jQuery实现类似Chrome控制台可拖拽改变宽度的样式
最近项目进程紧张,没法再愉快的网上冲浪了
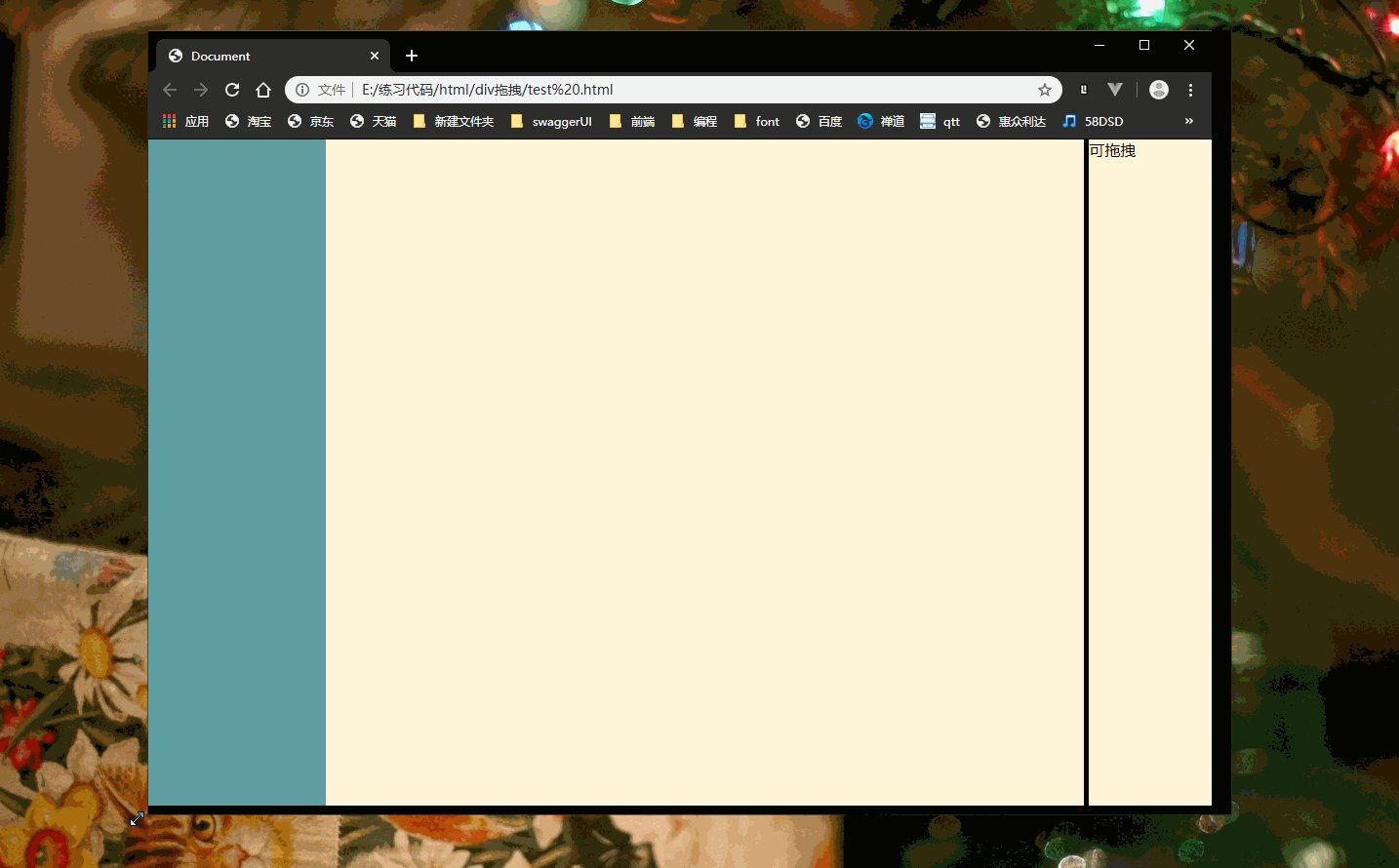
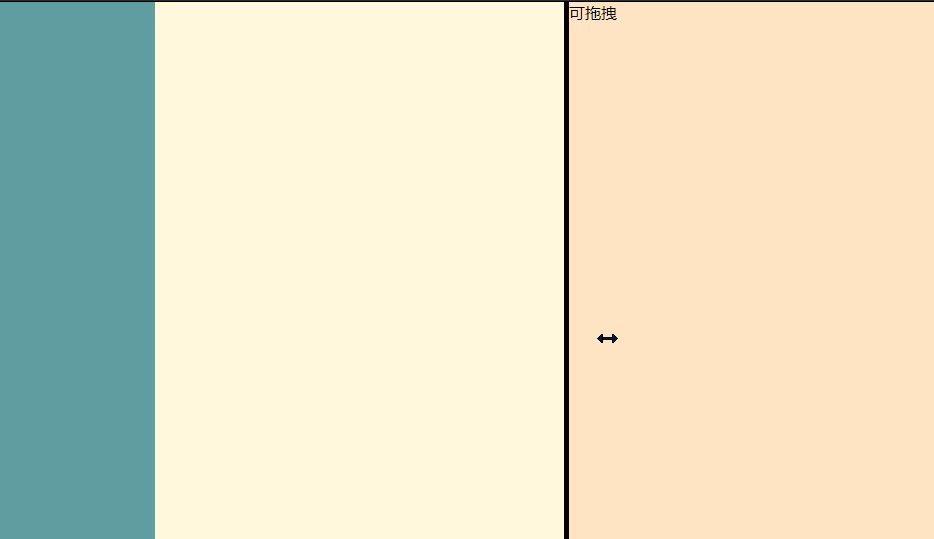
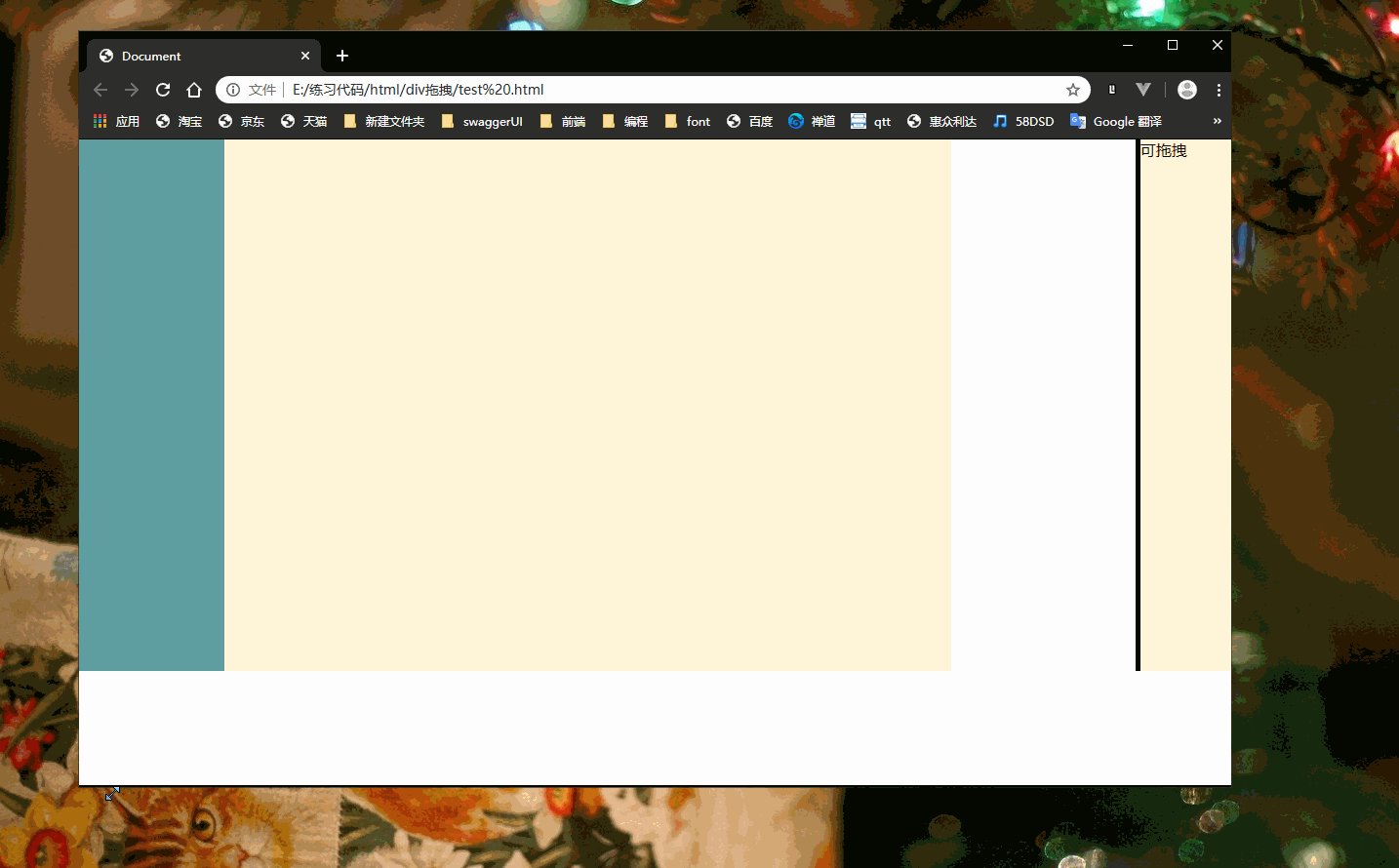
因为项目需要实现一个页面上可拖拽改变div宽度的功能,类似效果如Chrome的右侧调试台样式:

大概思路为:
1.使用mousemove()方法,将鼠标的位置动态的赋予拖拽层
2.使用mousedown()方法,在鼠标被按下未抬起的过程中执行mousemove()
3.使用mouseup()方法,在鼠标按下并抬起后不执行mousemove()
实现步骤为:
-
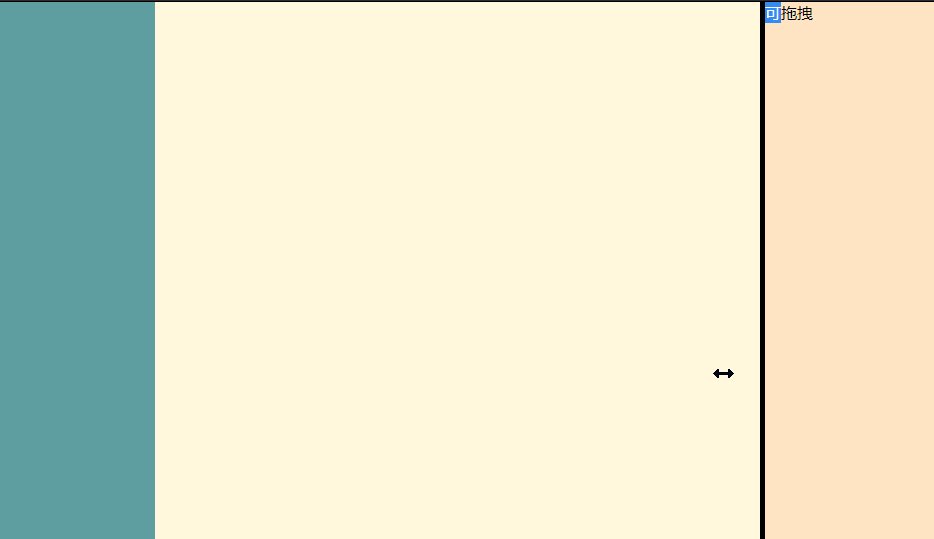
先搭好页面静态样式
//左边区域 <div id="main"> <div id="left"></div> <div id="right"></div> </div> //可拖拽区域,border充当鼠标点击的区域 <div id="div"> <div id="content">可拖拽</div> <div id="border"></div> </div>html, body { padding: 0; margin: 0; overflow: hidden; } #main { display: inline-flex; position: absolute; z-index: 1; } #left { flex: 2; height: 100%; background-color: cadetblue; } #right { flex: 10; height: 100%; background-color: cornsilk; } #div { width: 100px; background-color: bisque; position: absolute; right: 0; z-index: 2; } #content { padding-left: 5px; } #border { height: 100%; width: 5px; cursor: e-resize; background-color: black; position: absolute; top: 0; left: 0; } -
再写js代码
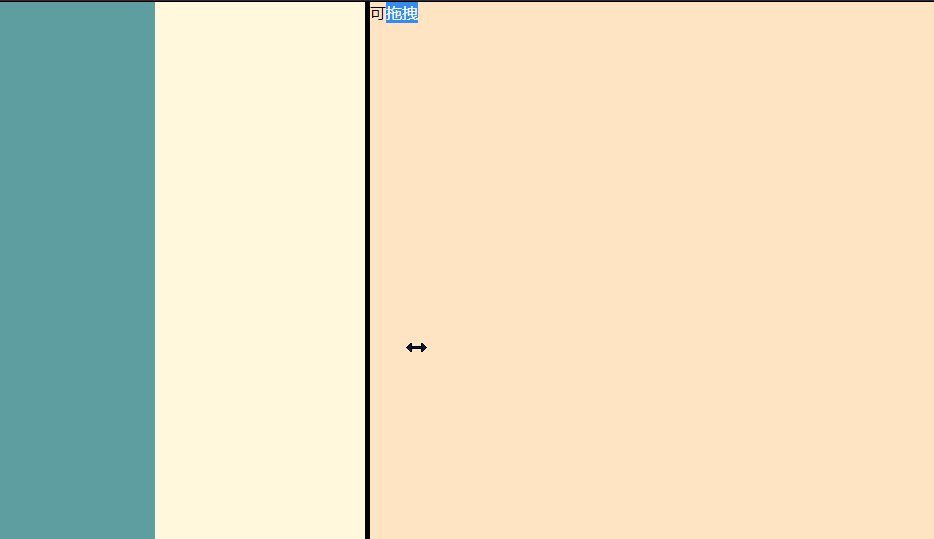
//给div的初始赋值 var height = window.innerHeight; var width = window.innerWidth; $('#div').css({ 'width': width * 0.12, 'height': height }) $('#main').css({ 'width': width, 'height': height }) move(); //动态赋值函数 function move() { var _move = false; //赋值标志,为真时给拖拽层赋值 //鼠标按下但未抬起 $("#border").mousedown(function (e) { _move = true; }) //鼠标移动 $(document).mousemove(function (e) { //标志为真时赋值 if (_move) { //用文档的可见区域宽减去当前鼠标相对于文档左边缘的宽度,得到的值即为拖拽层的宽度 var x = window.innerWidth - e.pageX; //设置拖拽层最小宽度 if (x <= window.innerWidth * 0.01) { x = window.innerWidth * 0.01; } // 设置拖拽层最大宽度 if (x >= window.innerWidth) { x = window.innerWidth; } //给div设置宽度 $('#div').css('width', x) } }).mouseup(function () { //鼠标按下并抬起 _move = false; }); } -
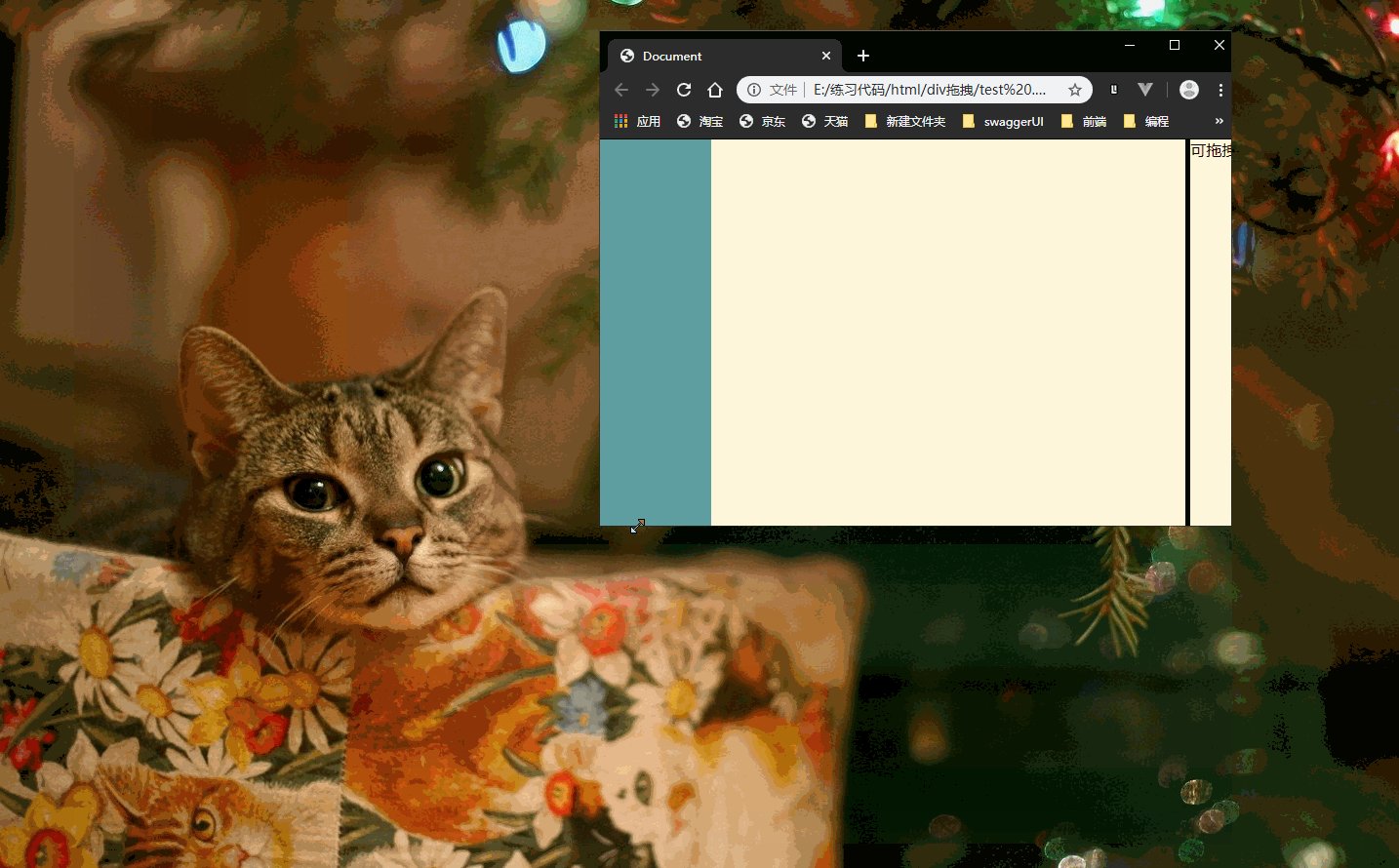
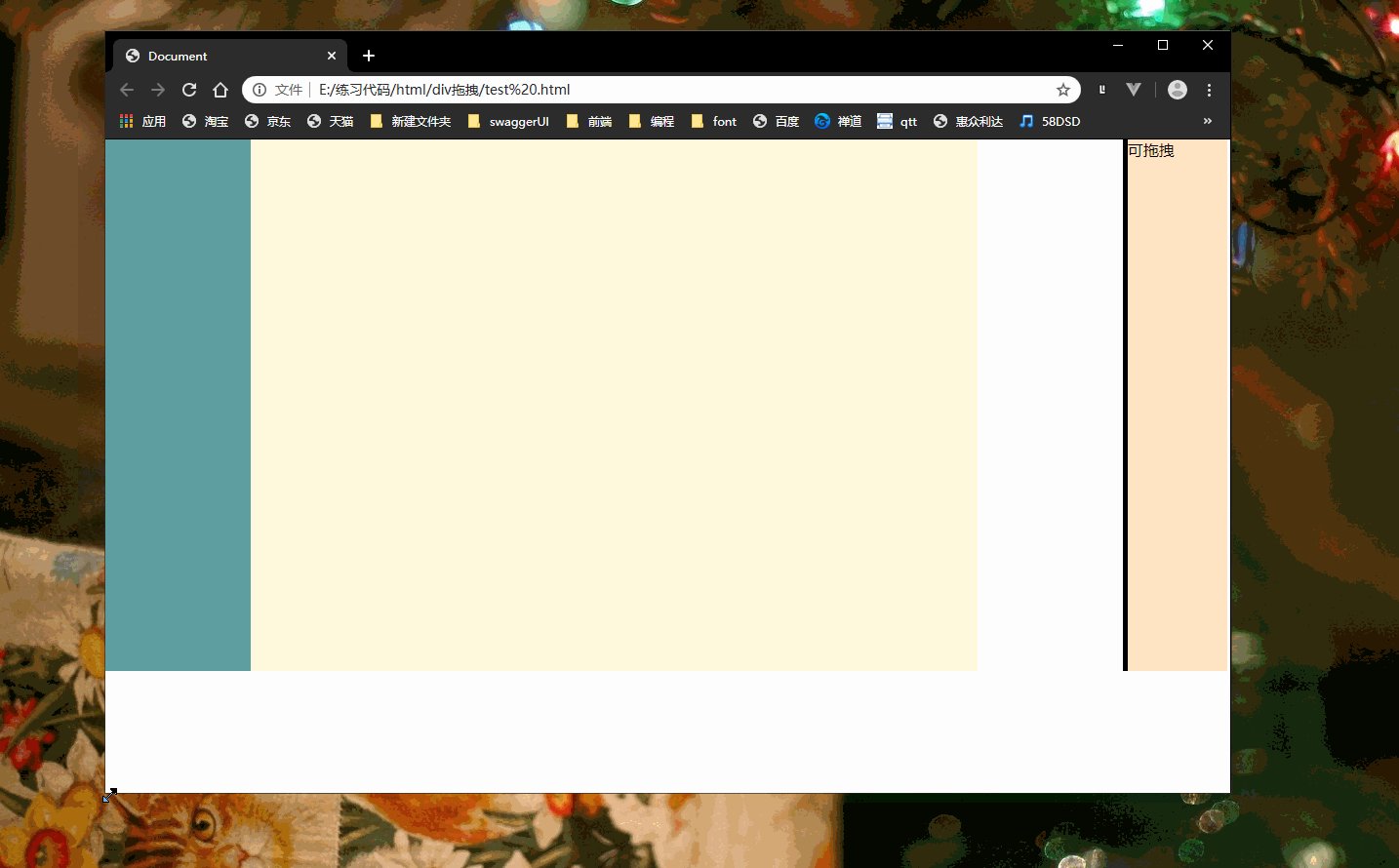
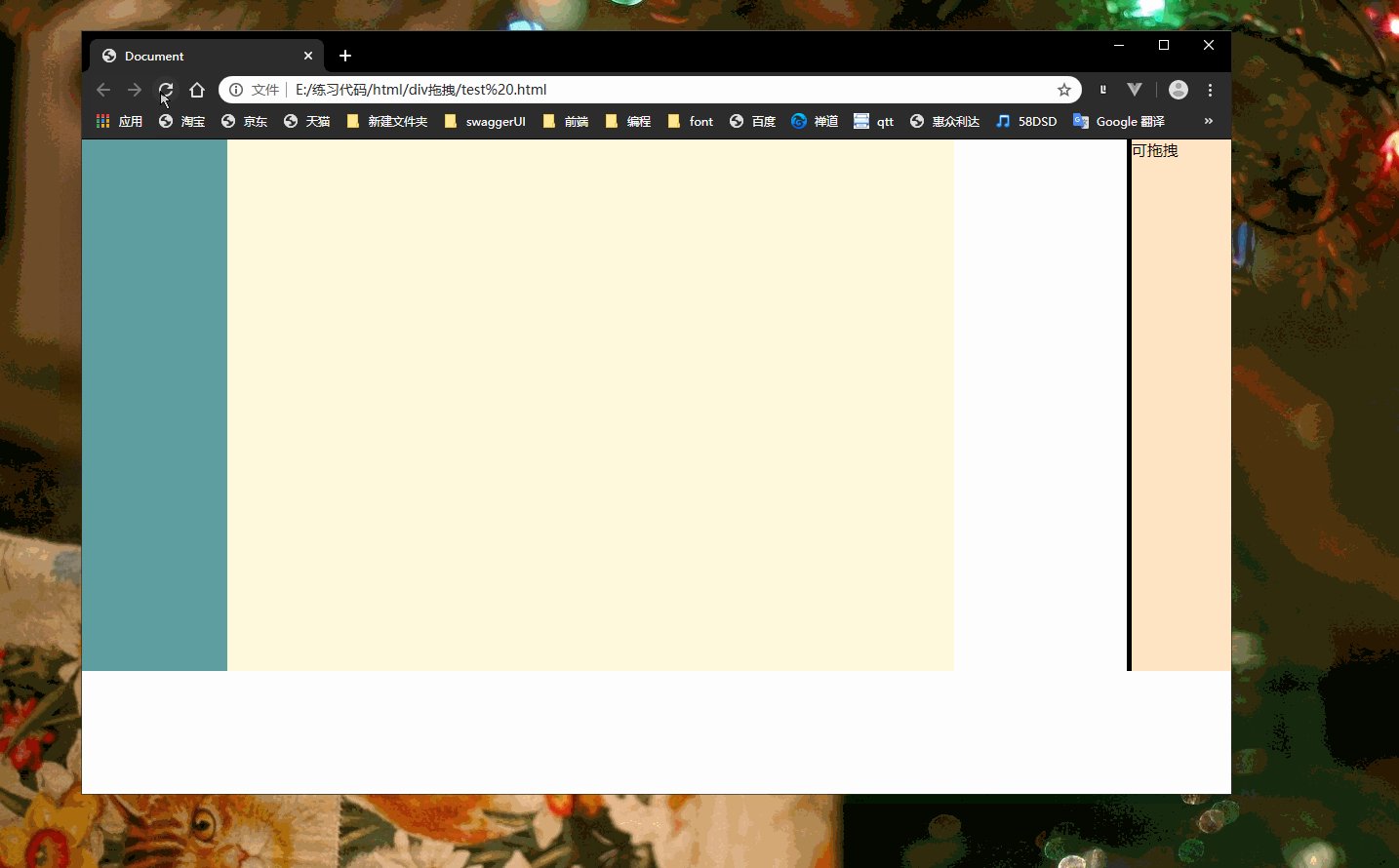
此时,页面基本上已经可以实现拖拽赋值的效果了,但是我发现在改变浏览器大小时,元素的大小并不会随之改变,而是要刷新后才可以

-
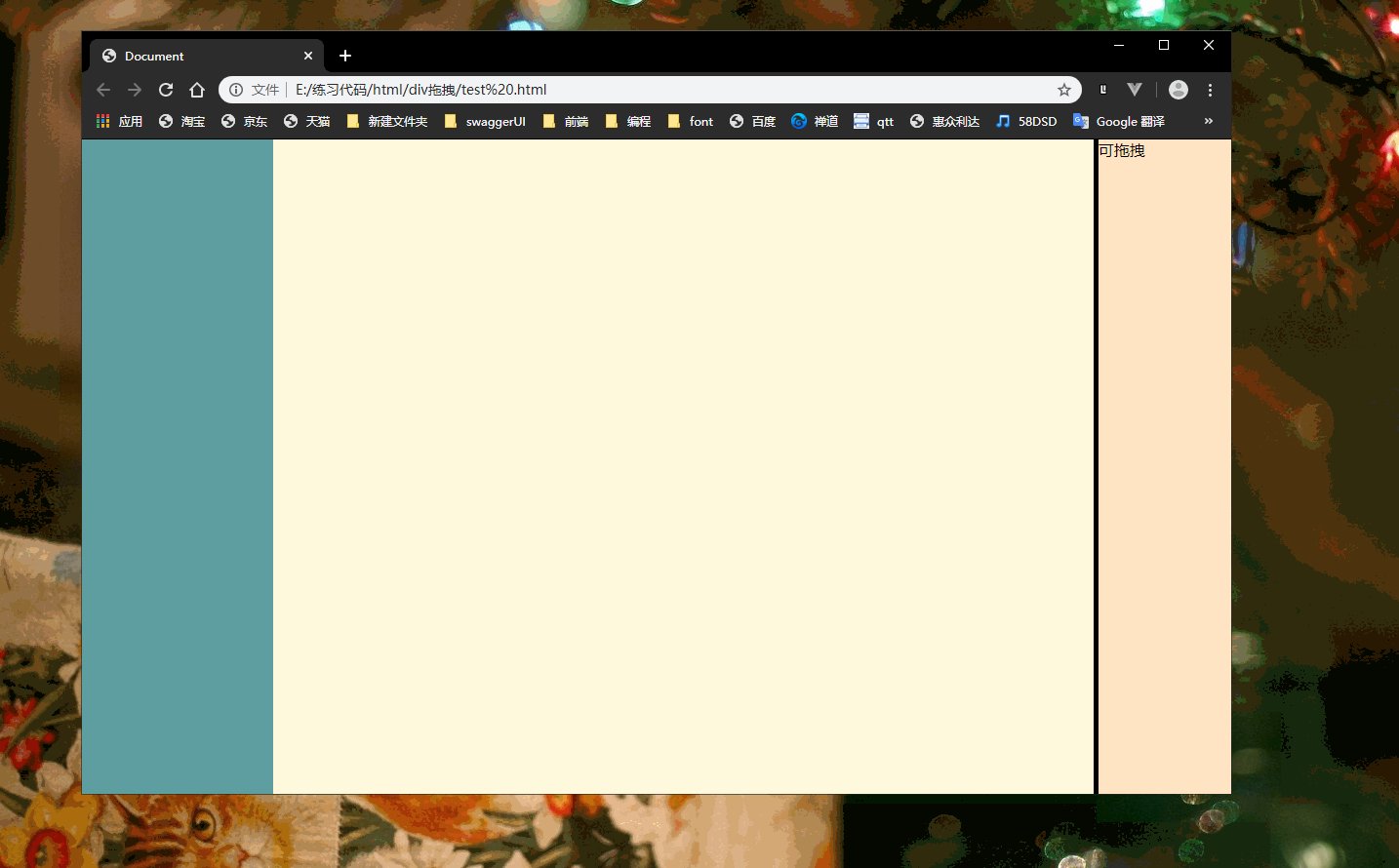
这样非常影响使用感,所有我又调用了window.onresize()方法,在每次窗口被调整大小时给元素重新设置宽高即可
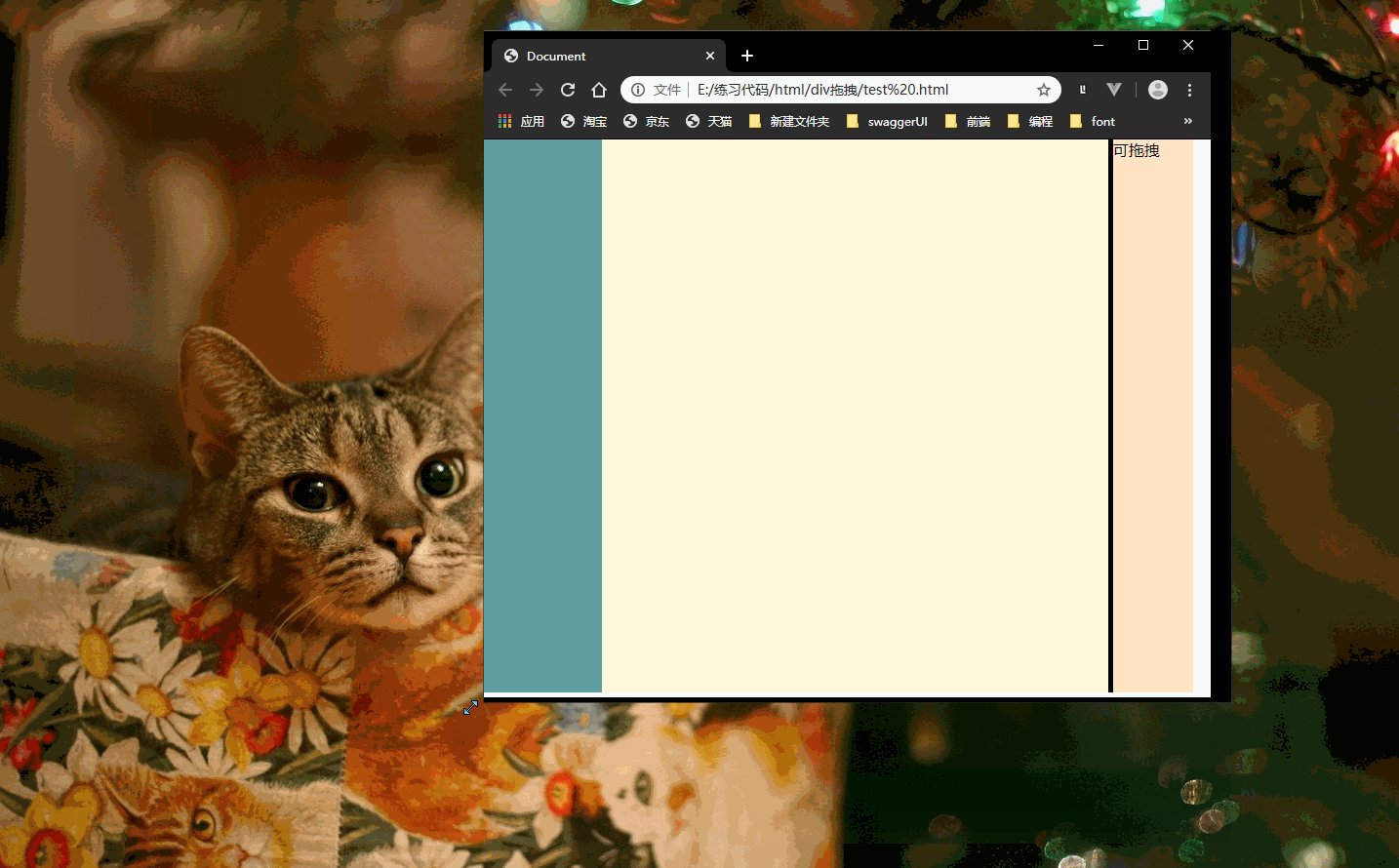
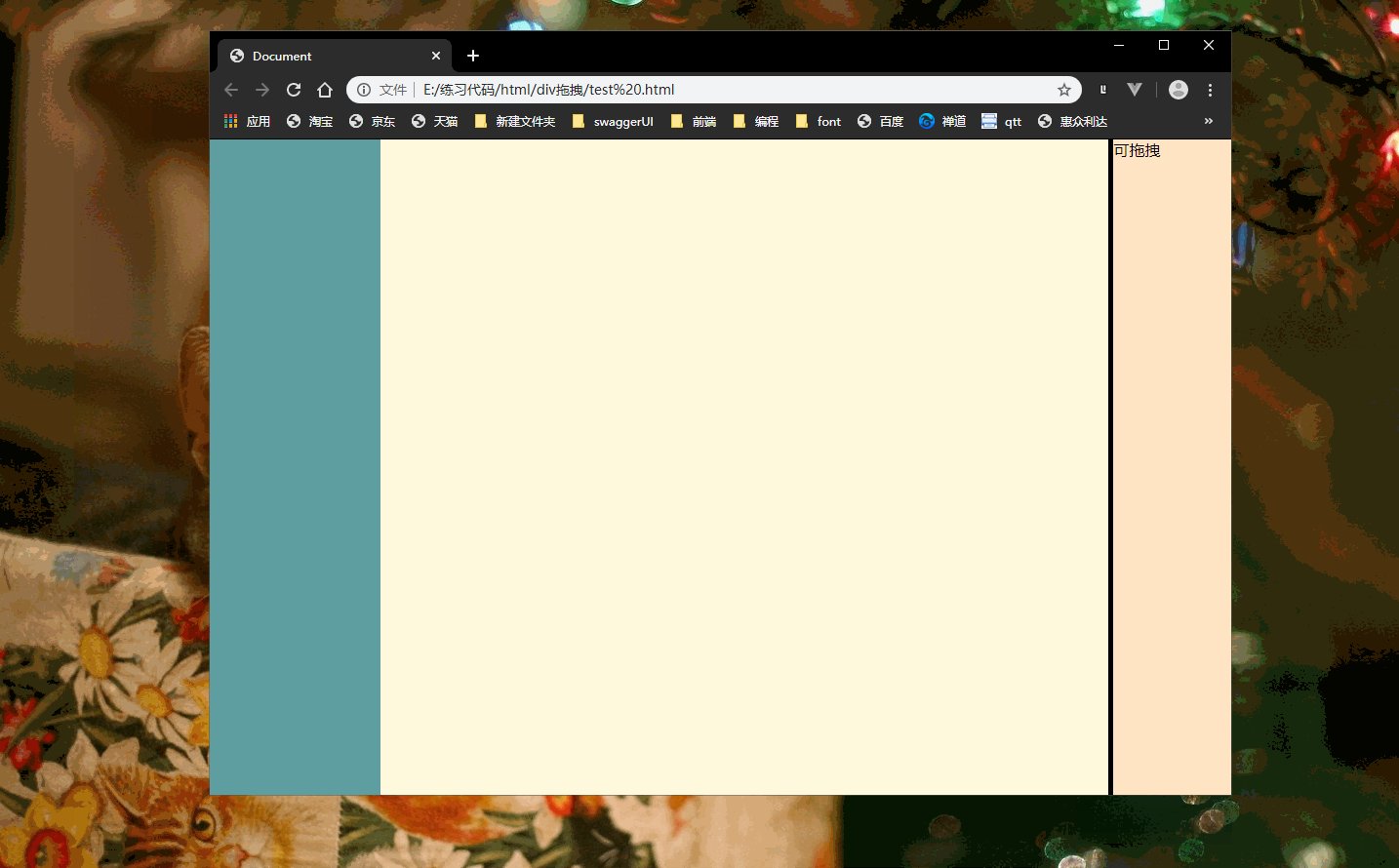
window.onload = function () { setSize(); } window.onresize = function () { setSize() } function setSize() { var height = window.innerHeight; var width = window.innerWidth; $('#div').css({ 'width': width * 0.12, 'height': height }) $('#main').css({ 'width': width, 'height': height }) } move(); function move(){ ...同上 }最终效果为: