Retina显示屏-揭秘移动端的视觉稿通常会设计为传统PC的2倍
一、Retina显示屏简介
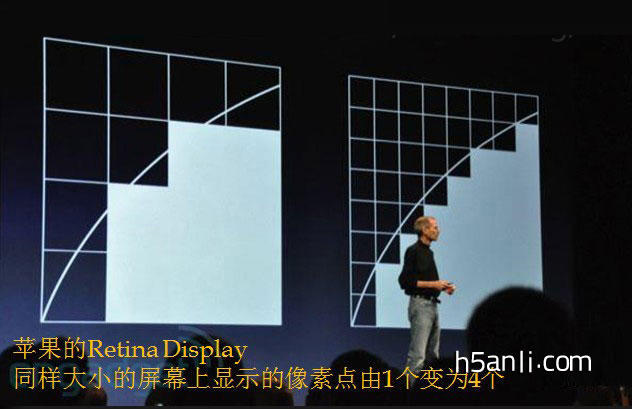
retina:一种具备超高像素密度的液晶屏,同样大小的屏幕上显示的像素点由1个变为多个,如在同样带下的屏幕上,苹果设备的retina显示屏中,像素点1个变为4个。

retina显示屏只是高清显示屏的一种
随着苹果的 retina显示屏推出以来,很多厂商也开始推出自己的高清显示屏,如三星手机、魅族手机、小米电视机等,而目前市场的移动设备大都是高清显示屏了,其实它们的显示原理都是来自苹果的 retina显示屏。
如小米3的高清显示屏,5英尺的屏幕下分辨率高达1920*1080。


1920 x 1080全高清分辨率相当于全高清电视机的1920 x 1080分辨率,显示精度高达441PPI,较小米手机2提高28%,无论视频、网页还是游戏都前所未有的清晰。
二、高清显示屏下图片变模糊
了解高清显示屏的原理后,我们可以想象有2张图片在不同的2部手机中,一部是普通显示屏,一部是高清显示屏,在同样大小的屏幕上,高清显示屏中的位图会被放大,图片会变得模糊。
如retina显示屏下,左边的图片变模糊了,原因是Retina 显示屏呈现的对比度是普通显示屏的 4 倍,显示的像素点由1个变为4个,也就是说图片被放大了一倍,从而变得模糊。

所以在高清显示屏中的位图被放大,图片会变得模糊,因此移动端的视觉稿通常会设计为传统PC的2倍。
三、前端的应对方案
设计稿切出来的图片长宽保证为偶数,并使用backgroud-size把图片缩小为原来的1/2
//例如图片宽高为:200px*200px,那么写法如下
.css{width:100px;height:100px;background-size:100px 100px;}
其它元素的取值为原来的1/2,例如视觉稿40px的字体,使用样式的写法为20px
.css{font-size:20px}
//image-set设计Rentina背景图
image-set,webkit私有属性,也是CSS4的属性,为解决Rentina屏幕下的图像而生。
.css {
background: url(images/bg.jpg) no-repeat center;
background: -webkit-image-set(
url(images/bg.jpg) 1x, //支持image-set普通屏
url(images/bg-2x.jpg) 2x); //支持image-set的Rentinan
}
四、如何区分普通显示屏和高清显示器
通过devicePixelRatio的数值来区分普通显示屏和高清显示器,
devicePixelRatio ,它是设备上物理像素和设备独立像素( device-independent pixels (dips) )的比例,即 devicePixelRatio = 屏幕物理像素/设备独立像素
例如iPhone4S,分辨率为:960×640,取屏幕宽度计算,物理像素640px,设备独立像素320px,那么,devicePixelRatio 值为 640px / 320px = 2,又如iPhone3,计算出来的 devicePixelRatio 值为 320px / 320px = 1
那么,通过计算 devicePixelRatio 的值,是可以区分普通显示屏和高清显示器,当devicePixelRatio值等于1时(也就是最小值),那么它普通显示屏,当devicePixelRatio值大于1(通常是1.5、2.0),那么它就是高清显示屏。
五、例子实战
用手机扫描下面的二维码,看看自己手机的 devicePixelRatio 值, 扫描后,点击"确定"或者"好",可看到不同分辨率下的乔布斯~
devicePixelRatio值分别为1.0、1.5、2.0对应下图,那么你是如果1.5及以上,那么恭喜,你的手机显示屏是高清分辨率的;如果是1.0,呵呵,你懂得~~~

核心代码:
CSS:
.img{border:none;width:126px;height:138px;margin: 60px auto; background-size:100% auto;background-repeat:no-repeat;background-image: url(images/image1x.jpg);}
@media(-webkit-min-device-pixel-ratio:1.5){
.img{background-image: url(images/image1.5x.jpg);}
}
@media(-webkit-min-device-pixel-ratio:2){
.img{background-image: url(images/image2x.jpg);}
}
JS:
alert("devicePixelRatio:"+window.devicePixelRatio);
案例演示







