vue项目中打包编译后,CSS样式【-webkit-box-orient: vertical】打包后丢失问题
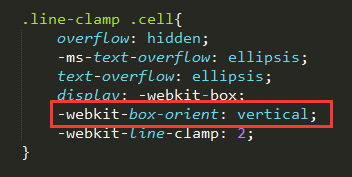
最近在做vue项目的时候页面处理多行文本样式时用到了-webkit-box-orient: vertical这个属性,本地跑项目没问题,但是打包放到服务器后发现这个属性丢失了。如下图:

后来在网上查了一下,发现可能是optimize-css-assets-webpack-plugin这个插件的问题,导致打包时这个属性和注释混在了一起(个人猜测),其实解决办法很简单,只需要在这个属性前后加一个特殊注释即可,如下图:

也就是说在使用“-webkit-box-orient: vertical;”需要这样使用
/* ! autoprefixer: off */ -webkit-box-orient: vertical; /* autoprefixer: on */





