Selenium-Selenium处理iframe处理及动作链
一、处理iframe处理及动作链
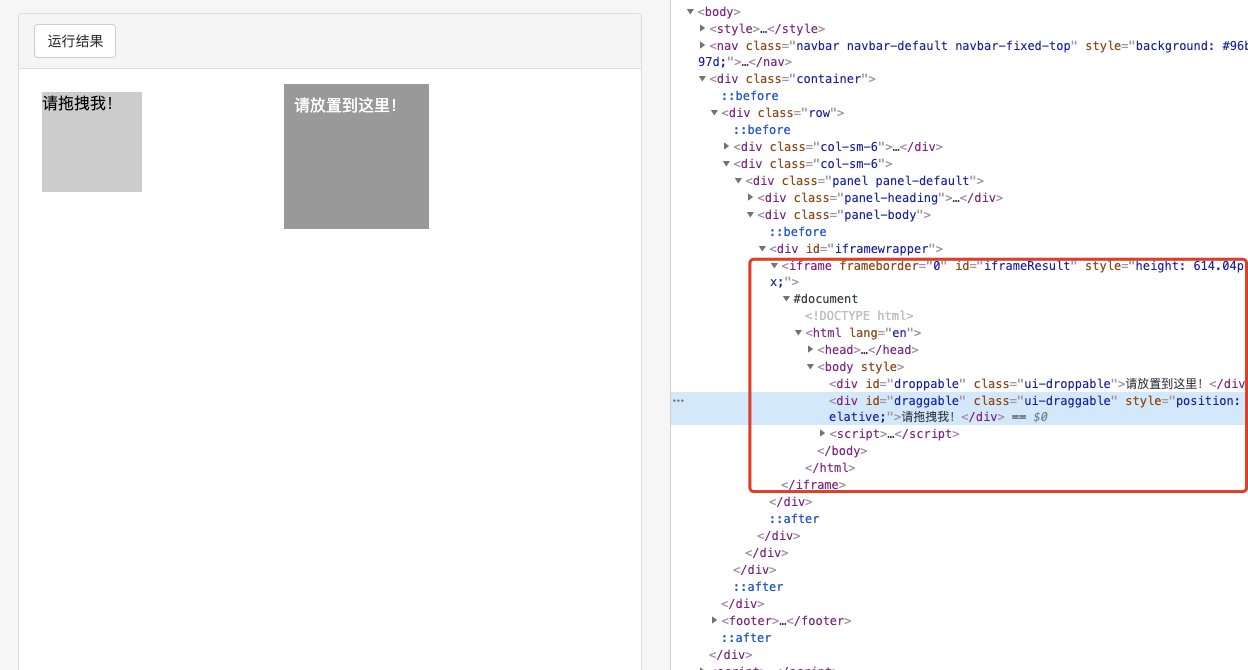
- 拖拽功能 :示例效果地址 https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable
- 可以查看到,拖拽框是被包含在 iframe标签中的;

- selenium 处理 iframe :
- 如果定位的标签存在于ifranme 标签中,则必须使用
switch_to.frame(id)
- 如果定位的标签存在于ifranme 标签中,则必须使用
from selenium import webdriver
import time
# 实例化一个浏览器对象
driver = webdriver.Chrome()
driver.get('https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
# 标签定位
# 如果定位的标签是存在于 iframe标签之中的则必须通过如下操作进行标签定位;
driver.switch_to.frame('iframeResult') # 切换浏览器标签定位的作用域
div = driver.find_element_by_id('draggable')
print(div)
# 模拟拖动作用,动作链
from selenium.webdriver import ActionChains # 导入动作链的类
# 实例化动作链
action = ActionChains(driver)
action.click_and_hold(div) # 点击长按指定的标签
for i in range(5):
# 移动偏移像素
# move_by_offset(x,y) :x水平方向,y竖直方向
# perform表示立即执行动作链
action.move_by_offset(17, 0).perform()
time.sleep(0.3)
# 释放动作链
action.release()
driver.close()
向往的地方很远,喜欢的东西很贵,这就是我努力的目标。


