CSS常用属性
在li中添加span等标签 设置背景图片
Html代码:
Display
display: block 块标签,独立占一行
display: inline-block 行内块标签,不换行 但可以设置宽高
display: inline 内联标签,不换行 不能设置宽高
display: none不显示
display: flex盒子模型
边框
设置边框
/*也可以设置top,bottom,left,right边框
border-top: 2px solid green;
也可以设置圆角边框:
border-radius: 0px;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
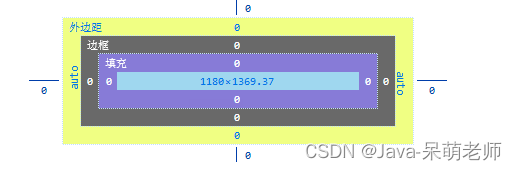
盒子模型
分两种:
content-box:padding和border不算在width和height中
Border-box:padding和border算在width和height中
默认一般是content-box
box-sizing: content-box;
box-sizing: border-box;
外边距:margin
边框:border
填充:padding
宽:width
高:height
定位
浮动
float:left 左浮动
float:right 右浮动
清除浮动:
content:""; /*
display: block;
height: 0px;
clear:both; /*
弹性盒子模型
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。目前已得到以下浏览器支持:
详细兼容图:
对此属性做兼容需要在css中添加:
display:-webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
此外,需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
容器属性详述
1.flex-direction
决定主轴的方向,即项目排列的方向,有四个可能的值:row(默认)|row-reverse|column|column-reverse
row:主轴为水平方向,项目沿主轴从左至右排列
column:主轴为竖直方向,项目沿主轴从上至下排列
row-reverse:主轴水平,项目从右至左排列,与row反向
column-reverse:主轴竖直,项目从下至上排列,与column反向








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)