柱状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>柱状图</title> </head> <script src="lib/echarts.min%20(2).js"></script> <body> <div style="width: 600px;height: 400px"> </div> <script> var mCharts = echarts.init(document.querySelector("div")); var xDataArr = ["张三", "李四", "王五", "闰土", "小明", "茅台", "二姐"] var yDataArr = [88, 92, 63, 77, 94, 80, 72] // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['语文'] }, xAxis: { type: 'category', data: xDataArr }, yAxis: { type: "value" }, series: [ { name: '语文', type: 'bar', markPoint: { data: [ { type: 'max', name: '最大值' }, { type: "min", name: "最小值" } ] }, markLine: { data: [{ type: "average", name: "平均值" }] }, label: { show:true, rotate:60, position:"inside" } , barWidth:"30%", data: yDataArr } ] }; // 使用刚指定的配置项和数据显示图表。 mCharts.setOption(option); </script> </body> </html>
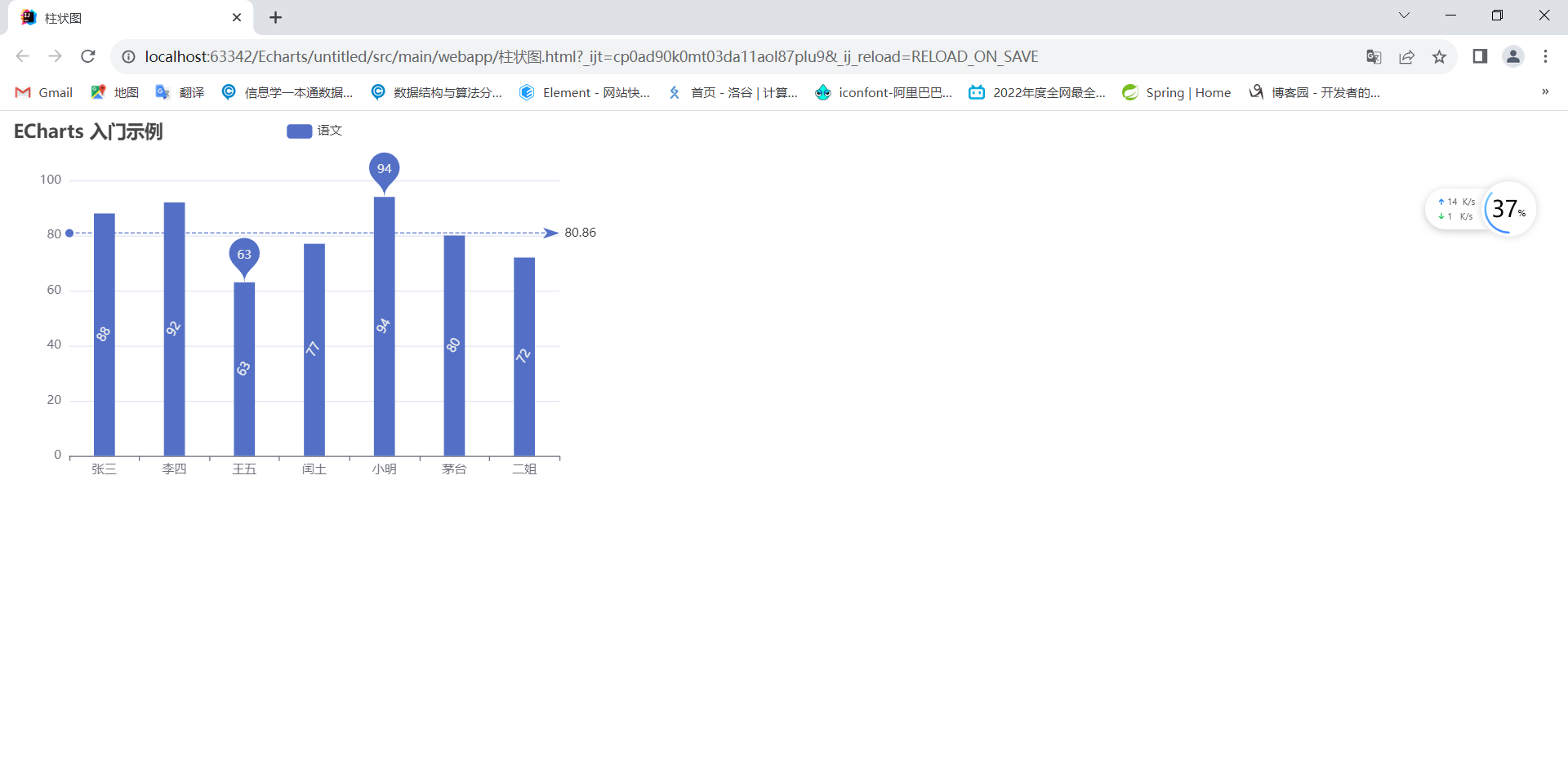
效果: