CSS选择器
CSS选择器:
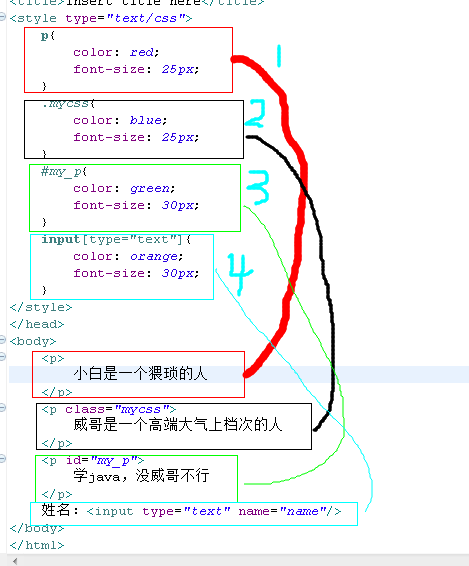
1、标记(标签)选择器
2、类别选择器
3、ID选择器
4、属性选择器

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> p{ color: red; font-size: 25px; } .mycss{ color: blue; font-size: 25px; } #my_p{ color: green; font-size: 30px; } input[type="text"]{ color: orange; font-size: 30px; } </style> </head> <body> <p> 小白是一个猥琐的人 </p> <p class="mycss"> 威哥是一个高端大气上档次的人 </p> <p id="my_p"> 学java,没威哥不行 </p> 姓名:<input type="text" name="name"/> </body> </html>



