Ajax环境搭建
Ajax服务环境搭建
1. 首先下载安装 node
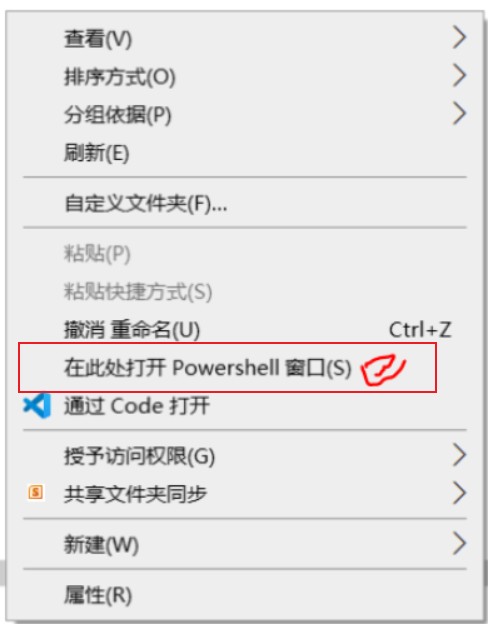
2.随便在哪新建文件夹,重命名为 server (命名随便,我习惯),打开这个文件夹,按住 shift 键,右击选择在此处打开Powershell 窗口(S)

3.在命令行输入:
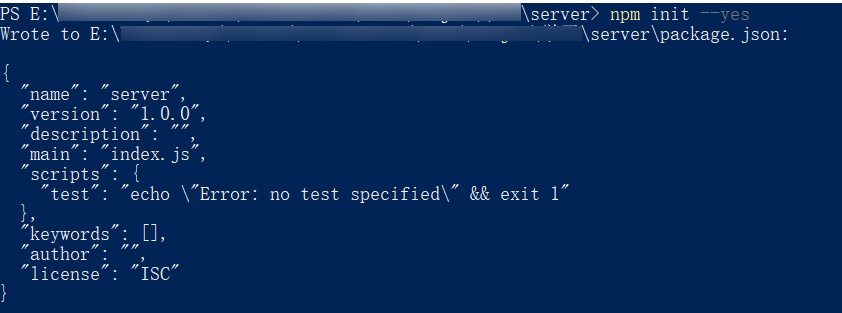
npm init --yes

此时该文件夹会生成一个 package.json文件

4.继续在命令行输入:
npm install express --save

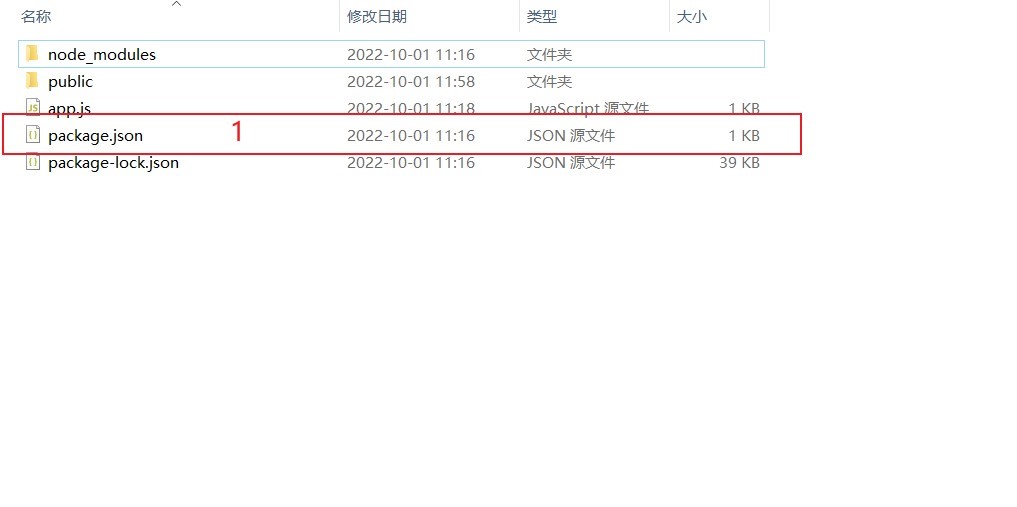
此时,该文件夹就会生成 package-lock.json文件 和 node_modules 文件夹

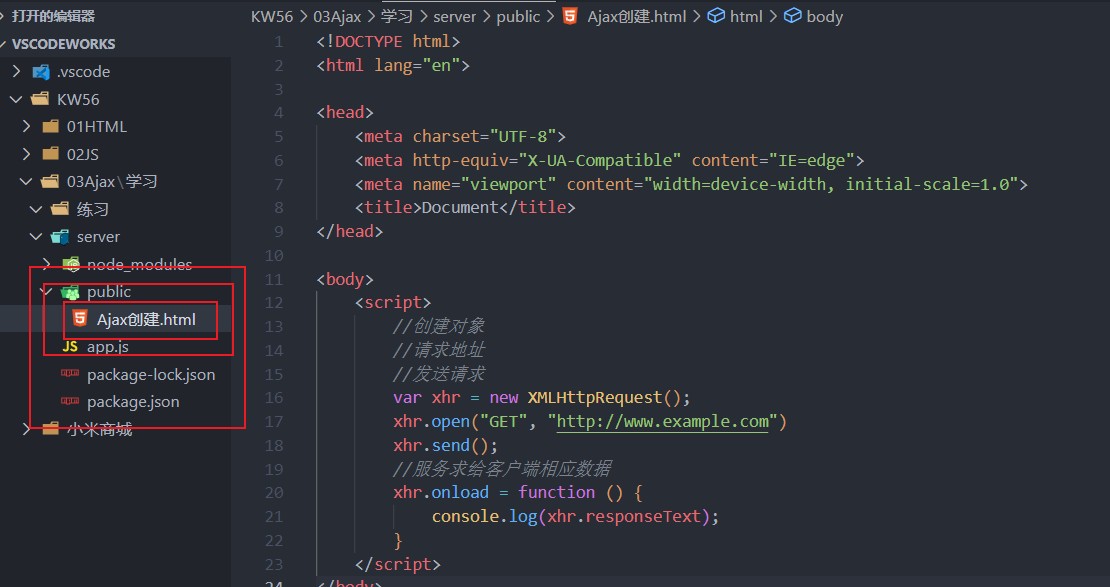
5.新建文件夹 “public”,并在public文件夹中新建 “index.html”文件,index.html文件的内容就是H5框架

6.在server文件夹下,新建文件 app.js,app.js 的内容如下
//引入express框架
const express = require('express')
//引入路径处理模块
const path = require('path')
const bodyParser = require('body-parser')
const fs = require('fs')
//创建web服务器
const app = express()
app.use(bodyParser.json())
//静态资源访问服务器功能
app.use(express.static(path.join(__dirname,'public')))
//监听端口
app.listen(3000);
//控制台提示输出
console.log('服务器启动成功')
7.在server文件夹下,,按住shift 键,,点击 “ 在此处打开Powershell 窗口(S)”,输入
node app.js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具