博客园美化--音乐播放器和鼠标特效
去大佬哪里学习了一下,知道了如何美化博客园一些,首先是在博客园添加音乐播放器
在页尾html代码插入如下代码
1 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css"> 2 <script src="https://blog-static.cnblogs.com/files/yjlaugus/APlayer.min.js"></script> 3 <div id="aplayer" class="aplayer" data-id="7851143010" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-autoplay="true" data-order="random" data-theme="#F58EA8"></div> 4 <script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
其中data-id为音乐歌单,你可以自己设置,data-autoplay是自动播放,如果不想一打开博客随笔就自动播放,可以去掉
如何设置data-id
首先要登录自己网易云,记住是网页版,因为软件不可以,
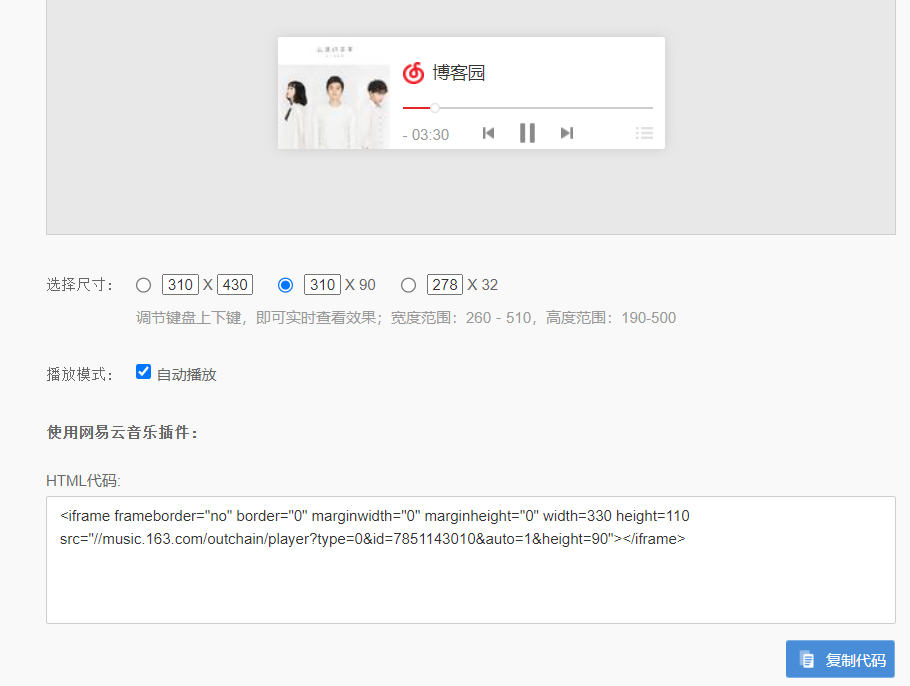
登录网易云后,打开自己歌单,找到生成外链播放器

点击那个外链播放后

找到id,把最后一串数字复制,替换成data-id后边的数字。就是播放自己的歌单了
鼠标特效美化
1 <script type="text/javascript"> 2 /* 鼠标特效 */ 3 var a_idx = 0; 4 jQuery(document).ready(function($) { 5 $("body").click(function(e) { 6 var a = new Array("❤带土❤","❤阿飞❤","❤写轮眼❤","❤神威❤","❤入目皆是琳❤"); 7 var $i = $("<span></span>").text(a[a_idx]); 8 a_idx = (a_idx + 1) % a.length; 9 var x = e.pageX, 10 y = e.pageY; 11 $i.css({ 12 "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, 13 "top": y - 20, 14 "left": x, 15 "position": "absolute", 16 "font-weight": "bold", 17 "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" 18 }); 19 $("body").append($i); 20 $i.animate({ 21 "top": y - 180, 22 "opacity": 0 23 }, 24 3000, 25 function() { 26 $i.remove(); 27 }); 28 }); 29 }); 30 </script>
var a = new Array("❤带土❤","❤阿飞❤","❤写轮眼❤","❤神威❤","❤入目皆是琳❤");里边的文字可以按自己喜欢替换。
把代码写入页尾html后,在点击鼠标时就会有特效。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具