EmployeeController里的login方法写法
参数:
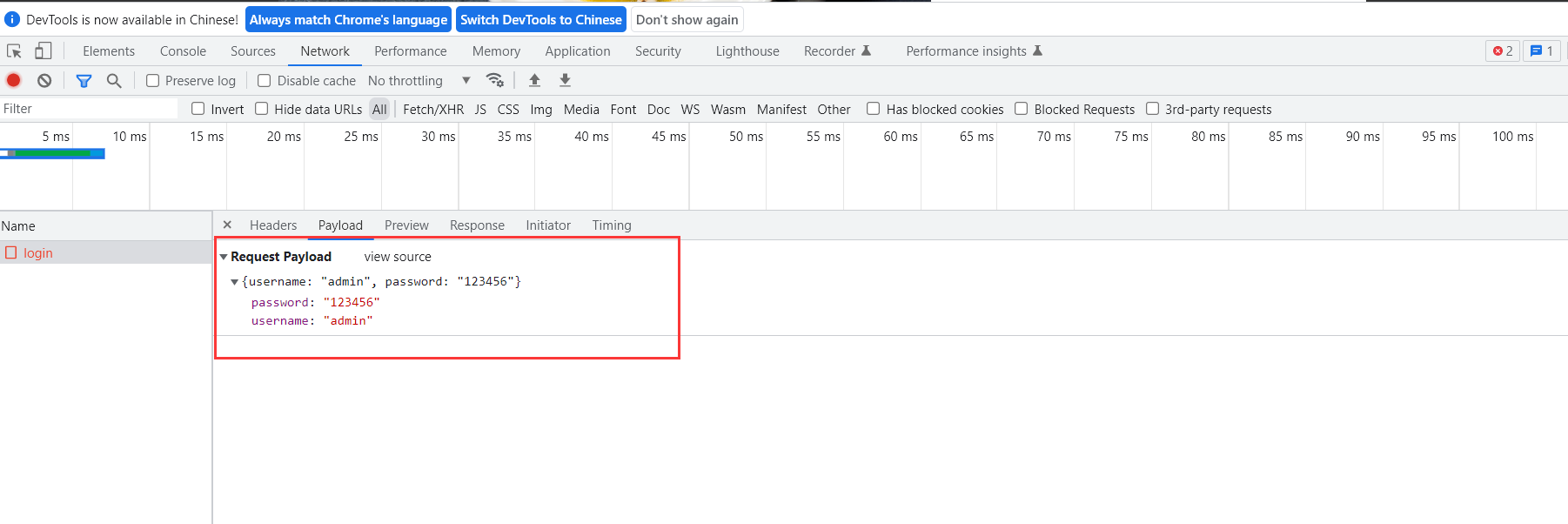
HttpServletRequest是为了登录成功后,将员工id存入session,@RequestBody是为了接收前端的json数据,前端点击登录时f12显示的是username和password得和后端实体类的字段一样
封装为employee对象
注解:
@PostMapping,原因是前端f12调试发送登录请求时,请求方式是post


@Slf4j @RestController @RequestMapping("/employee") public class EmployeeController { @Autowired private EmployeeService employeeService; /** * 员工登录 * @param request * @param employee * @return */ @PostMapping("/login") public R<Employee> login(HttpServletRequest request,@RequestBody Employee employee){ //1、将页面提交的密码password进行md5加密处理 String password = employee.getPassword(); password = DigestUtils.md5DigestAsHex(password.getBytes()); //2、根据页面提交的用户名username查询数据库 LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>(); queryWrapper.eq(Employee::getUsername,employee.getUsername()); Employee emp = employeeService.getOne(queryWrapper); //3、如果没有查询到则返回登录失败结果 if(emp == null){ return R.error("登录失败"); } //4、密码比对,如果不一致则返回登录失败结果 if(!emp.getPassword().equals(password)){ return R.error("登录失败"); } //5、查看员工状态,如果为已禁用状态,则返回员工已禁用结果 if(emp.getStatus() == 0){ return R.error("账号已禁用"); } //6、登录成功,将员工id存入Session并返回登录成功结果 request.getSession().setAttribute("employee",emp.getId()); return R.success(emp); }
分类:
1外卖项目






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构