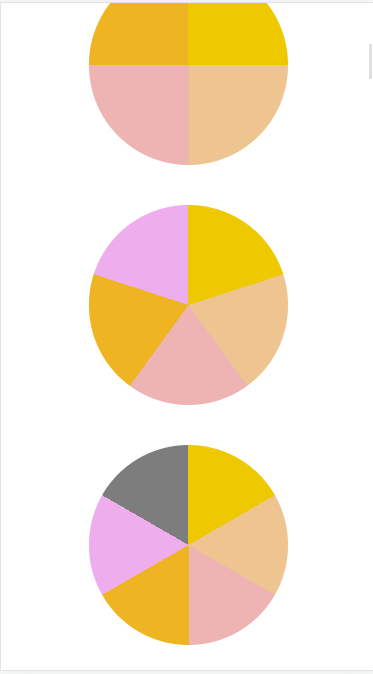
CSS 生成等份扇形

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <template v-for="item in 50"> <div :key="item" v-if="item > 1" :style="{background:drawSector(item)}" class="one"></div></template> drawSector(num = 2){ let colors = ['#EEC900','#EEC591','#EEB4B4','#EEB422','#EEAEEE','#7D7D7D','#7D26CD','#7CFC00','#7CCD7C','#A1A1A1','#A0522D','#A020F0','#9FB6CD'] colors = [...colors,...colors,...colors,...colors,...colors,...colors,...colors,...colors] let perDeg = 360 / num let str = 'conic-gradient(' for(let i=0;i<num;i+=1){ str += `${colors[i]} ${i * perDeg}deg ${(i+1) * perDeg}deg,` } str = str.slice(0,-1) str += ')' return str }, |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!