这是敏捷开发日常跟进系列的第四篇。 (栏目目录)
跟进表是大型敏捷团队的一种实践。在一个80多人的网络游戏团队中,他们为了清晰地显示整个团队的运作方式,使用了这种方法。
跟进表
以上面的网络游戏团队为例,说明一下跟进表上的信息:
1. 哪些故事完成了
在故事板中也能表达,但缺少结构性。故事板中的故事都是平等的,较难显示大小、父子包含关系等。
2. 谁在跟进
案例中这个人一般是策划人员,故事的创建者和验收者。
3. 谁在开发
案例中这个一般是若干个开发人员、脚本、美术的群体,也可能只有其中一个工种。
4. 某个任务大概可能在何时开始、结束。
在故事板、燃尽图上均无法表达。
5. 哪些故事被搁置了
可能遇到了困难,也可能有其他原因,甚至可能做了一半干别的被忙忘了。
……
实例
这是一个在“火星人”研发中已经完成的迭代的跟进表案例。
实例一
我们先看看这个迭代的燃尽图(看不清楚请右键-图片另存为后观看):

对于跟进图的5个作用,上面这个已经扩展了的燃尽图只能完成第一个,就是“哪些故事完成了”,而一般的燃尽图连这个作用也没有。
为了完成另外四个目标,就需要下面的跟进表。

先看左边的蓝框,里边是所有迭代中的故事(Sprint Backlog),为什么要显示成这个树状结构呢?因为如果是小团队,只有10~20个故事,那么人们即使从只有3个字的故事名称比如“新界面”上,大家也能记住和理解说的是什么意思。但是如果故事多了,就比较困难,会导致故事的名字不得不很长,比如“计划会-讲解故事-的新界面”,而这样表达看似还行,但由于没有清晰的父子包含关系,多了也乱。所以蓝框中以父子关系的方式表达,对于大型产品的研发更清晰一些。
蓝框右边两列是负责人(对应跟进人,案例中的策划人员)和当前负责人(开发人员),由于我们的团队小,不存在两个部门,所以没有设置跟进人,所以也就没有“负责人”。
三个黄框(一横两竖)所框住的表格的底色有的是绿色,有的是粉红色,绿色是加班,粉红色则是假期或休假。左边竖框标明15日大家集体加班,原因是右边竖框中大家19日集体放假外出春游;横向的黄框则标明yock在这个月有大量休假,他只能在特定日期完成工作。为什么要管理这些呢?有时候看似燃尽图正好指向0点,但那个地方可能正好是春节、五一、元旦什么的,有了对假期的整体把握,对重要的上线活动就降低了风险。
红框中的故事看上去就有点异常,因为尽管整个迭代结束了,它的剩余时间居然还是“1人天”,所以这个故事没有完成,它停在了17日。
实例二
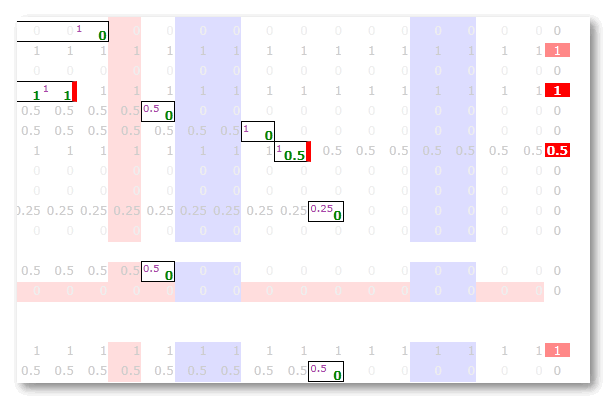
下面的图,是调整了一些数据,并将系统时间调整到2.26,模拟一个正在进行中的迭代。

从最右边可以看到有4个故事没有完成,其中两个是尚未开始(最上面和最下面两个浅色的),另外两个则是遇到了障碍,卡在了17日和24日,之后没有进展。
作为项目经理和技术经理,在跟进表中看到遇到障碍的故事,就要及时询问和协调;作为程序员,也应该在每日立会上报告被卡住的故事。
沉默的程序员,又聋又瞎的项目经理(越大型团队的项目经理就越严重),是造成大型项目纠缠不清最终失败的重要原因。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号