nexus管理npm包并发布在私有仓库中
1.登陆nexus
地址:http://10.0.0.70:9081
默认账号admin 密码在 /nexus-data/admin.password
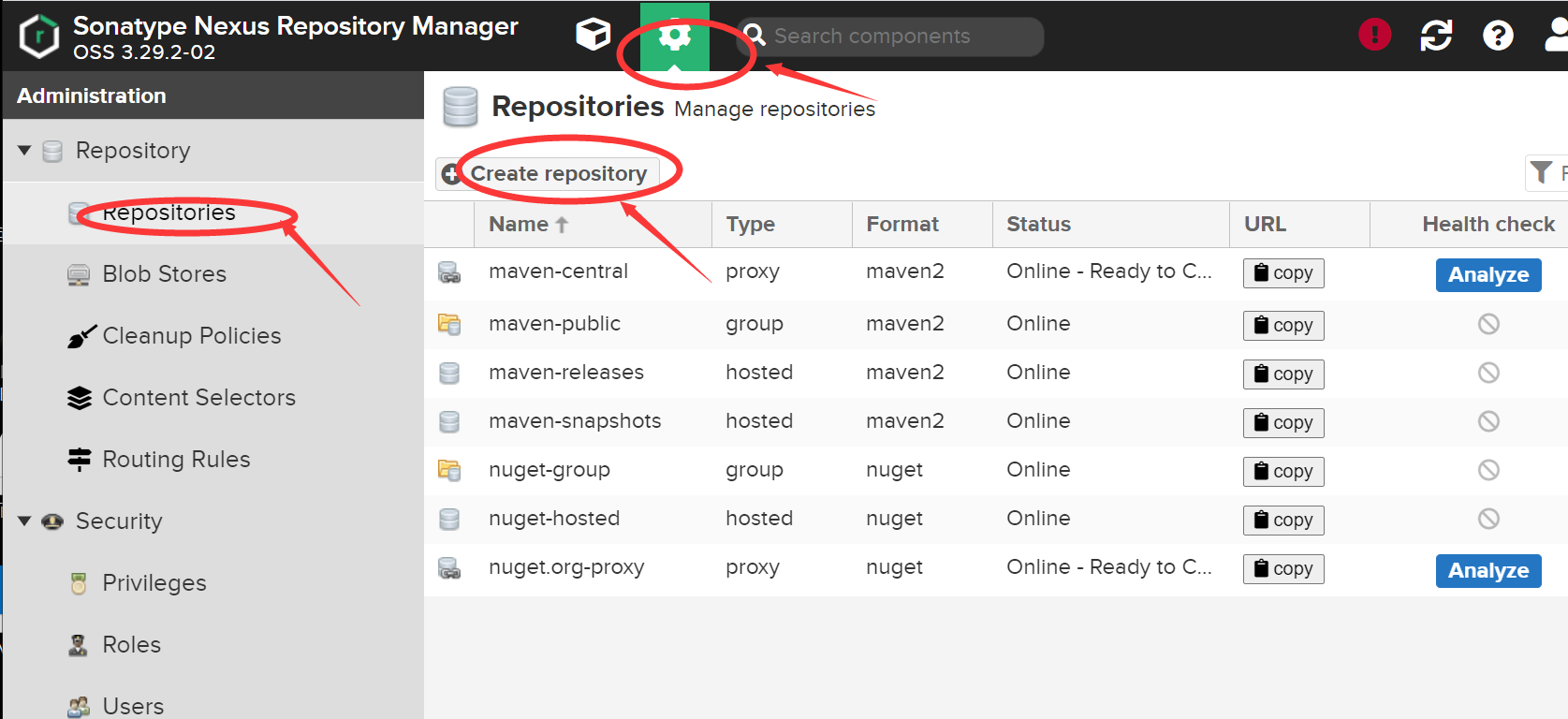
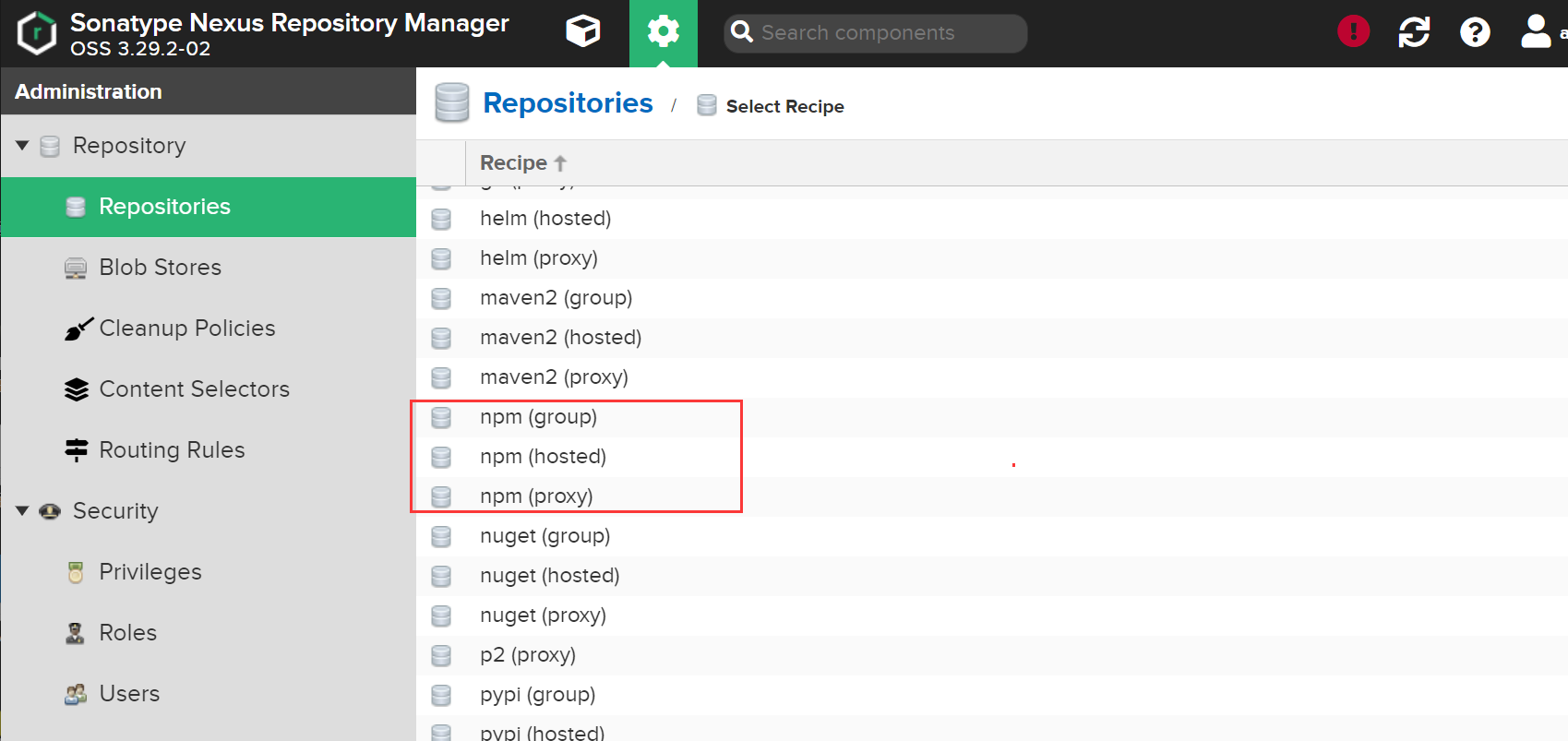
2.创建知识库,有3种类型


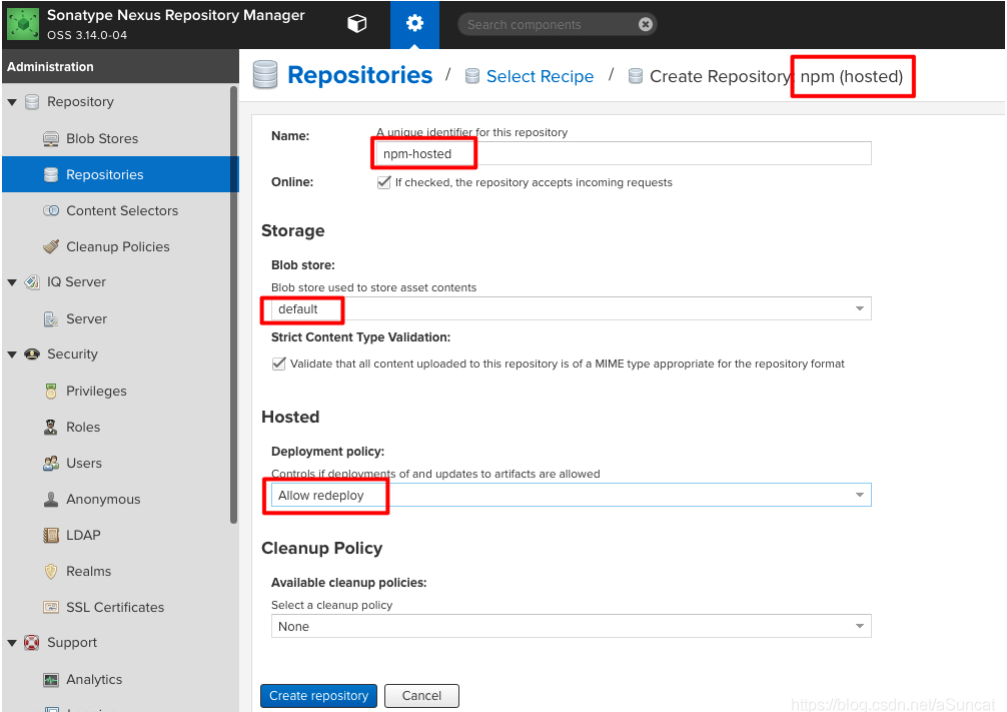
3.创建npm(hosted)私有仓库

hosted改成allow redeploy,这样才能运行重复上传一个包,不然会报400:bad request
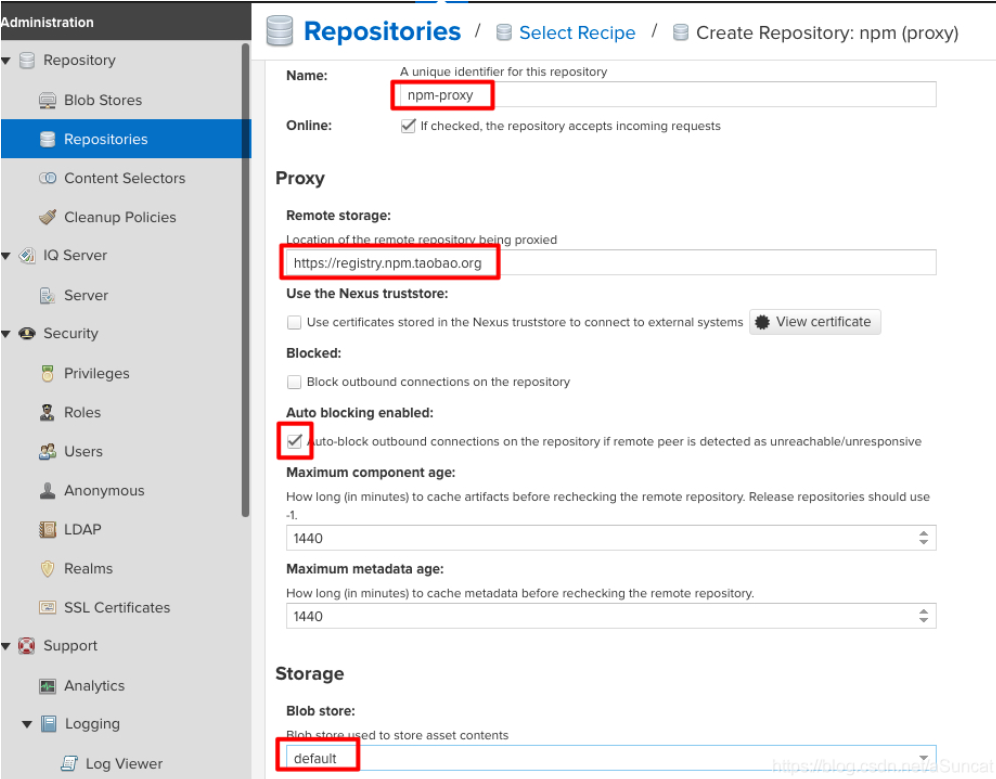
4.创建npm(proxy)代理仓库

proxy的remote storage设置:当私有仓库和代理仓库缓存包里无请求的包时,就会通过这里配置的地址去服务器下载需要的包,然后再缓存下来。我填的是淘宝镜像:https://registry.npm.taobao.org 。npm官网的下载有点慢
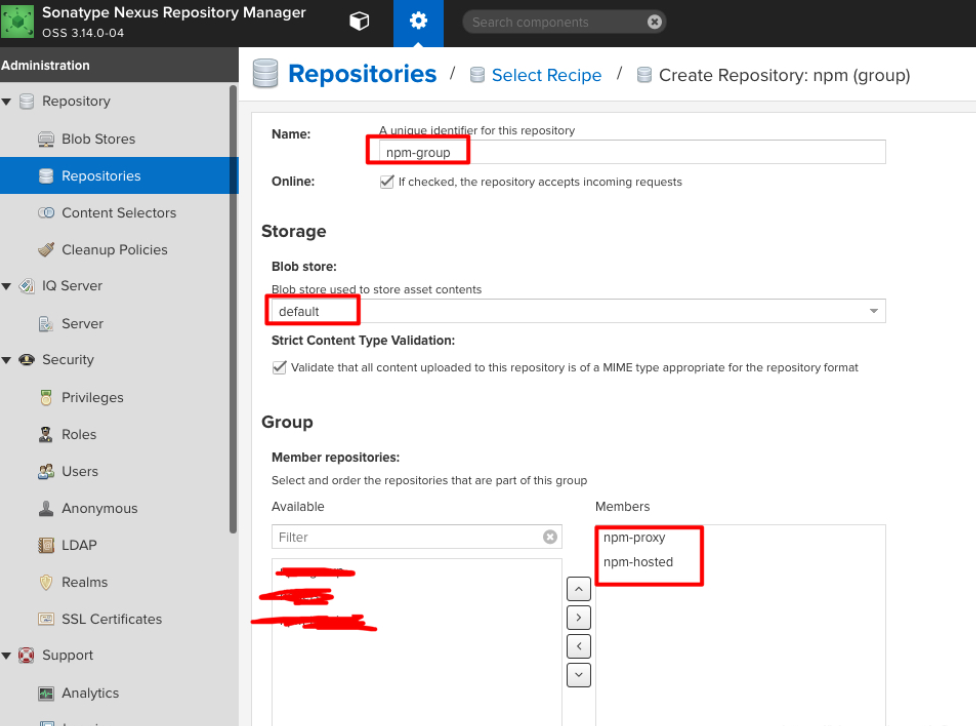
5.创建npm(group)仓库

name: npm-group,是仓库组的名称。可以包含任何npm的仓库。最终npm install等操作时的地址将会是这个仓库组的地址。group中,将刚创建的私有仓库(npm-hosted)和代理仓库(npm-proxy)拖动到右边。
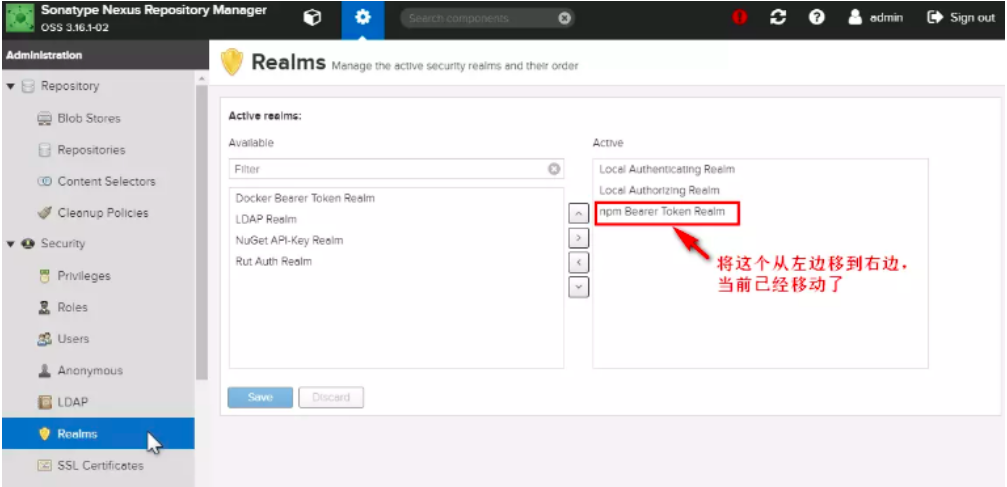
6.配置权限
- 一定不能忘,不然在adduser和publish会一直报错401:Unable to authenticate, need: BASIC realm=“Sonatype Nexus Repository Manager”

7.npm 设置
npm config set registry http://10.0.070:9081/repository/npm-group/
npm get registry
8.创建一个npm包,发布到建立的私服
1.桌面创建一个npm项目test
- npm init -y 初始化项目
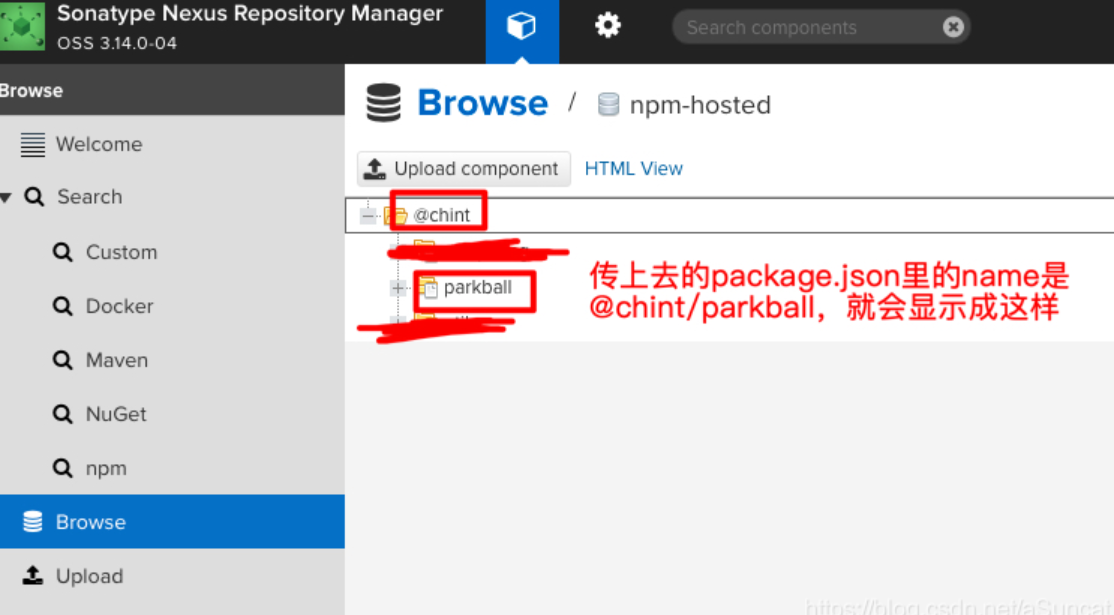
- package.json中name: "@chint/parkball",name是私服上最终显示的包名
2.登陆hosted仓库
npm adduser --registry=http://10.0.0.70:9081/repository/npm-hosted/
- 输入admin和password
3.进入test目录,发布包
npm publish --registry=http://10.0.0.70:9081/repository/npm-hosted
4.发布包的另一种方法
- 在test的config.json里设置
"publishConfig": {
"registry": "http://10.0.0.70:9081/repository/npm-hosted/"
},
- 在test文件夹下执行 npm publish ,因为指定了publish的地址,所以后面不用再加–registry参数
5.查看上传的包