JS对象—对象总结(创建、属性、方法)
1、创建对象Object
1.1 字面量的方式创建

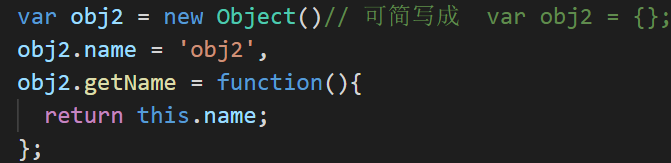
1.2 new Object()

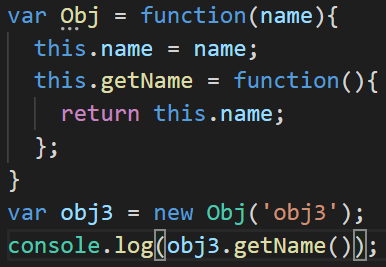
1.3 构造函数创建

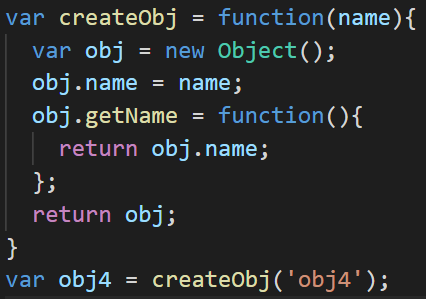
1.4 工厂模式

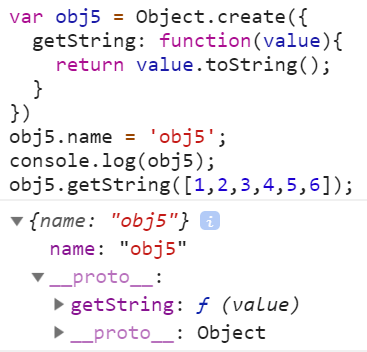
1.5 Object.create() ES5新增方法

Object.create(); 参数是一个对象,并且该对象作为新创建对象的原型。
2、对象属性的操作
2.1 访问属性
通常通过 obj.attr 或者obj['attr'] 来访问属性,但是如果属性名称为关键字或者保留字的时候,要通过 obj['attr'] 访问,所以要注意变量的命名,尽量不要用关键字和保留字。
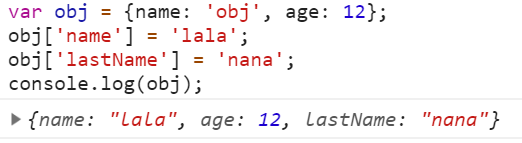
2.2 属性赋值


当对象存在但是属性不存在的时候,给对象添加一个属性。
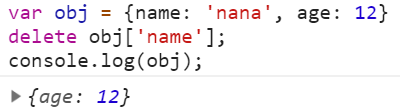
2.3 删除属性
delete 一元运算符,可用来删除对象中的一个属性,不会返回删除的属性。

在删除数组中元素的时候,删除了属性,但数组中的站位还在,长度不变。
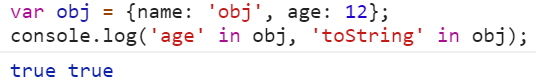
2.4 检测属性
in 检测对象的自有属性和继承属性中是否有该属性。有则返回true, 否则返回false。

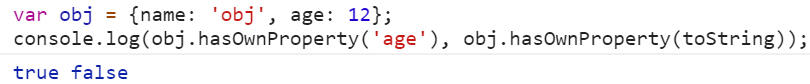
hasOwnProperty() hasOwnProperty方法只能测试当前属性是不是对象的自有属性

propertylsEnumerable() 只有当当前的属性是自有属性,并且是可枚举的的时候,这一方法才会返回true。
2.5 枚举属性
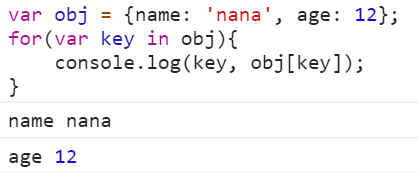
for/in 其可以遍历对象中的所有的可枚举属性,包括当前对象的自有属性和继承属性。

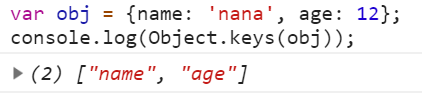
Object.keys() 遍历对象的自有属性,返回的是一个数组,其中存在的是对象中的可枚举属性名称组成。

Object.getOwnPropertyNames() 其返回的是数组,但是是所有的自有属性名称的数组。
2.6. Object.assign(target, ...resouce); 将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
target: 目标对象 resouce: 源对象


