HTML标签(三)
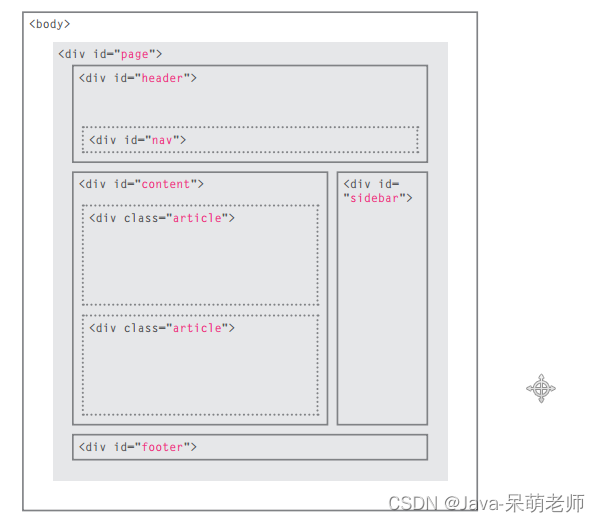
div: 布局标签
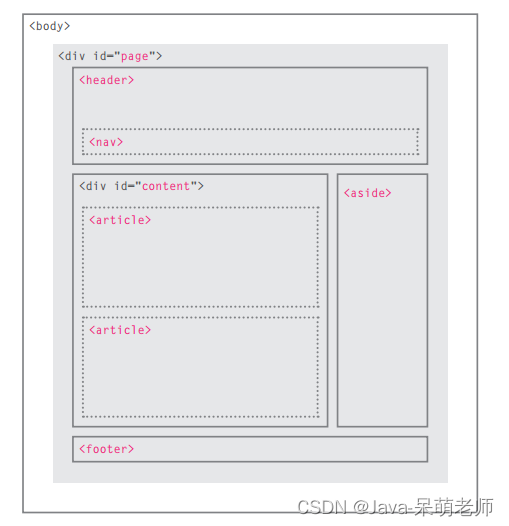
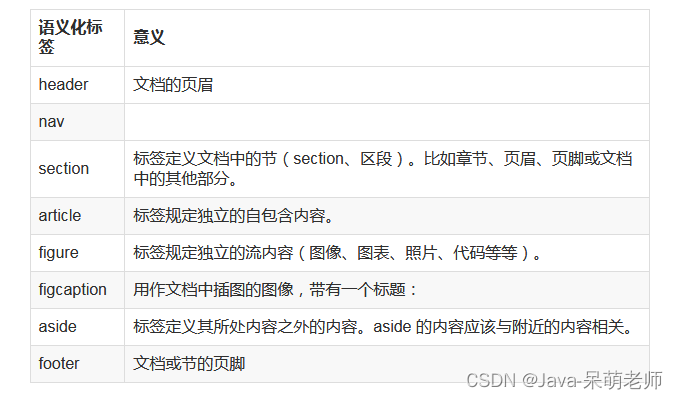
html5新增布局标签:带有含义的div
section和article的区分:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | section用作一段有专题性的内容,一般在它里面会带有标题。 section典型的应用场景应该是文章的章节、标签对话框中的标签页、或者论文中有编号的部分。 <section><h1>文章章节小标题</h1><p>文章章节内容</p></section> article是一个特殊的section标签,它比section具有更明确的语义, 它代表一个独立的、完整的相关内容块。对于article标签来说,无论从结构上还是内容上来说,article 本身就是独立的、完整的。有个最简单的判断方法是看这段内容脱离了上下文,是否还是完整的、独立的,如果是,则应该用article标签 <article><header><h1>文章标题</h1></header><p>文章内容</p></article>点击并拖拽以移动综合案例:<article><header><h1>文章标题</h1><p><time datetime="2019-03-28">发表时间</time></p></header><p>文章正文</p><section> <h2>文章评论</h2> <article> <header> <h3>发表者:lanyf</h3> <p><time datetime="2019-03-28">10:13</time></p> </header> <p>评论内容</p> </article></section></article> |
span:行内标签 区域标签
音频和视频标签
音频
<audio src="audios/XXX.mp3" controls="controls" autoplay="autoplay" preload="preload">您的浏览器不支持音频</audio>
<audio src="audios/XXX.mp3" controls="controls" >
<source type="audio/ogg" src="audios/XXX.ogg" />
<source type="audio/mpeg" src="audios/XXX.mp3" />
您的浏览器不支持音频
</audio>
autoplay 添加该属性,则音频在就绪后马上播放。
preload 添加该属性,表示在页面加载的同时就加载音频文件。
controls 添加该属性 , 表示显示用户控件( 播放、暂停、音量、进度 等控件 )
视频
<video src="movie.ogg" controls="controls"></video>
<video src="movie.ogg" controls="controls">
<source type="video /ogg" src="video/XXX.ogg" />
<source type="video /mp4" src="video/XXX.mp4" />
您的浏览器不支持视频
</video>
autoplay 添加该属性,则视频在就绪后马上播放。
preload 添加该属性,表示在页面加载的同时就加载视频文件。
controls 添加该属性 , 表示显示用户控件( 播放、暂停、音量、进度 等控件 )
width 宽度
height 高度







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)