半吊子菜鸟学Web开发4 --Html css学习2
1<a>标签,链接到另一个页面
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a> Hypertext Reference
2在新的页面中打开
<a href="目标网址" target="_blank">click here!</a>
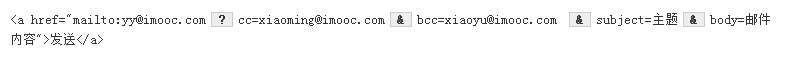
3使用a标签发送邮件

4<img>标签
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
5<form>标签
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
6<input>输入输出标签
<input type="text/password" name="名称" value="文本" />
6.1<input>单选复选框
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
radio 为单选
checkbox 为复选框
check checked表示默认被选中
name的名称要一致才能实现单选
7<textarea>多行文本输入标签
<textarea rows="行数" cols="列数">文本</textarea>
8<option value>
<select multiple="multiple">
<option value="购物" selected="selected">购物</option>
</select>
multiple 表示多选
selected 表示默认选择
9元素分类
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>



