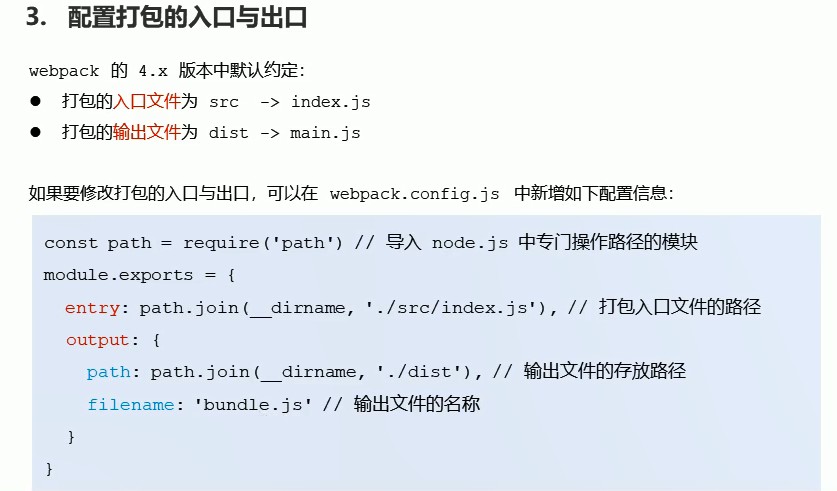
配置打包入口与出口

const path = require('path')
module.exports = {
//编译模式
mode: 'development', //development 开发 production生产
entry: path.join(__dirname, './src/index'),
output: {
path: path.join(__dirname, './dist'), //输出文件存放路径
filename: 'bundle.js', //输出文件的名称
},
}
自动打包功能
 />
/>
//解决进8080显示 error get
const path = require('path')
module.exports = {
//编译模式
mode: 'development', //development 开发 production生产
entry: path.join(__dirname, './src/index'),
output: {
path: path.join(__dirname, './dist'), //输出文件存放路径
filename: 'bundle.js', //输出文件的名称
},
devServer: {
//webpack自动打包出现localhost:8080只有Cannot GET /错误//
static: {
directory: path.join(__dirname, './'),
watch: true,
},
},
}
注意:
●webpack-dev-server
会启动-个实时打包的http 服务器
●webpack-dev-server打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的
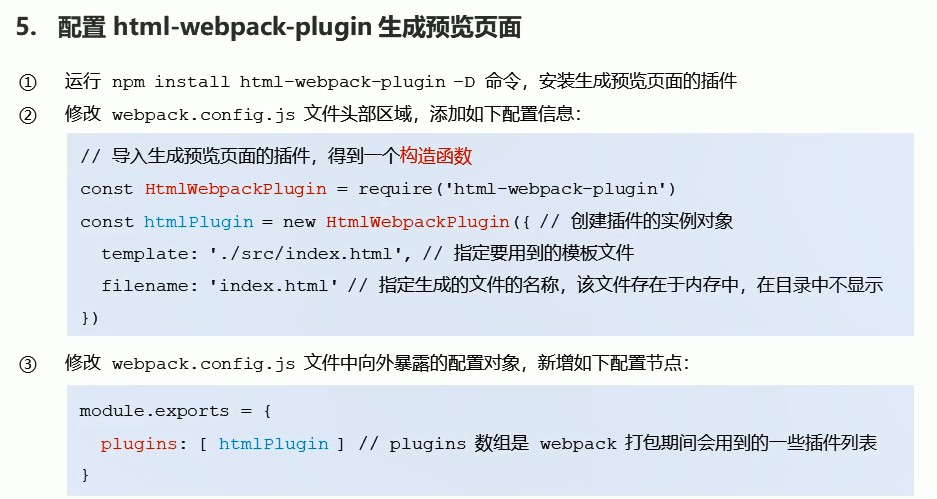
生成预览页面

const path = require('path')
//创建预览页面
const HtmlWebpackPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlWebpackPlugin({
template: `./src/index.html`,
filename: 'index.html',
})
module.exports = {
//编译模式
mode: 'development', //development 开发 production生产
entry: path.join(__dirname, './src/index'),
output: {
path: path.join(__dirname, './dist'), //输出文件存放路径
filename: 'bundle.js', //输出文件的名称
},
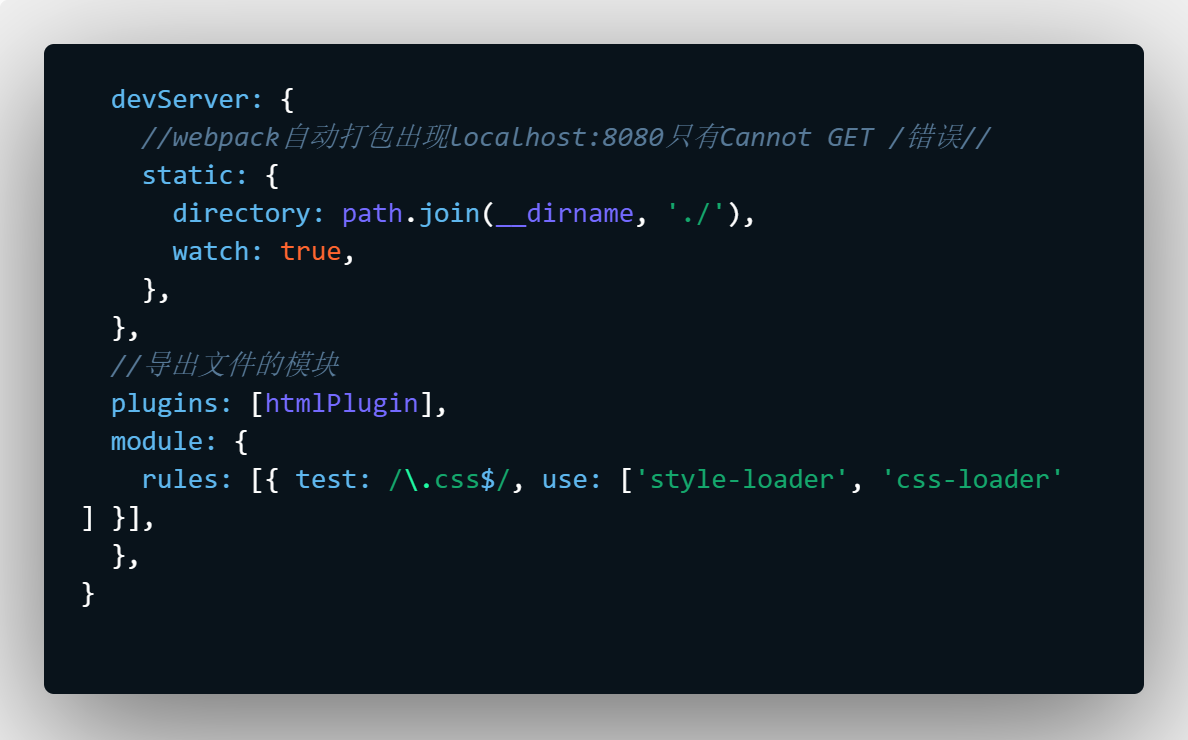
devServer: {
//webpack自动打包出现localhost:8080只有Cannot GET /错误//
static: {
directory: path.join(__dirname, './'),
watch: true,
},
},
//导出文件的模块
plugins: [htmlPlugin],
}
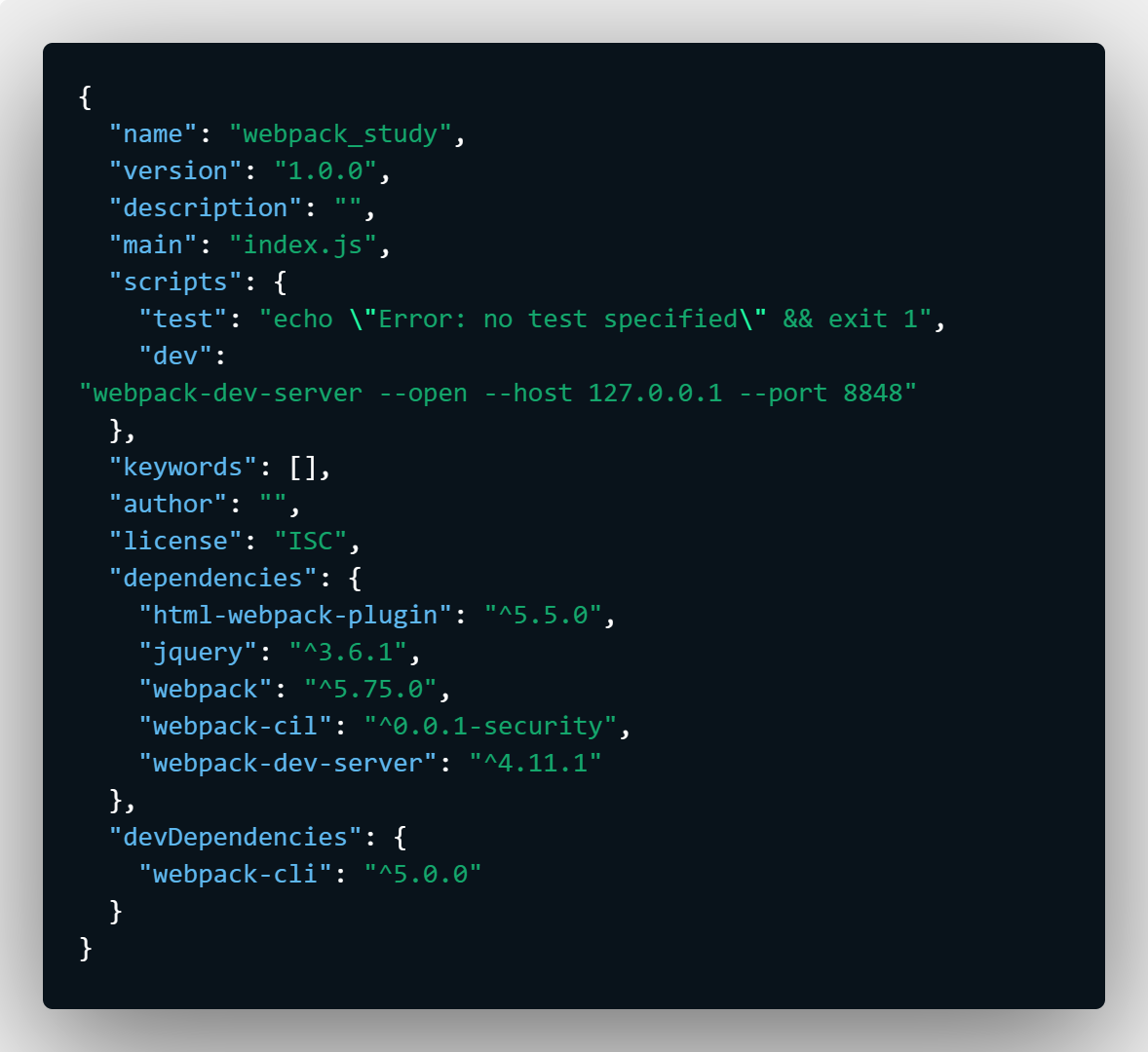
配置自动打包相关的参数

"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8848"
},

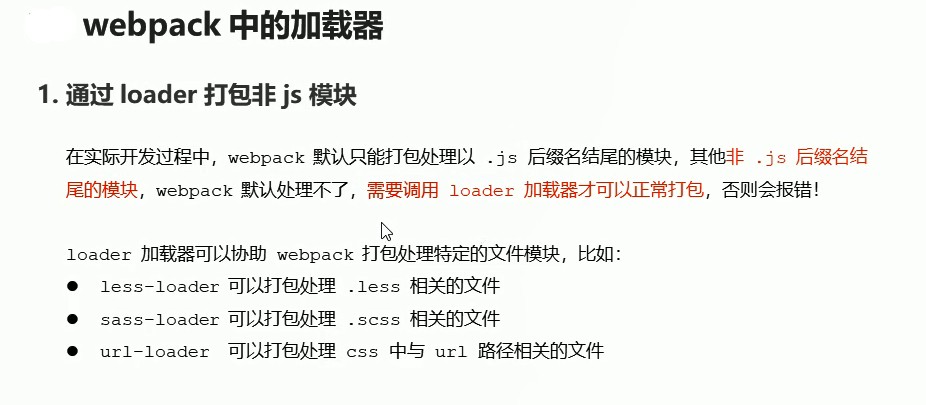
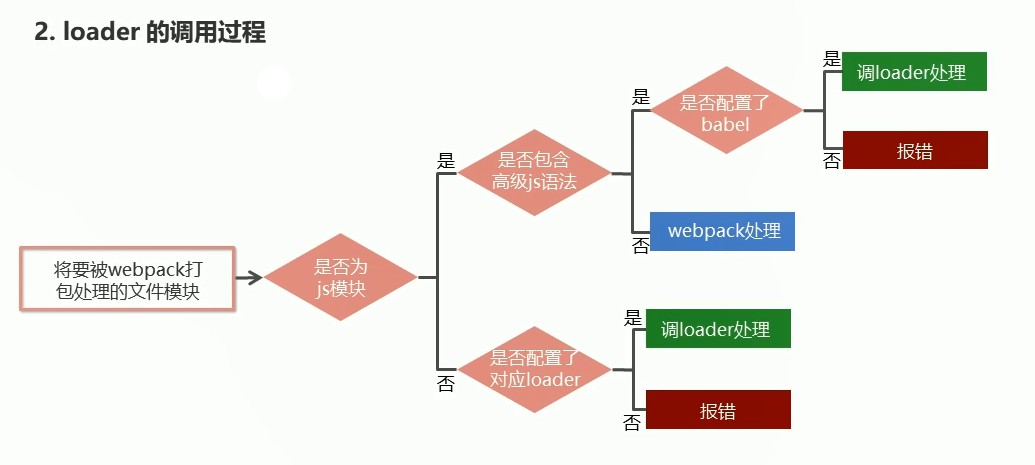
webpack中的加载器


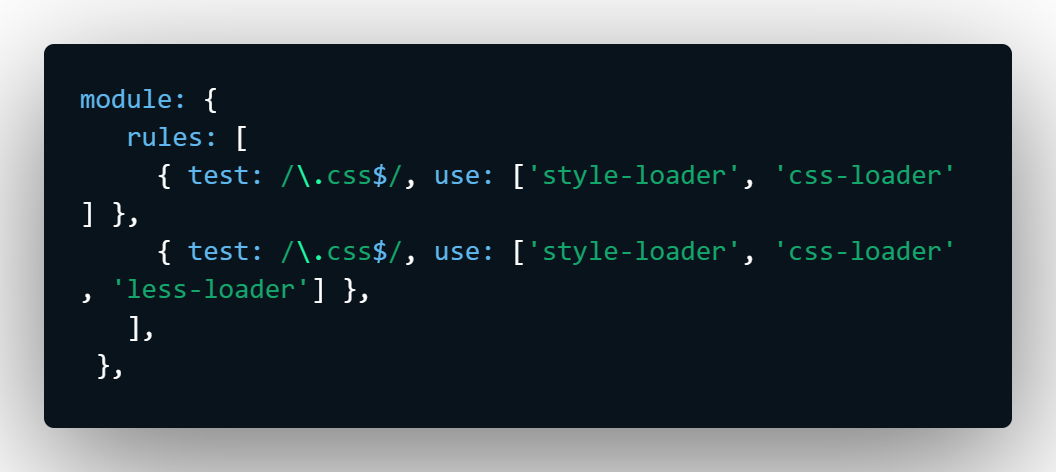
加载器的使用

module: {
rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }],
},

注意:
● use数组中指定的loader 顺序是固定的
● 多个loader的调用顺序是:从后往前调用




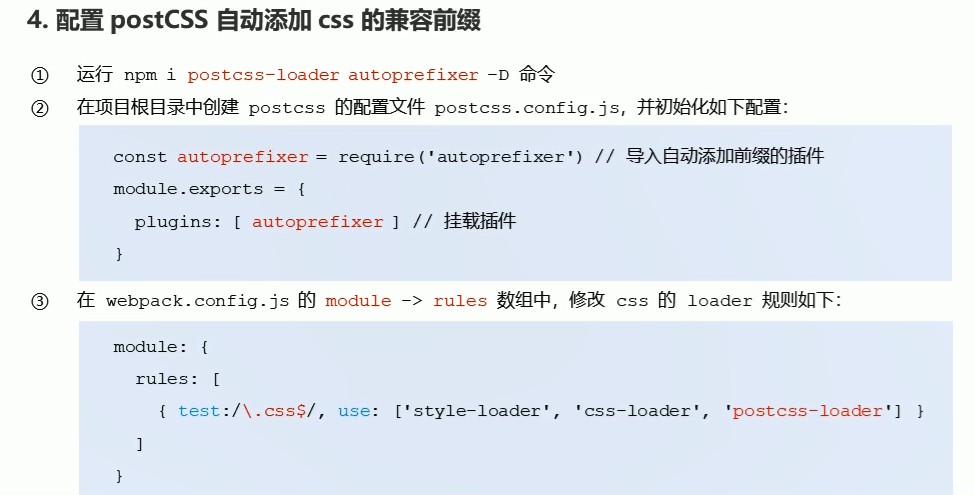
poscss解决不同游览器之间的css不兼容问题
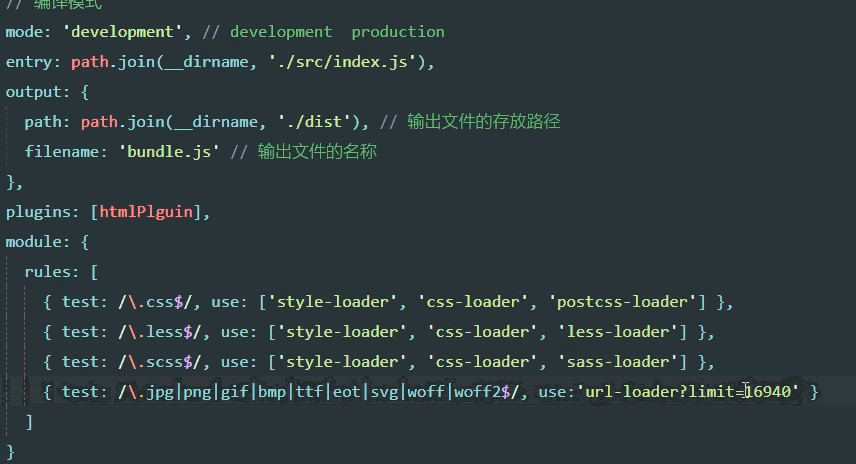
打包样式中的图片和字体文件









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具