vue实现ajax请求(vue-resource和axios)
1、vue-resouce实现ajax请求
vue1中主要用vue-resouce实现ajax请求,
2.1 引用vue-resouce
引入axios,直接在index.html文件中引入;

或者在main.js文件中引入vue-resouce.js,并use vue-resouce;

2.1 使用vue-resouce
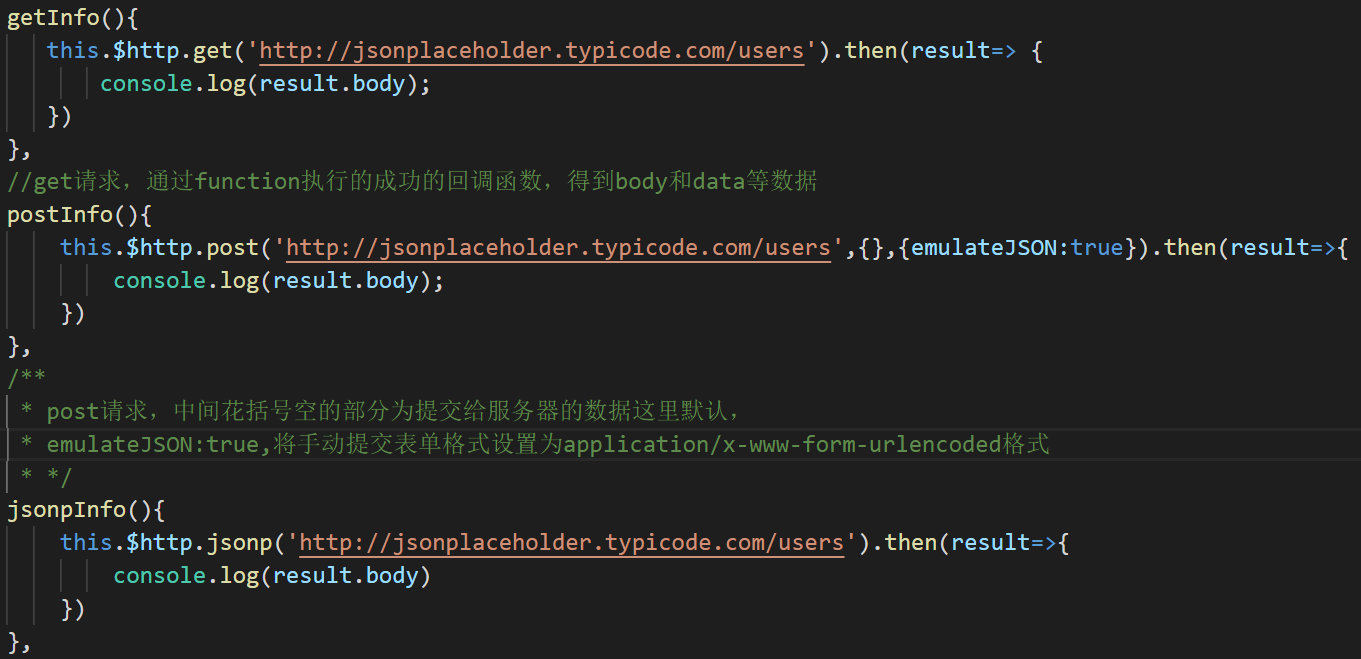
三种ajax请求的方式

后面可以接{headers: {}} 设置请求头
2、axios实现ajax请求
2.1 引用axios
vue2.0版本已不推荐使用vue-resouce发送ajax请求,推荐使用axios发送请求;
一:直接在index中引入vue.js和axios.js文件,
<script src="js/vue.min.js"></script>
<script src="js/axios.min.js"></script>
或者在main.js文件中导入axios,import axios from ‘axios’,将axios设置在vue中的原型中Vue.prototype.axios = axios;
2.2 使用axios
在组件中需要发送ajax请求的地方(后一种方法引入的axios改为this.axios):
axios.type(url, params).then(function(res){
成功回调
}).catch(function(res){
失败回调
});
或者:
axios({
method: type,
url: '',
data: {}
}).then(function(res){
成功回调
}).catch(function(res){
失败回调
});
axios不支持跨域请求,如果要进行跨域请求,那么使用vue-resouce获取jquery发送ajax请求。
注: axios是一个基于Promise的HTTP请求;关于Promise示例:



