看到同学找到了阿里的这么一个面试题,感觉挺有趣,就做了做。
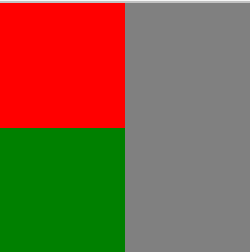
用div+css做出如下效果:

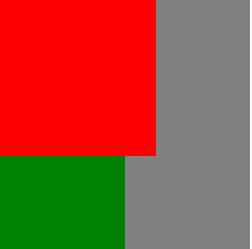
当鼠标移入带红色div上的时候,div的大小增大25%,其他的不变。如下图:

详细代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery-1.12.2.js"></script>
<script type="text/javascript">
$(function(){
$("div:first").hover(
function(){
$(this).css({width:"125px",height:"125px"});
},function(){
$(this).css({width:"100px",height:"100px"});
});
});
</script>
<style type="text/css">
body{
margin:0px;
padding:0px;
}
#red{
box-sizing:border-box;
background-color:red;
width:100px;
height:100px;
position:relative;
z-index:11;
}
#green{
box-sizing:border-box;
background-color:green;
width:100px;
height:100px;
position:absolute;
top:100px;
z-index:10;
}
#gray{
box-sizing:border-box;
background-color:gray;
width:100px;
height:200px;
position:absolute;
left:100px;
top:0px;
z-index:10;
}
</style>
</head>
<body>
<div id="red"> </div>
<div id="green"> </div>
<div id="gray"> </div>
</body>
</html>