页面跳转(包括vue路由)
1、JS实现页面跳转
1.1 使用window.location的href属性跳转
window.location.href = 'http://www.baidu.com';此处window可以省略,href也可以省略。
document.location ='http://baidu.com'
1.2 使用window的一些方法进行跳转;
window.location.assign('http://www.baidu.com');
window.location.replace('http://www.baidu.com');
window.open('http://www.baidu.com', '_blank'); 此处_target属性(blank 或者self)可以用来决定页面是在当前页面打开还是在新的页面打开。可以通过控制参数,控制新页面打开的方式。
window.navigate('http://www.baidu.com');
1.3 利用html的一些标签进行跳转
<a href="http://baidu.com" _target="blank"></a>; 此处_target属性可以用来决定页面是在当前页面打开还是在新的页面打开。
<meta http-equiv="refresh" content="5;url=http://www.baidu.com"/> 在5s之后跳转到百度搜索页面效果。
1.4 实现页面返回上一页或者去下一页。
window.history.back(-1)
window.history.go(1); 参数如果是整数就前进,是负数就返回上一个页面。
2. vue中路由router实现页面跳转
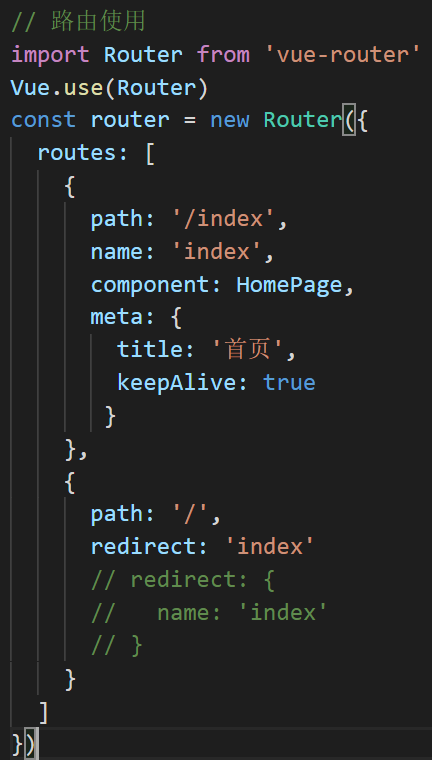
2.1 引入并注册vue-router
 (component后面接引入的单页面组件名称 );
(component后面接引入的单页面组件名称 );
2.2导航方式
声明式导航 <router-link to="http://baidu.com"></router-link>
编程式导航
this.$router.push()
router.push({ name: 'user', params: { userId }}) // -> /user/123
(详见:https://router.vuejs.org/zh/guide/essentials/navigation.html)
this.$router.replace()
this.$router.go()
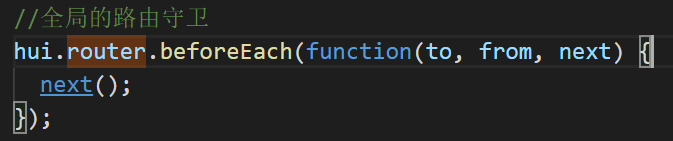
2.3 全局路由守卫
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。

-
to: Route: 即将要进入的目标 路由对象 -
from: Route: 当前导航正要离开的路由 -
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。


