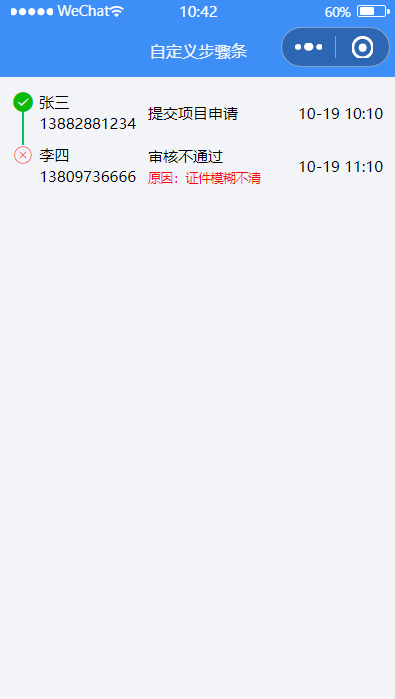
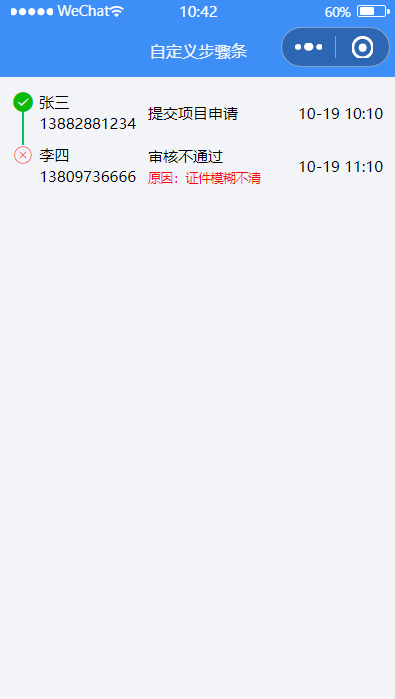
左侧竖线高度自适应
第一种方案:

<view class="step">
<view class="row">
<view class="col">
<view class="circle">
<icon type="success" size="16"></icon>
<text class="line"></text>
</view>
<view class="people">
<view class="name">张三</view>
<view class="tel">13882881234</view>
</view>
</view>
<view class="col">提交项目申请</view>
<view class="col">10-19 10:10</view>
</view>
<view class="row">
<view class="col">
<view class="circle">
<icon type="cancel" size="16"></icon>
</view>
<view class="people">
<view class="name">李四</view>
<view class="tel">13809736666</view>
</view>
</view>
<view class="col">
<view class="result">审核不通过</view>
<view class="reason">原因:证件模糊不清</view>
</view>
<view class="col">10-19 11:10</view>
</view>
</view>
.step {
padding: 30rpx;
}
.row {
display: flex;
justify-content: space-between;
align-items: center;
}
.row .col {
position: relative;
padding-bottom: 20rpx;
width: 35%;
line-height: 1.6;
}
.row .col:nth-of-type(2) {
width: 38%;
}
.row .col:last-child {
width: 24%;
text-align: right;
}
.circle {
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
.icon {
width: 36rpx;
height: 36rpx;
}
.line {
position: absolute;
top: 36rpx;
left: 0;
right: 0;
margin: auto;
width: 1rpx;
height: calc(100% - 14px);
background: #07C160;
}
.people {
margin-left: 50rpx;
line-height: 1.4;
}
.reason {
font-size: 24rpx;
color: #F40A0A;
}
第二种方案:

<view class="step">
<view class="item">
<view class="row jcsb">
<view class="col">
<view class="circle">
<icon type="download" size="16"></icon>
</view>
<view class="people">
<view class="name">施工作业人员</view>
</view>
</view>
<view class="col">提交施工记录</view>
<view class="col">10-19 10:10</view>
</view>
<view class="row pb30">
<view class="circle">
<text class="line"></text>
</view>
</view>
</view>
<view class="item">
<view class="row jcsb">
<view class="col">
<view class="circle">
<icon type="download" size="16"></icon>
</view>
<view class="people">
<view class="name">施工负责人A</view>
</view>
</view>
<view class="col">审批通过</view>
<view class="col">10-19 10:10</view>
</view>
<view class="row pb30">
<view class="circle">
<text class="line"></text>
</view>
<view class="people">
<view class="tel">审批备注:同意</view>
</view>
</view>
</view>
<view class="item">
<view class="row jcsb">
<view class="col">
<view class="circle">
<icon type="cancel" size="16"></icon>
</view>
<view class="people">
<view class="name">监理员</view>
</view>
</view>
<view class="col">
<view class="result">驳回</view>
</view>
<view class="col">10-19 11:10</view>
</view>
<view class="row pb30">
<view class="circle">
<text class="line"></text>
</view>
<view class="people">
<view class="tel">审批备注:房号填写错误</view>
</view>
</view>
</view>
<view class="item">
<view class="row jcsb">
<view class="col">
<view class="circle">
<icon type="success" size="16"></icon>
</view>
<view class="people">
<view class="name">施工负责人B</view>
</view>
</view>
<view class="col">
<view class="result">审批通过</view>
</view>
<view class="col">10-19 11:10</view>
</view>
</view>
</view>
.step {
padding: 30rpx;
}
.row {
position: relative;
}
.row .col {
position: relative;
width: 35%;
line-height: 1.6;
}
.row .col:nth-of-type(2) {
width: 38%;
}
.row .col:last-child {
width: 24%;
text-align: right;
}
.circle {
position: absolute;
top: 0;
bottom: 0;
margin: auto;
width: 36rpx;
}
.icon {
width: 36rpx;
height: 36rpx;
}
.line {
position: absolute;
left: 0;
right: 0;
margin: auto;
width: 1rpx;
height: 100%;
background: #07C160;
}
.people {
margin-left: 50rpx;
line-height: 1.4;
}
.reason {
font-size: 24rpx;
color: #F40A0A;
}
.remark {
left: 50rpx;
width: 80%;
}
.jcsb {
display: flex;
justify-content: space-between;
}
.pb30 {
padding-bottom: 30rpx;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)