14-day09-项目开发-wiki开发(删除、编辑和页面调整、markdown编辑器应用)
目录
一、删除wiki文章
- 第一步 :Urls 设计wiki删除路由
url(r'^wiki/delete/(?P<wiki_id>\d+)/$', wiki.wiki_delete, name='wiki_delete'),
- 第二步 :Views 编写 wiki删除视图
(Bug_manager) daizhe@daizhedeMacBook-Pro Bug_manager % cat web_app/views/wiki.py
def wiki_delete(request, project_id, wiki_id):
""" 删除文章 , 返回列表页面"""
models.Wiki.objects.filter(project_id=project_id, id=wiki_id)
url = reverse('wiki', kwargs={'project_id': project_id})
return redirect(url)
- 第三步 :增加删除按钮
(Bug_manager) daizhe@daizhedeMacBook-Pro Bug_manager % cat web_app/templates/wiki.html
<div class="panel panel-default">
<div class="panel-heading">
<div>
<i class="fa fa-book" aria-hidden="true"></i> wiki文档
</div>
<div class="function">
<a type="button" class="btn btn-success btn-xs"
href="{% url 'wiki_add' project_id=request.bug_manager.project.id %}">
<i class="fa fa-plus-circle" aria-hidden="true"></i> 新建
</a>
{% if wiki_object %}
<a type="button" class="btn btn-primary btn-xs"
href="#">
<i class="fa fa-edit" aria-hidden="true"></i> 编辑
</a>
<a type="button" class="btn btn-danger btn-xs"
href="{% url 'wiki_delete' project_id=request.bug_manager.project.id wiki_id=wiki_object.id %} ">
<i class="fa fa-trash" aria-hidden="true"></i> 删除
</a>
{% endif %}
</div>
</div>

二、编辑wiki和页面调整
- 第一步 :Urls 设计wiki文章编辑路由
url(r'^wiki/edit/(?P<wiki_id>\d+)/$', wiki.wiki_edit, name='wiki_edit'),
- 第二步 :Views 编写wiki文章编辑的视图
def wiki_edit(request, project_id, wiki_id):
""" 编辑文章 """
# 获取当前被编辑文章对象
wiki_object = models.Wiki.objects.filter(project_id=project_id, id=wiki_id).first()
if not wiki_object:
url = reverse('wiki', kwargs={'project_id': project_id})
return redirect(url)
# 如果获取到了被编辑文章的对象则使用form进行校验
form = WikiModelForm(request, data=request.POST, instance=wiki_object)
if form.is_valid():
if form.instance.parent:
form.instance.depth = form.instance.parent.depth + 1
else:
form.instance.depth = 1
form.save()
url = reverse('wiki', kwargs={'project_id': project_id})
preview_url = "{0}?wiki_id={1}".format(url, wiki_id)
return redirect(preview_url)
return render(request, 'wiki_form.html', {'form': form})
- 第三步 :Templates 编写 wiki 相关的表单模板页面
(Bug_manager) daizhe@daizhedeMacBook-Pro Bug_manager % cat web_app/templates/wiki.html
{% extends 'layout/manage.html' %}
{% block css %}
<style>
.panel-default {
margin-top: 10px;
}
.panel-default .panel-heading {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.panel-body {
padding: 0;
}
.title-list {
border-right: 1px solid #dddddd;
min-height: 500px;
}
.title-list ul {
padding-left: 15px;
}
.title-list ul a {
display: block;
padding: 5px 0;
}
.content {
border-left: 1px solid #dddddd;
min-height: 600px;
margin-left: -1px;
}
</style>
{% endblock %}
{% block content %}
<div class="container-fluid">
<div class="panel panel-default">
<div class="panel-heading">
<div>
<i class="fa fa-book" aria-hidden="true"></i> wiki文档
</div>
<div class="function">
<a type="button" class="btn btn-success btn-xs"
href="{% url 'wiki_add' project_id=request.bug_manager.project.id %}">
<i class="fa fa-plus-circle" aria-hidden="true"></i> 新建
</a>
{% if wiki_object %}
<a type="button" class="btn btn-primary btn-xs"
href="{% url 'wiki_edit' project_id=request.bug_manager.project.id wiki_id=wiki_object.id %}">
<i class="fa fa-edit" aria-hidden="true"></i> 编辑
</a>
<a type="button" class="btn btn-danger btn-xs"
href="{% url 'wiki_delete' project_id=request.bug_manager.project.id wiki_id=wiki_object.id %} ">
<i class="fa fa-trash" aria-hidden="true"></i> 删除
</a>
{% endif %}
</div>
</div>
<div class="panel-body">
<div class="col-sm-3 title-list">
<ul id="catalog"></ul>
</div>
<div class="col-sm-9 content">
<div style="text-align: center;margin-top: 50px;">
<h4> 《{{ request.bug_manager.project.name }}》wiki文档库 </h4>
<a href="{% url 'wiki_add' project_id=request.bug_manager.project.id %}">
<i class="fa fa-plus-circle" aria-hidden="true"></i> 新建文章
</a>
</div>
</div>
<div></div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script>
// http://127.0.0.1:8002/manage/2/wiki/detail/
var WIKI_DETAIL_URL = "{% url 'wiki' project_id=request.bug_manager.project.id %}";
$(function () {
initCatalog();
});
function initCatalog() {
$.ajax({
url: "{% url 'wiki_catalog' project_id=request.bug_manager.project.id %}",
type: "GET",
dataType: "JSON",
success: function (res) {
if (res.status) {
$.each(res.data, function (index, item) {
var href = WIKI_DETAIL_URL + "?wiki_id=" + item.id;
var li = $("<li>").attr('id', "id_" + item.id).append($('<a>').text(item.title).attr('href', href)).append($('<ul>'));
if (!item.parent_id) {
// 添加到catalog中
$('#catalog').append(li);
} else {
$("#id_" + item.parent_id).children('ul').append(li);
}
})
} else {
alert("初始化目录失败");
}
}
})
}
</script>
{% endblock %}
(Bug_manager) daizhe@daizhedeMacBook-Pro Bug_manager % cat web_app/templates/wiki_form.html
{% extends 'layout/manage.html' %}
{% block css %}
<style>
.panel-default {
margin-top: 10px;
}
.panel-default .panel-heading {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.panel-body {
padding: 0;
}
.title-list {
border-right: 1px solid #dddddd;
min-height: 500px;
}
.title-list ul {
padding-left: 15px;
}
.title-list ul a {
display: block;
padding: 5px 0;
}
.content {
border-left: 1px solid #dddddd;
min-height: 600px;
margin-left: -1px;
}
</style>
{% endblock %}
{% block content %}
<div class="container-fluid">
<div class="panel panel-default">
<div class="panel-heading">
<div>
<i class="fa fa-book" aria-hidden="true"></i> wiki文档
</div>
<div class="function">
<a type="button" class="btn btn-success btn-xs"
href="{% url 'wiki_add' project_id=request.bug_manager.project.id %}">
<i class="fa fa-plus-circle" aria-hidden="true"></i> 新建
</a>
</div>
</div>
<div class="panel-body">
<div class="col-sm-3 title-list">
<ul id="catalog"></ul>
</div>
<div class="col-sm-9 content">
<form method="post">
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
{{ field }}
<span class="error-msg">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
<div></div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script>
// http://127.0.0.1:8002/manage/2/wiki/detail/
var WIKI_DETAIL_URL = "{% url 'wiki' project_id=request.bug_manager.project.id %}";
$(function () {
initCatalog();
});
function initCatalog() {
$.ajax({
url: "{% url 'wiki_catalog' project_id=request.bug_manager.project.id %}",
type: "GET",
dataType: "JSON",
success: function (res) {
if (res.status) {
$.each(res.data, function (index, item) {
var href = WIKI_DETAIL_URL + "?wiki_id=" + item.id;
var li = $("<li>").attr('id', "id_" + item.id).append($('<a>').text(item.title).attr('href', href)).append($('<ul>'));
if (!item.parent_id) {
// 添加到catalog中
$('#catalog').append(li);
} else {
$("#id_" + item.parent_id).children('ul').append(li);
}
})
} else {
alert("初始化目录失败");
}
}
})
}
</script>
{% endblock %}
- 又优化了一下 编辑的时候展示目录

三、markdown编辑器的应用
3.1、markdown编辑器的应用梳理
- https://www.mdeditor.com/
- https://github.com/pandao/editor.md
- https://pandao.github.io/editor.md/examples/index.html
- 提示:处理TextArea变成editor
- 项目中想要应用markdown编辑器,需要做什么 ?
- 1、找到添加和编辑的页面中
textarea输入框 -> 转换为 markdown编辑器 (需要引入css和js)
1. textarea框通过div包裹以便以后查找并转化为编辑器
<div id='editor'>.... </div>
2. 应用js和css
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.min.css' %}">
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
3. 进行初始化
$(function () {
initEditorMd();
});
/*
初始化markdown编辑器(textare转换为编辑器)
*/
function initEditorMd() {
editormd('editor', {
placeholder: "请输入内容",
height: 500,
path: "{% static 'plugin/editor-md/lib/' %}"
})
}
4.全屏
.editormd-fullscreen{
z-index: 1001;
}
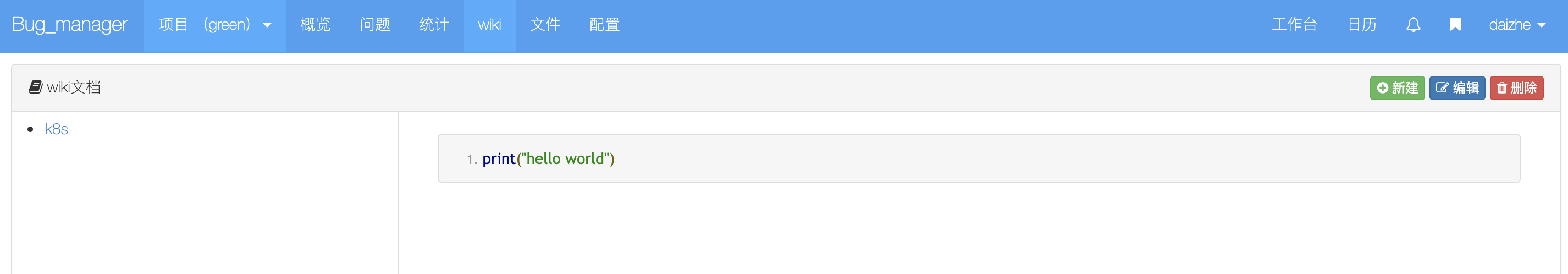
- 2、预览页面按照markdown格式显示
1. 内容区域
<div id="previewMarkdown">
<textarea>{{ wiki_object.content }}</textarea>
</div>
2. 引入css 、 js
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.preview.min.css' %}">
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/marked.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/prettify.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/raphael.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/underscore.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/sequence-diagram.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/flowchart.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/jquery.flowchart.min.js' %}"></script>
3. 初始化
$(function () {
initPreivewMarkdown();
});
function initPreivewMarkdown() {
editormd.markdownToHTML("previewMarkdown", {
htmlDecode: "style,script,iframe"
});
}
3.2、markdown编辑器的应用实战
3.2.1、添加文章
- 第一步 :下载editor解压到static下

- 第二步 :wiki_form.html中引入css和js
(Bug_manager) daizhe@daizhedeMacBook-Pro Bug_manager % cat web_app/templates/wiki_form.html
{% extends 'layout/manage.html' %}
{% load static %}
{% block css %}
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.min.css' %}">
...
...
{% block js %}
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
<script>
...
...
- 第三步 :wiki_form.html中处理TextArea变成editor
{% extends 'layout/manage.html' %}
{% load static %}
{% block css %}
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.min.css' %}">
<style>
.panel-default {
margin-top: 10px;
}
.panel-default .panel-heading {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.panel-body {
padding: 0;
}
.title-list {
border-right: 1px solid #dddddd;
min-height: 500px;
}
.title-list ul {
padding-left: 15px;
}
.title-list ul a {
display: block;
padding: 5px 0;
}
.content {
border-left: 1px solid #dddddd;
min-height: 600px;
margin-left: -1px;
}
.editormd-fullscreen{
z-index: 1001;
}
</style>
{% endblock %}
{% block content %}
<div class="container-fluid">
<div class="panel panel-default">
<div class="panel-heading">
<div>
<i class="fa fa-book" aria-hidden="true"></i> wiki文档
</div>
<div class="function">
<a type="button" class="btn btn-success btn-xs"
href="{% url 'wiki_add' project_id=request.bug_manager.project.id %}">
<i class="fa fa-plus-circle" aria-hidden="true"></i> 新建
</a>
</div>
</div>
<div class="panel-body">
<div class="col-sm-3 title-list">
<ul id="catalog">
</ul>
</div>
<div class="col-sm-9 content">
<form method="post">
{% csrf_token %}
{% for field in form %}
{% if field.name == "content" %}
<div class="form-group">
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
<div id="editor">
{{ field }}
</div>
<span class="error-msg">{{ field.errors.0 }}</span>
</div>
{% else %}
<div class="form-group">
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
{{ field }}
<span class="error-msg">{{ field.errors.0 }}</span>
</div>
{% endif %}
{% endfor %}
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
<div></div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
<script>
// http://127.0.0.1:8002/manage/2/wiki/detail/
var WIKI_DETAIL_URL = "{% url 'wiki' project_id=request.bug_manager.project.id %}";
$(function () {
initCatalog();
initEditorMd();
});
/*
初始化markdown编辑器(textare转换为编辑器)
*/
function initEditorMd() {
editormd('editor', {
placeholder: "请输入内容",
height: 500,
path: "{% static 'plugin/editor-md/lib/' %}",
})
}
function initCatalog() {
$.ajax({
url: "{% url 'wiki_catalog' project_id=request.bug_manager.project.id %}",
type: "GET",
dataType: "JSON",
success: function (res) {
if (res.status) {
$.each(res.data, function (index, item) {
var href = WIKI_DETAIL_URL + "?wiki_id=" + item.id;
var li = $("<li>").attr('id', "id_" + item.id).append($('<a>').text(item.title).attr('href', href)).append($('<ul>'));
if (!item.parent_id) {
// 添加到catalog中
$('#catalog').append(li);
} else {
$("#id_" + item.parent_id).children('ul').append(li);
}
})
} else {
alert("初始化目录失败");
}
}
})
}
</script>
{% endblock %}
3.2.2、markdown预览文章
- 第一步 :wiki_form.html中引入css和js
(Bug_manager) daizhe@daizhedeMacBook-Pro Bug_manager % cat web_app/templates/wiki.html
{% extends 'layout/manage.html' %}
{% load static %}
{% block css %}
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.preview.min.css' %}">
<style>
...
...
{% block js %}
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/marked.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/prettify.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/raphael.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/underscore.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/sequence-diagram.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/flowchart.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/jquery.flowchart.min.js' %}"></script>
<script>
...
...
- 第二步 :wiki_form.html中处理TextArea变成editor
(Bug_manager) daizhe@daizhedeMacBook-Pro Bug_manager % cat web_app/templates/wiki.html
{% extends 'layout/manage.html' %}
{% load static %}
{% block css %}
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.preview.min.css' %}">
<style>
.panel-default {
margin-top: 10px;
}
.panel-default .panel-heading {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.panel-body {
padding: 0;
}
.title-list {
border-right: 1px solid #dddddd;
min-height: 500px;
}
.title-list ul {
padding-left: 15px;
}
.title-list ul a {
display: block;
padding: 5px 0;
}
.content {
border-left: 1px solid #dddddd;
min-height: 600px;
margin-left: -1px;
}
</style>
{% endblock %}
{% block content %}
<div class="container-fluid">
<div class="panel panel-default">
<div class="panel-heading">
<div>
<i class="fa fa-book" aria-hidden="true"></i> wiki文档
</div>
<div class="function">
<a type="button" class="btn btn-success btn-xs"
href="{% url 'wiki_add' project_id=request.bug_manager.project.id %}">
<i class="fa fa-plus-circle" aria-hidden="true"></i> 新建
</a>
{% if wiki_object %}
<a type="button" class="btn btn-primary btn-xs"
href="{% url 'wiki_edit' project_id=request.bug_manager.project.id wiki_id=wiki_object.id %}">
<i class="fa fa-edit" aria-hidden="true"></i> 编辑
</a>
<a type="button" class="btn btn-danger btn-xs"
href="{% url 'wiki_delete' project_id=request.bug_manager.project.id wiki_id=wiki_object.id %} ">
<i class="fa fa-trash" aria-hidden="true"></i> 删除
</a>
{% endif %}
</div>
</div>
<div class="panel-body">
<div class="col-sm-3 title-list">
<ul id="catalog"></ul>
</div>
<div class="col-sm-9 content">
{% if wiki_object %}
<div id="previewMarkdown">
<textarea>{{ wiki_object.content }}</textarea>
</div>
{% else %}
<div style="text-align: center;margin-top: 50px;">
<h4> 《{{ request.bug_manager.project.name }}》wiki文档库 </h4>
<a href="{% url 'wiki_add' project_id=request.bug_manager.project.id %}">
<i class="fa fa-plus-circle" aria-hidden="true"></i> 新建文章
</a>
</div>
{% endif %}
</div>
<div></div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/marked.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/prettify.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/raphael.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/underscore.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/sequence-diagram.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/flowchart.min.js' %}"></script>
<script src="{% static 'plugin/editor-md/lib/jquery.flowchart.min.js' %}"></script>
<script>
// http://127.0.0.1:8002/manage/2/wiki/detail/
var WIKI_DETAIL_URL = "{% url 'wiki' project_id=request.bug_manager.project.id %}";
$(function () {
initCatalog();
initPreivewMarkdown();
});
function initPreivewMarkdown() {
editormd.markdownToHTML("previewMarkdown", {
htmlDecode: "style,script,iframe"
});
}
function initCatalog() {
$.ajax({
url: "{% url 'wiki_catalog' project_id=request.bug_manager.project.id %}",
type: "GET",
dataType: "JSON",
success: function (res) {
if (res.status) {
$.each(res.data, function (index, item) {
var href = WIKI_DETAIL_URL + "?wiki_id=" + item.id;
var li = $("<li>").attr('id', "id_" + item.id).append($('<a>').text(item.title).attr('href', href)).append($('<ul>'));
if (!item.parent_id) {
// 添加到catalog中
$('#catalog').append(li);
} else {
$("#id_" + item.parent_id).children('ul').append(li);
}
})
} else {
alert("初始化目录失败");
}
}
})
}
</script>
{% endblock %}

向往的地方很远,喜欢的东西很贵,这就是我努力的目标。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号