nuxt项目打包上线,以及nuxt项目基础代码分享
更新了另一个打包部署的流程,请看另一篇文章,可以对比一下:https://www.cnblogs.com/daisygogogo/p/11304421.html
nuxt的项目部署到线上环境,有多种方法,这里分享我使用的方法,一步步照着配置,就可以配置成功~
(1)项目先执行npm run build 打包好
(2)服务器安装node 和pm2依赖
服务器:切换到希望安装这两个依赖的目录下,依赖可以用于多个node项目,这里我新建了node_project文件夹
安装 node:
第二步解压:xz -d node-v10.16.0-linux-x64.tar.xz tar -xvf node-v10.16.0-linux-x64.tar
第三步重命名:mv node-v10.16.0-linux-x64 node
第四步修改环境变量:vi ~/.bash_profile
PATH=$PATH:$HOME/bin // 修改前 PATH=$PATH:$HOME/bin:/usr/local/src/node/bin // 修改后
改好之后保存退出
第五步编译刚刚修改的文件:source ~/.bash_profile
安装pm2
npm i -g pm2
上传打包后的文件到node_project /web-pc,其中web-pc是我们的项目名称,一共有四个文件需要传

(3)启动项目
1. 切换到项目目录 cd web-pc
2.执行 npm install -production 安装依赖(依赖有变更或者未安装过)
3.使用pm2 启动项目: pm2 start npm --name "web-pc" -- run start
4.启动成功没有问题的话,可以设置开机启动项目
pm2 save #保存当前开机启动列表
pm2 startup #设置开机启动
完成
pm2的一些常用命令
$ pm2 stop all # 停止所有的应用程序
$ pm2 stop 0 # 停止 id为 0的指定应用程序
$ pm2 restart all # 重启所有应用
$ pm2 reload all # 重启 cluster mode下的所有应用
$ pm2 delete all # 关闭并删除所有应用
$ pm2 delete 0 # 删除指定应用 id 0
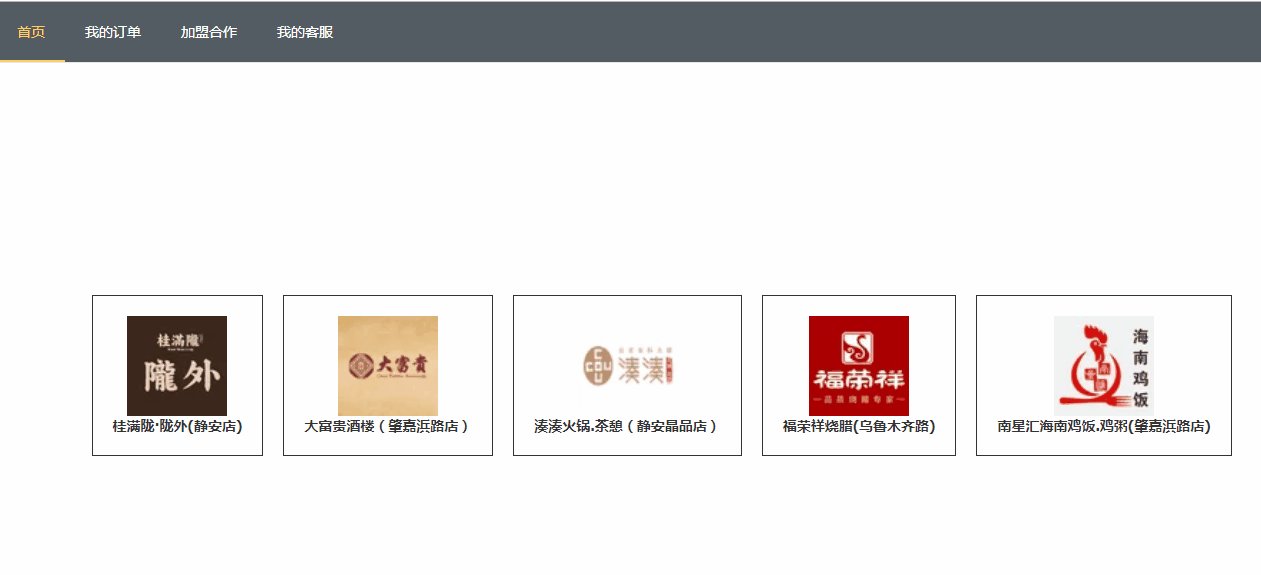
最后分享一下经过简单基础化配置过后的项目代码,
觉得有用不妨给个star或者赞哦~
主要配置有:
- element-ui引入
- axios.js 插件引入(初始化项目的时候也可以选择),根据当前环境,设置defaultURL
- 配置proxy代理
- scss使用
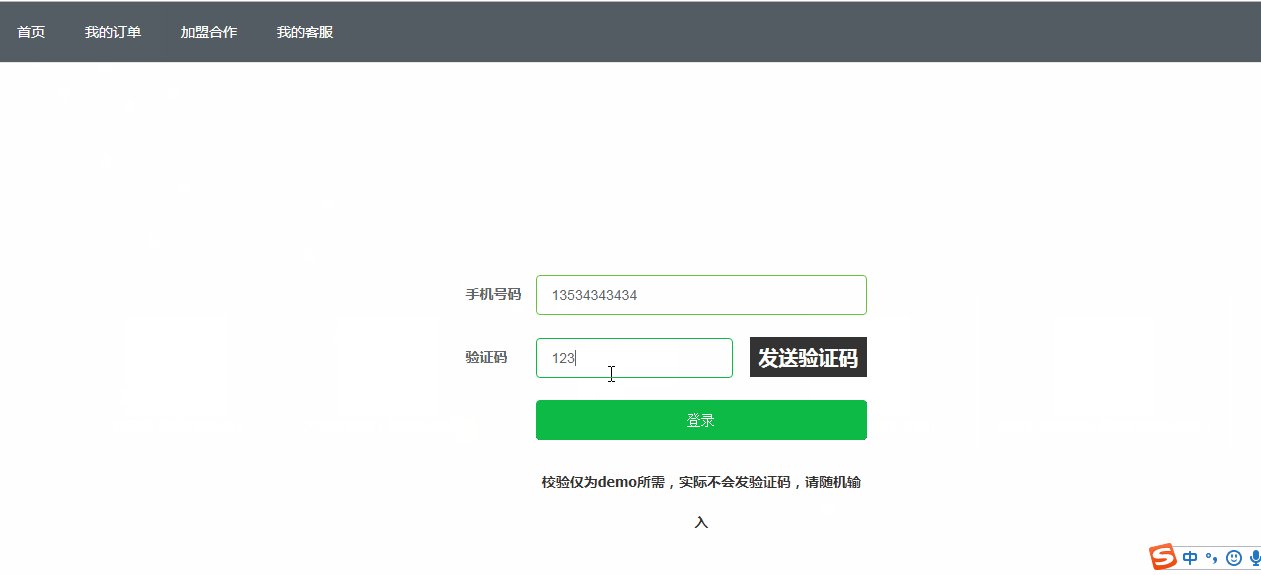
- middleware中间件鉴权,尝试过在nuxt项目中使用路由守卫,但是不成功,需要使用自带的middleware中间件
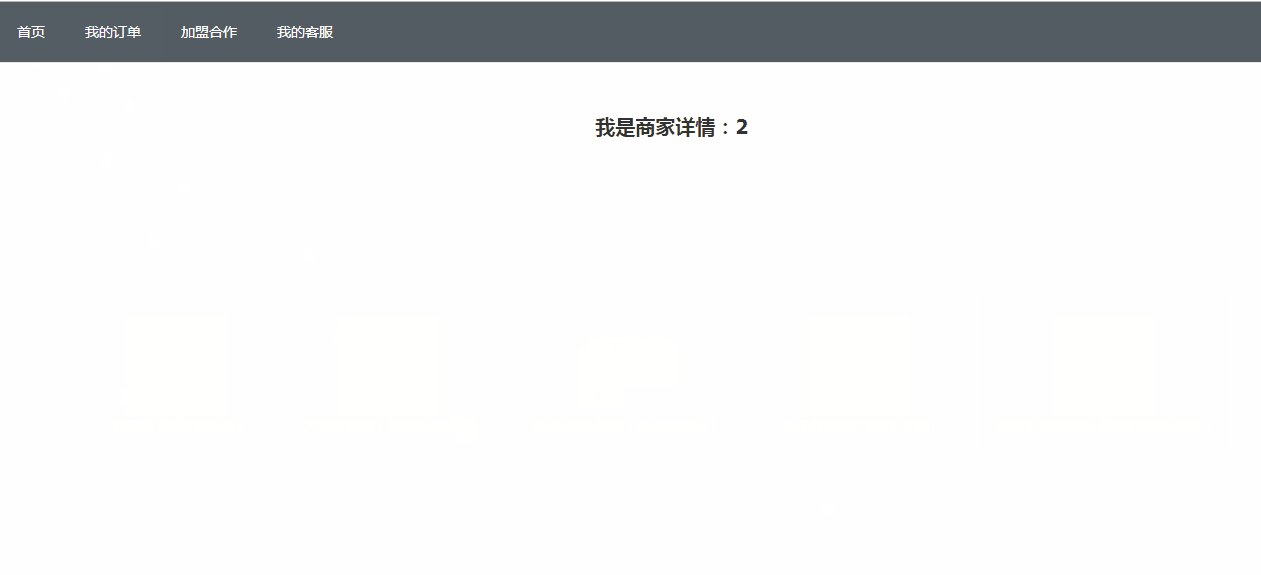
- 详情页面展示,nuxt的动态路由页面,跟普通vue页面有点不一样,需要新建文件夹包裹,详见pages下的shopDetail页面
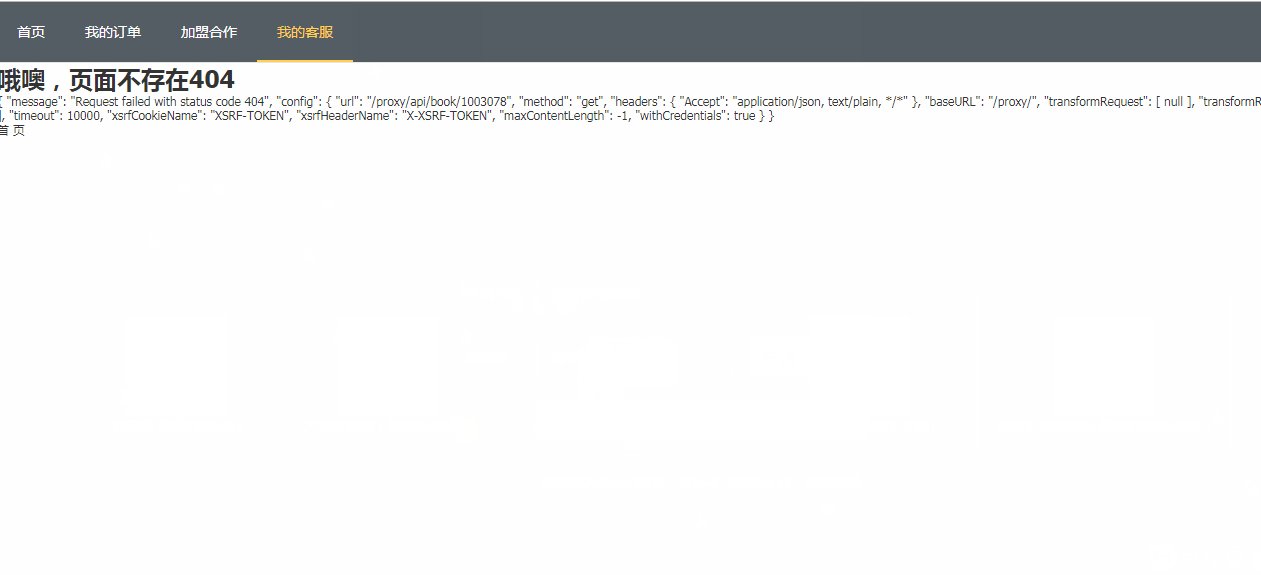
- error错误页面自定义,打印错误信息到页面上,使得开发过程中调试更加方便,点击“我的客服”页面可见