vue+element-ui国际化(i18n)
1、 下载element-ui和vue-i18n:
npm i element-ui --save npm i vue-i18n –save
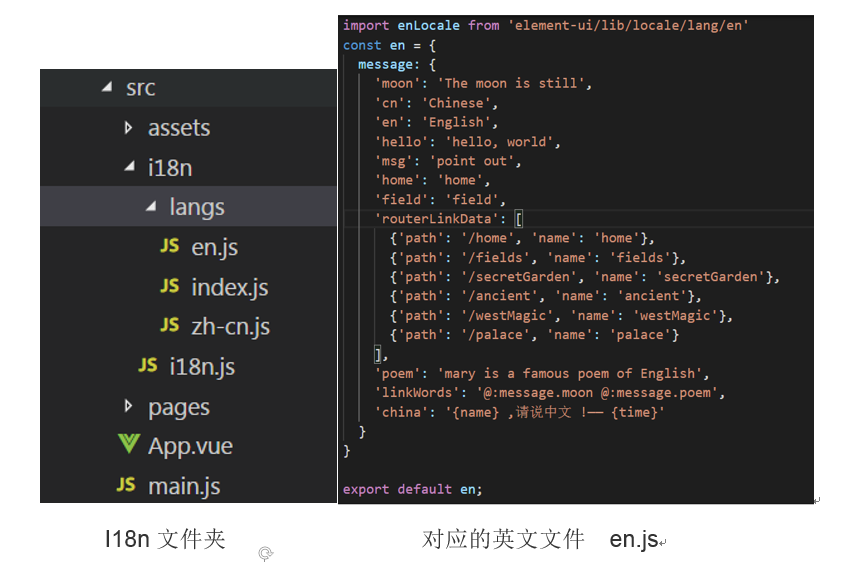
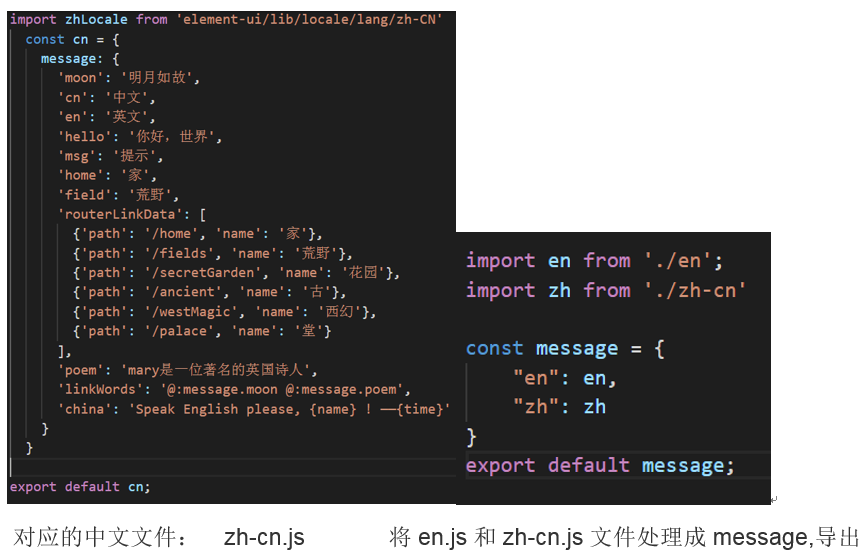
2、 创建一个 i18n 文件夹,



在main.js 中导入i18n,挂在到vue实例中区;
注意: 在en.js或者zh-cn.js中,可以将message中的几个属性合成一个,如上面的linkWords。
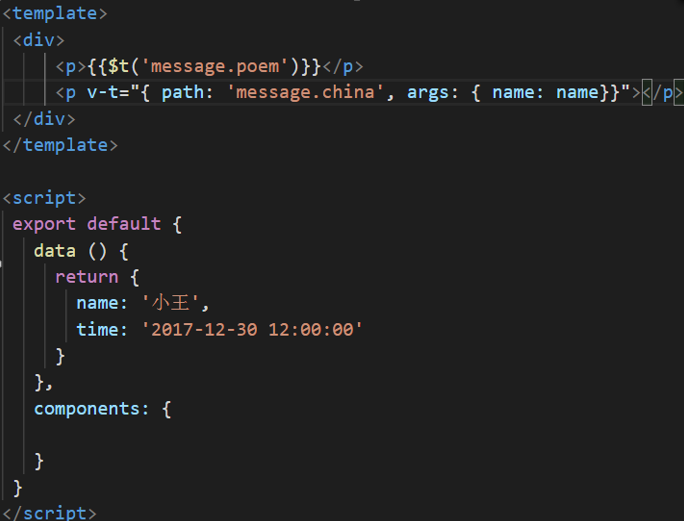
3、使用语言
直接在使用的地方 $t(‘message.key’) ;
<p>{{$t('message.hello')}}</p>
或者使用 v-t=”{ path: ‘message.hello’ }” 效果和上面相同
<p v-t="{ path: 'message.poem'}"></p>
,并且可以传值

4、切换语言环境
给按钮注册事件,事件中切换this.$i18n.locale = ‘ ’ 的值为相应的语言值即可。
switchChinese(){
this.$i18n.locale = 'zh';
window.localStorage.setItem('qinLang','zh')
},
switchEnlish(){
this.$i18n.locale = 'en';
window.localStorage.setItem('qinLang','en')
}


