CSS3 的box-shadow进阶之 - 动画篇 - 制作辐射动画
本篇文章是上一篇讲box-shadow基础知识的延伸,建议先花几分钟阅读那篇文章,点击阅读,再来看这篇。
除了box-shadow属性知识外,制作动画,还需要对CSS3的animation, @keyframes制作动画有所了解。
接下来,还是那张图。。

基本思路如下:
1.写好一个div,<div class="circle"></div>
2.利用border-radius,把它变成一个圆
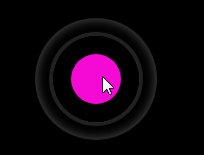
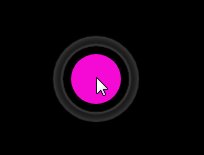
3.给它添加after伪类,伪类也是一个一样大小的圆(不设置背景色),跟当前的圆重叠在一起
4.鼠标移入的时候,给伪类添加animation动画
5.动画包括,opacity的变化,添加层叠阴影(关键),伪类放大2倍,就做好了我们要的效果了。
感叹一下,CSS的伪类真是厉害~~好多情况下可以使用
代码如下
1 | <div class="circle"></div> |
body { margin:0; padding:0; background:black; } .circle{ width:50px; height:50px; border-radius:50%; background-color:#f50ad5; margin:80px; } .circle:after{ content:''; display:block; left:0; top:0; width:50px; height:50px; border-radius:50%; } .circle:hover:after{ /*鼠标入的时候,伪类元素的动画开始,动画名称就是下面@keyframes定义的circle*/ animation: circle 1.3s ease-out 75ms; } @keyframes circle{ 0% { opacity: 0.4; } 40% { opacity: 0.7; box-shadow: 0 0 0 2px rgba(255,255,255,0.3), 0 0 10px 10px black, 0 0 0 10px rgba(255,255,255,0.8); /*三层阴影*/ } 100% { box-shadow: 0 0 0 2px rgba(255,255,255,0.3), 0 0 10px 10px black, 0 0 0 10px rgba(255,255,255,0.8); transform: scale(2); /*放大两倍*/ opacity: 0; } }
第二张图实现起来就更简单了

直接添加添加动画,放大阴影尺寸即可,代码如下
1 | <button class="button">点击</button> |
body { margin:0; padding:0; background:black; } .button{ width:50px; height:35px; color:#f50ad5; border:2px solid #f50ad5; background-color:black; margin:80px; } .button:hover{ /*鼠标移入的时候,动画开始*/ animation: shine 0.4s linear; } @keyframes shine{ 0%{ box-shadow:0 0 0px 0px rgba(245, 10, 213,0.9); } 100%{ box-shadow:0 0 0px 25px rgba(245, 10, 213,0); } }
看似炫酷的动画,就这么简单做出来了,发挥想象力,还可以做出更有趣的动画哦。
码字不易,觉得有帮助,请给个赞吧~
另外,文章为原创,如需转载,请注明出处,谢谢!





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步