css伪类选择器的查找顺序
当伪类选择器last-child、first-child无效时,就是因为不了解css伪类选择器的查找顺序造成选中某一元素失败。
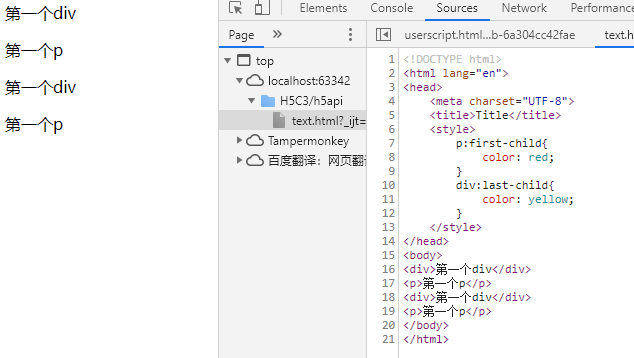
先给出一段dom
1 2 3 4 5 6 | <body> <div>第一个div<div> <p>第一个p</p> <div>第二个div</div> <p>第一个p</p></body> |
伪类选择器的查找顺序
例:
element:first-child{}
通过element确定父元素body
通过父元素确定所有子元素
找到第一个子元素后再与element匹配(如果类型不匹配,那该选择器无效)
p:first-child{}//无效
div:last-child()//无效
所以当该元素的兄弟元素不相同时推荐使用nth-child()来确定某一元素
作者:攻城狮?
出处:https://www.cnblogs.com/daiSir/p/10906100.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人