prototype 和__proto__
//Animal构造函数
function Animal(name){
this.name = name;
}
//Animal原型对象
Animal.prototype = {
id:"Animal",
sleep:function(){
alert("sleep");
}
}
var dog = new Animal("旺才");
alert(dog.name);//旺才
alert(dog.id);//Animal
dog.sleep()//sleep
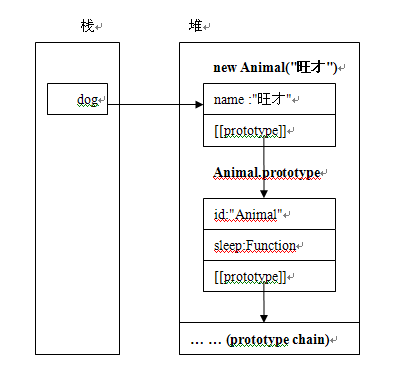
其对应的简易内存分配结构图:

每一个函数对象都有一个显式的 prototype 属性,它表示了对象的原型.
本例, dog所引用的那个对象将从Animal.prototype所引用的对象那继承属性与方法。
每一个对象都有一个名为 __proto__的内部属性,指向于它所对应的原型对象.
本例中的 dog.proto 指向 Animal.prototype.
大家都知道,Animal.prototype也是一个对象,即然是一个对象,那它必然也有__proto__属性指向于它所对应的原型对象,由此便构成了一种链表的结构,这就是原型链的概念。



