JS事件汇总
1. js事件
1.1 onclick 点击事件
1.2 onload 用户进入某个页面的时候触发(onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。)
1.3 onunload 用户离开某个页面的时候触发(onload 和 onunload 事件可用于处理 cookie。)
1.4 onchange 内容变化事件(常结合对输入字段的验证来使用)
1.5 onmouseover 鼠标移动到HTML元素上方的事件
1.6 onmouseout 鼠标移出HTML元素上方的事件
1.7 onmousedown 鼠标按下的时候触发的事件
1.8 onmouseup 鼠标弹起触发的事件(onmousedown,onmouseup和onclick区别,onclick是鼠标完成点击事件的时候触发的事件)
1.9 onfocus 元素获取焦点事件
1.10 onblur 元素失去焦点事件
1.11 onabort 图像的加载失败
1.12 ondblclick 双击事件
1.13 onerror 当加载图像和文档时发生错误
1.14 onkeydown 键盘按键被按下发生的事件
1.15 onkeyup 键盘按键被松开发生的事件
1.16 onkeypress 键盘按键按下并松开发生的事件
1.17 onmousemove 鼠标移动
1.18 onresize 窗口或者框架被重新调整大小
1.19 onselect 文本被选中
1.20 onreset 重置按钮被点击
1.21 onsubmit 提交按钮被点击
(阻止事件冒泡:ie使用 e.cancleBubble = true、e.stopPropagation(); 取消默认事件: e.preventDefault(),IE则是使用e.returnValue = false )
2. 绑定事件的几种方法
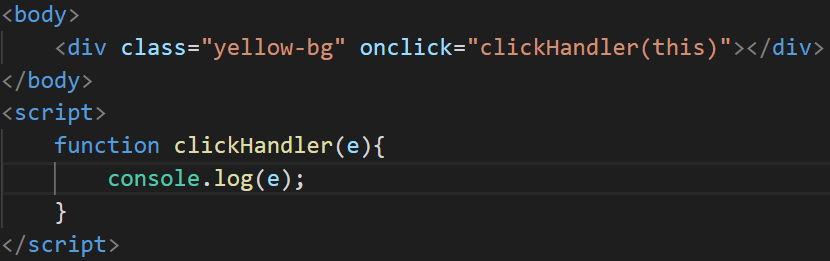
2.1 行内绑定(缺点: 不利于后期维护)

2.2 动态绑定
获取到dom元素,并在元素上绑定事件

(行内绑定中,其事件处理中的this指向了全局window对象;动态绑定中,其事件处理中的this指向了当前正在操作的dom对象)
2.3 事件监听

处理表格或者列表中的数据的时候使用事件委托的方式,只绑定一次事件,避免性能的损耗。
2.4 jquery绑定事件
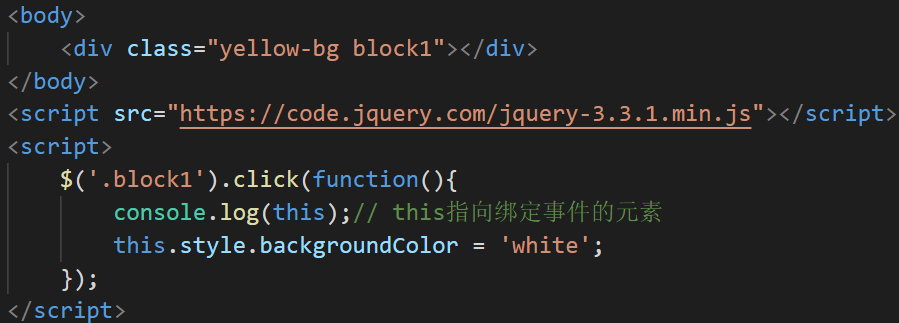
2.4.1 bind绑定

(以下是简写)

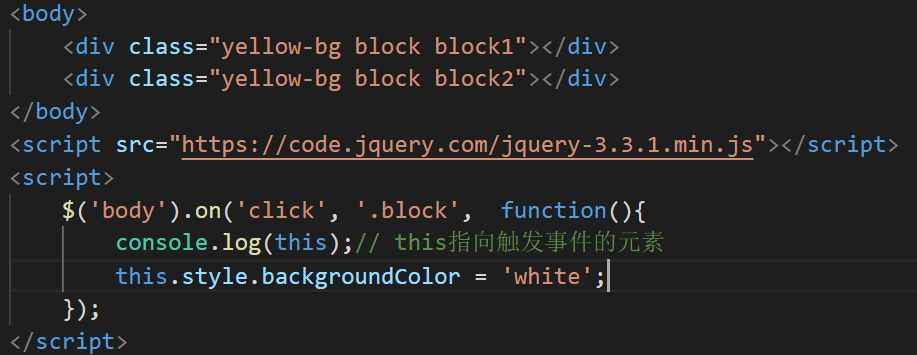
2.4.2 on绑定(on(events,[selector],[data],fn))


2.4.3 更多
绑定事件的方法还有live 和 delegate。
几种方法之间的差别,bind()的事件函数只能针对已经存在的元素进行事件的设置。如果你想对动态创建的元素bind()事件,是没有办法达到效果的,但是live(),on(),delegate()均支持未来新添加元素的事件设置,现在基本已经使用on替换掉另外几种方法。


