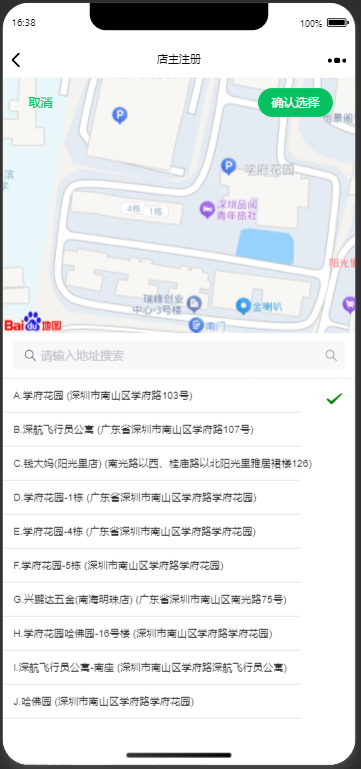
H5百度地图选择
1.引入
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=DFCUDRBUeWLN0HKZFJEHocIkPrNVTZZvxDH"></script>
2.新建组件
3.


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 | <template> <van-overlay class="a-map" :show="isShow" :lock-scroll="false"> <van-button class="cancel-btn" @click="cancel">取消</van-button> <van-button v-if="currentAddress" round type="primary" class="comfirm-btn" @click="comfirm">确认选择</van-button> <div id="mapContainer" class="map-container"> </div> <div class="search"> <van-search ref="search2Ref" v-model="queryString" background="#FFFFFF" placeholder="请输入地址搜索" clearable @input="onInput" right-icon="search" /> </div> <div class="select-option"> <template v-for="(item,index) in list"> <div class="option" :key="index" @click="choose(item,index)" > {{letters[index]}}.{{ item.title }} ({{item.address}}) <div v-if="item.checked" class="check-btn"> <van-icon size="24px" color="green" name="success" /> </div> </div> </template> </div> </van-overlay></template><script>import { Toast } from "vant"; let map = null let localSearch = null var marker = null let thatexport default { name: 'Map', components: { }, data() { return { isShow:false, queryString:"", timer:null, list:[], currentAddress:null, letters:['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'] } }, computed: { }, created() { }, mounted() { that = this }, beforeDestroy(){ // console.log('销毁地图') // if(map){ // map.destroy() // } }, methods: { firstSearch(){ var geolocation = new BMap.Geolocation(); if (geolocation) { // 开启SDK辅助定位 geolocation.enableSDKLocation(); geolocation.getCurrentPosition(function (res) { console.log("获取定位信息==", res); // 定位 console.log(res.point) that.getLocationByPoint(res.point) }); } }, initMap(){ // // 创建地图实例 map = new BMap.Map("mapContainer"); // 初始化地图,设置中心点坐标和地图级别 let longitude = localStorage.getItem('longitude') || 113.93041 let latitude = localStorage.getItem('latitude') || 22.53332 map.centerAndZoom(new BMap.Point(longitude, latitude), 18); console.log(map,'-------') // 启用滚轮放大缩小 map.enableScrollWheelZoom(true); map.enableDragging() this.firstSearch() localSearch = new BMap.LocalSearch(map, { renderOptions: {map: map, panel: "resultsPanel"}, pageCapacity: 10, autoViewport: true, // selectFirstResult: true, onSearchComplete: (res)=> { console.log('搜索列表', res) if(res && res.as){ this.currentAddress = null this.list = res.as.map(item =>{ return { province:item.province, city:item.city, district:item.district, title:item.title, address:item.address, point:item.point, checked:false, } }) }else{ this.list = [] } }, onMarkerClick : (res)=> { console.log(res) } }); map.addEventListener("click", (e)=> { this.currentAddress = null for (var i = 0; i < this.list.length; i++) { this.list[i]['checked'] = false } if (e.overlay != null) { let current = e.overlay.point for (var i = 0; i < this.list.length; i++) { if(current.lat === this.list[i].point.lat && current.lng === this.list[i].point.lng){ console.log(current) this.$set(this.list[i],'checked',true) } } } else{ if(!this.queryString){ console.log(e,'非标记地址') that.getLocationByPoint(e.point) } } }) // map.addEventListener('click', function(e) { // // 处理点击事件 // console.log(e) // }); }, getLocationByPoint(point){ console.log(point,'point') var geocoder = new BMap.Geocoder(); geocoder.getLocation(point, (rs)=> { console.log(rs) let surroundingPois = rs.surroundingPois let addressComponents = rs.addressComponents this.currentAddress = null if(surroundingPois.length){ this.list = surroundingPois.map(item =>{ return { province:addressComponents.province, city:addressComponents.city, title:item.title, address:item.address, point:item.point, checked:false, } }) }else{ this.list = [{ province:addressComponents.province, city:addressComponents.city, title:rs.address, address:rs.address, point:rs.point, checked:false, }] } }); }, show(){ this.isShow = true this.initMap() }, comfirm(){ this.$emit('address',this.currentAddress) this.cancel() console.log(this.currentAddress) }, cancel(){ this.isShow = false }, choose(current,index){ this.currentAddress = current for (var i = 0; i < this.list.length; i++) { this.list[i]['checked'] = false } this.$set(this.list[index],'checked',true) var geocoder = new BMap.Geocoder(); // 根据坐标进行逆地址解析 geocoder.getLocation(this.currentAddress.point, (result)=> { if (result) { // 解析成功,获取地址信息 var address = result.address; // 完整地址信息 var addressComponents = result.addressComponents; // 结构化地址信息 this.$set(this.list[index],'district',addressComponents.district) console.log("完整地址: " + address); console.log("省份: " + addressComponents.province); console.log("城市: " + addressComponents.city); console.log("区县: " + addressComponents.district); console.log("街道: " + addressComponents.street); console.log("门牌号: " + addressComponents.streetNumber); } else { // 解析失败 console.log("地址解析失败"); } }) }, toBack(){ this.$router.back() }, onInput(e){ this.timer && clearTimeout(this.timer) this.timer = setTimeout(()=>{ console.log(e) localSearch.search(e); },200) } }}</script><style lang="less" scoped>.a-map{ position: fixed; top: 0; width: 100%; height: 100vh; overflow: hidden; display: flex; flex-direction: column; .cancel-btn{ position: absolute; top: 12px; width: 80px; background-color: transparent; color: #07c160; z-index: 99999; height: 34px; width: 88px; text-align: left; border: none; } .comfirm-btn{ position: absolute; right: 12px; top: 12px; width: 80px; z-index: 99999; height: 34px; width: 88px; transform: translateX(-14px); } .map-container{ height: 300px; width: 100%; } .select-option{ flex: 1; background:#fff; max-height: 500px; overflow-y: auto; .option{ position: relative; padding: 12px 50px 12px 12px; line-height: 16px; &::after{ content: ''; position: absolute; height: 1px; width: 351px; left: 0; bottom: 0; background: #e3e3e3; } .check-btn{ position: absolute; right: 12px; top: 12px; } } } }</style> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2022-12-06 CSS 生成等份扇形