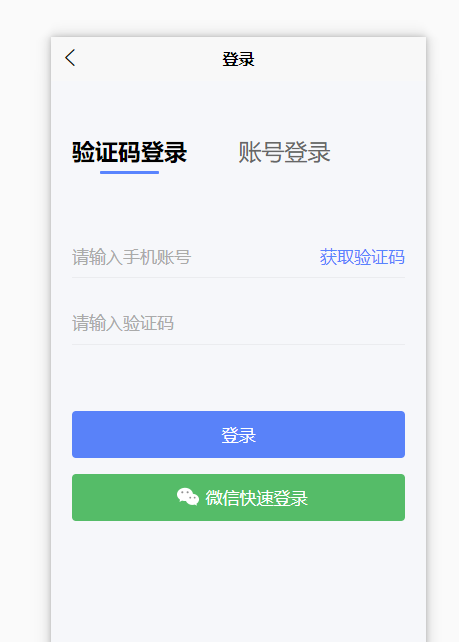
uniapp小程序 表单校验踩过的坑

uniapp 表单检验 input 框输入是不会校验,尝试了各种方案,有的方案在切换登录方式时红色提示文本又没清理
废话不多,直接上代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 | <br><template> <view class="login-phone"> <view class="login-phone-content"> <view class="tabs"> <block v-for="(tab, index) in tabBars" :key="tab.id"> <view :id="tab.id" :data-current="index" :class="tabIndex === index ? '' : 'active'" class="tab" @click="ontabtap(index)"> <text class="name">{{ tab.name }}</text> <view class="line" :class="tabIndex === index ? 'active-line' : ''"></view> </view> </block> </view> <uni-forms ref="loginForm" :rules="loginRules" :modelValue="loginFormData"> <view class="phone"> <uni-forms-item style="height: 66rpx;" name="phone"> <input maxlength="11" type="number" @input="phoneChange" placeholder-style="color:#aaa" class="phone-input" placeholder="请输入手机账号" v-model="loginFormData.phone" /> </uni-forms-item> <view v-if="tabIndex === 0" class="vertifyBtn" @click="sendCode()" :disabled="!sending" :class="{'wait':!sending}">{{ content }}</view> </view> <uni-forms-item v-show="tabIndex === 0" name="code"> <input @input="codeChange" maxlength="4" type="number" class="vertify-number" placeholder-style="color:#aaa" placeholder="请输入验证码" v-model="loginFormData.code" /> </uni-forms-item> <uni-forms-item v-show="tabIndex === 1" name="password"> <input @input="pwdChange" maxlength="12" class="vertify-number" placeholder-style="color:#aaa" type="password" placeholder="请输入密码" v-model="loginFormData.password" /> </uni-forms-item> </uni-forms> <button class="loginBtn" @click="submit('loginForm')">登录</button> <button v-if="tabIndex === 0" class="wechatBtn" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber"> <image src="../../static/images/common/wechat.png" mode=""></image> <text>微信快速登录</text> </button> </view> <view class="serve"> <text> 服务热线 </text> <text @click="makePhone('0755-86954658')" class="serve-number"> 0755-86954658 </text> </view> </view></template><script> import { followAccountApi, login, sendAuthCode, quickLogin, passwordLogin, } from '@/api/login.js' export default { data() { return { timer: null, tabIndex: 0, tabBars: [{ name: '验证码登录', id: 'code' }, { name: '账号登录', id: 'account ' } ], sending: true, second: 60, content: '获取验证码', loginFormData: { phone: '', code: '', password: "" }, loginRules: { validateTrigger: 'bind', phone: { rules: [{ required: true, errorMessage: '账号不能为空' }, { minLength: 11, maxLength: 11, errorMessage: '账号长度为11位' }, { validateFunction: function(rule, value, data, callback) { const telReg = /^1[3456789]\d{9}$/ if (telReg.test(value)) { return true } else { callback('账号格式有误') } } } ], validateTrigger: 'bind' }, code: { rules: [{ required: true, errorMessage: '验证码不能为空' }, { minLength: 4, maxLength: 4, errorMessage: '验证码长度为4位' }] }, password: { rules: [{ required: false, errorMessage: '密码不能为空' }, { minLength: 6, maxLength: 12, errorMessage: '密码长度为6-12位' }] }, }, } }, methods: { ontabtap(index) { if (this.tabIndex === index) { return } this.tabIndex = index this.$set(this.loginFormData, 'phone', "") if (this.tabIndex === 0) { this.loginFormData.password = '' this.loginRules.password.rules[0].required = false this.loginRules.code.rules[0].required = true } else { this.loginRules.password.rules[0].required = true this.loginRules.code.rules[0].required = false this.loginFormData.code = '' this.second = 60 this.content = '获取验证码' this.sending = true clearInterval(this.timer) } this.$refs.loginForm.resetForm() }, makePhone(inputPhone) { uni.makePhoneCall({ phoneNumber: inputPhone, success() {}, fail() { uni.showToast({ title: '电话调用失败', icon: "none", duration: 2000 }) } }) }, phoneChange(e) { this.$nextTick(() => { this.$refs.loginForm.validateField(['phone']).then((res) => { }).catch((err) => { }) }) }, codeChange(e) { this.$nextTick(() => { this.$refs.loginForm.validateField(['code']).then((res) => { }).catch((err) => { }) }) }, pwdChange(e) { this.$nextTick(() => { this.$refs.loginForm.validateField(['password']).then((res) => { }).catch((err) => { }) }) }, loginSuccessHandler(data) { const roleType = (data.roleType).toString() this.$store.commit('user/setToken', 'Bearer ' + data.token) this.$store.commit('user/setRoleType', roleType) followAccountApi().then(accountResult => { const { isSubscribe } = accountResult.data.data; if (isSubscribe === "true") { uni.switchTab({ url: "../tabBar/index" }) } else { uni.navigateTo({ url: './official-account' }) } }); }, submit(ref) { this.$refs[ref].validate().then(() => { if (this.tabIndex === 0) { login({ openid: this.$store.state.user.openId, username: this.loginFormData.phone, vcode: this.loginFormData.code }) .then((result) => { const data = result.data.data; this.loginSuccessHandler(data); }); return; } passwordLogin({ username: this.loginFormData.phone, password: this.loginFormData.password }) .then((result) => { const data = result.data.data; this.loginSuccessHandler(data); }); }) }, sendCode() { const reg_tel = /^1[3456789]\d{9}$/ if (reg_tel.test(this.loginFormData.phone)) { this.content = this.second + '秒后重发' this.sending = false let timer = setInterval(() => { this.second-- this.content = this.second + '秒后重发' if (this.second < 0) { clearInterval(timer) this.second = 60 this.content = '获取验证码' this.sending = true } }, 1000) sendAuthCode({ phone: this.loginFormData.phone }) } else { uni.showToast({ title: '请正确填写您的手机号', duration: 3000, icon: 'none' }) } }, getPhoneNumber: function(e) { if (e.detail.errMsg == "getPhoneNumber:ok") { // 用户点击接受后 你会拿到和之前获取基本信息一样的iv 和en 几个参数 传递给后端, // 后端调取微信官方的接口并且进行解密 再回传手机号到前台 quickLogin({ encryptedData: e.detail.encryptedData, iv: e.detail.iv, openid: this.$store.state.user.openId }) .then((res) => { const data = res.data.data; const _token = 'Bearer ' + data.token; const roleType = (data.roleType).toString(); this.$store.commit('user/setToken', _token) this.$store.commit('user/setRoleType', roleType) // 判断有无关注公众号 followAccountApi().then(accountResponse => { const { isSubscribe } = accountResponse.data.data; if(isSubscribe === "true") { uni.switchTab({ url: "../tabBar/index" }) } else { uni.navigateTo({ url: './official-account' }) } }) }) } }, // 临时用 temLogin() { uni.navigateTo({ url: './official-account' }) } // 临时用 } }</script><style scoped lang="scss"> button::after { border: none } .login-phone { padding: 0 42rpx; } .login-phone-content { margin-top: 96rpx; } .tabs { position: relative; display: flex; justify-content: flex-start; overflow: hidden; .tab { display: flex; flex-direction: column; align-items: center; width: 230rpx; text-align: center; height: 94rpx; font-weight: bold; font-size: 46rpx; &.active { color: #666; font-weight: 500; } .name { padding-top: 15rpx; padding-bottom: 10rpx; } .line { display: inline-block; width: 118rpx; height: 6rpx; border-radius: 6rpx; background-color: transparent; &.active-line { background-color: #5984fe; } } } .tab+.tab { margin-left: 80rpx; } } .phone { margin-top: 101rpx; display: flex; border-bottom: 1rpx solid rgba(0, 0, 0, 0.1); padding: 36rpx 0rpx 0rpx; .phone-input { flex: 1; font-size: 17px; line-height: 24px; } .vertifyBtn { text-align: right; width: 380rpx; font-size: 34rpx; line-height: 48rpx; color: #5984FE; } } .vertify-number { border-bottom: 1rpx solid rgba(0, 0, 0, 0.1); font-size: 17px; line-height: 24px; padding-top: 18px; padding-bottom: 20rpx; margin-top: 30rpx; } .loginBtn { margin-top: 88rpx; width: 666rpx; box-sizing: border-box; border-radius: 8rpx; color: #fff; height: 94rpx; line-height: 94rpx; font-size: 34rpx; text-align: center; background: #5982F9; } .wechatBtn { margin-top: 32rpx; width: 666rpx; height: 94rpx; background: #55BC68; color: white; font-size: 34rpx; text-align: center; border-radius: 8rpx; display: flex; align-items: center; justify-content: center; image { width: 72rpx; height: 72rpx; } } .serve { width: 666rpx; display: flex; align-items: center; justify-content: center; margin: 0 auto; font-size: 28rpx; line-height: 20px; color: #333333; position: absolute; bottom: 150rpx; .serve-number { margin-left: 24rpx; color: #5982F9; border-bottom: 1rpx solid #5982F9; } } .wait { color: #AAAAAA !important; }</style> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!