Ruby on rails开发从头来(windows)(二)-创建项目和第一个Hello world
Posted on 2007-04-10 16:39 Cure 阅读(21192) 评论(13) 编辑 收藏 举报在前面的“使用InstantRaisl快速搭建Ruby on rails环境”后,这一次说说如何创建自己的项目,并写一个最简单的Hello页面,例子是借用Agile Web Development with Rails中的。
按照下面的步骤:
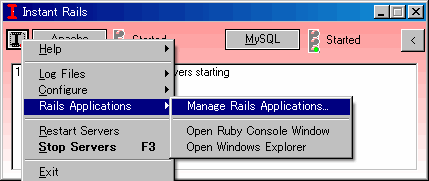
1. 使用菜单,如下图:
2. 点击“Create New Rails App…”按钮,如下图
3. 在弹出的命令行窗口中输入:rails YourApplicationName,这里是myfirst,然后你会看到
create
create app/controllers
create app/helpers
create app/models
create app/views/layouts
create config/environments
create components
……
create db
create doc
create lib
create lib/tasks
create log
……
create public/javascripts/dragdrop.js
create public/javascripts/controls.js
create public/javascripts/application.js
create doc/README_FOR_APP
create log/server.log
create log/production.log
create log/development.log
create log/test.log
这是Rails在生成目录结构。
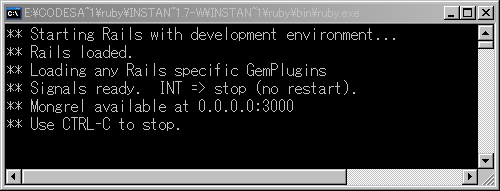
4. 在InstantRails中刷新项目列表,会看到刚刚生成的项目,在这里是myfirst,选中项目,并使用“start with Mongrel”启动,这时会看到下图:
5. 完成后在浏览器中输入地址http://127.0.0.1:3000,就可以看到刚才创建的项目,是一个Rails的页面,如图:
上面的步骤完成了一个项目的创建,下面我们来给它添加一些自己的东西,
1. 在Rails的命令行窗口中,定位到刚才创建的项目的目录下:cd myfirst,然后执行命令ruby script/generate controller Say,你会看到下面的输出,
E:\CodeSample\ruby\InstantRails-1.7-win\InstantRails\rails_apps\myfirst>ruby scr
ipt/generate controller Say
exists app/controllers/
exists app/helpers/
create app/views/say
exists test/functional/
create app/controllers/say_controller.rb
create test/functional/say_controller_test.rb
create app/helpers/say_helper.rb
2. 在上面的目录里可以看到新生成的文件,这时,say_controller.rb文件的内容为:
class SayController < ApplicationController
end
3. 把say_controller.rb文件的内容修改为:
class SayController < ApplicationController
def Hello
end
end
4. 在app\Views\say\目录下创建一个文件hello.rhtml,看文件名就知道了,这个是页面文件,现在让这个文件的内容为:
<html>
<head>
<title>Hello, Rails!</title>
</head>
<body>
<h1>Hello from Rails!</h1>
</body>
</html>
5. 这时再在浏览器中输入地址:http://127.0.0.1:3000/Say/Hello,之后会看到一个页面,如下图:

OK,今天就先到这里,现在还只是知其然不知其所以然,希望后面有精力深入研究下去。



