CSS3变形
CSS 2D transform获得了各主流浏览器的支持,而CSS3D transform的情况则不尽人意。
transform属性可以旋转、缩放、倾斜和移动元素。
1、2D旋转
rotate(<angle>):该参数接受一个角度参数值,用来指定旋转的幅度。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>rotate()</title>
6 <style type="text/css">
7 .source {
8 margin: 100px auto;
9 width: 300px;
10 height: 200px;
11 border: 1px solid blue;
12 }
13 .source div {
14 width: 300px;
15 height: 200px;
16 background: green;
17 line-height: 200px;/*行高*/
18 text-align: center;
19 color: #fff;
20 -webkit-transform: rotate(-20deg);
21 -moz-transform: rotate(-20deg);
22 -o-transform:rotate(-20deg);
23 transform: rotate(-20deg);
24 }
25 .source span {
26 display: block;
27 -webkit-transform: rotate(-90deg);
28 -moz-transform: rotate(-90deg);
29 -o-transform:rotate(-90deg);
30 transform: rotate(-90deg);
31 filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);/*兼容早期IE*/
32 -ms-filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);/*怪异模式下不支持filter,应使用IE私有属性定义*/
33 }
34 /*如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转*/
35 </style>
36 </head>
37 <body>
38 <div class="source">
39 <div>
40 <span>我不想旋转</span>
41 </div>
42 </div>
43 </body>
44 </html>
效果如下:

2、2D缩放
scale(<number>[,number]):该函数包含两个参数,分别用来定义宽和高缩放比例。正数值基于指定的宽度和高度放大元素;负数值不会缩小元素,而是翻转元素(如文字被反转),然后再缩放元素。使用小于1的小数(如0.5)可以缩小元素。如果第2个参数省略,则第2个参数等于第1个参数。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>scale()</title>
6 <style type="text/css">
7 div {
8 width: 100px;
9 height: 100px;
10 background: orange;
11 color: #fff;
12 line-height: 100px;
13 text-align: center;
14 }
15 div:hover {
16 opacity: 1;
17 -webkit-transform: scale(1.2 , 1,2);
18 -moz-transform: scale(1.2 , 1.2);
19 -o-transform:scale(1.2,1.2);
20 transform: scale(1.2 , 1.2);
21 }
22 </style>
23 </head>
24 <body>
25 <div>我将变大</div>
26 </body>
27 </html>
效果图如下:

3、2D倾斜
skew(<angle>[,angle]):该函数包含两个参数值,分别用来定义x轴和y轴坐标倾斜的角度。如果省略了第2个参数,则第2个参数默认值为0。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>skew()</title>
6 <style type="text/css">
7 .source {
8 margin: 100px auto;
9 width: 300px;
10 height: 200px;
11 border: 1px solid blue;
12 }
13 .source div {
14 width: 300px;
15 height: 200px;
16 background: green;
17 line-height: 200px;/*行高*/
18 text-align: center;
19 color: #fff;
20 -webkit-transform: skew(-20deg,-20deg);
21 -moz-transform: skew(-20deg,-20deg);
22 transform: skew(-20deg,-20deg);
23 }
24 .source span {
25 display: block;
26 -webkit-transform: skew(20deg,20deg);
27 -moz-transform: skew(20deg,20deg);
28 transform: skew(20deg,20deg);
29 }
30 /*如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转*/
31 </style>
32 </head>
33 <body>
34 <div class="source">
35 <div>
36 <span>我不想扭曲</span>
37 </div>
38 </div>
39 </body>
40 </html>
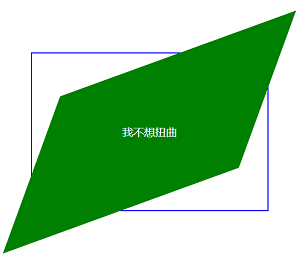
效果图如下:

4、2D矩阵
matrix()是矩阵函数,调用该函数可以非常灵活地实现各种变形效果,如倾斜(skew)、缩放(scale)、旋转(rotate)以及位移(translate)。
matrix(<number>,<number>,<number>,<number>,<number>,<number>):第1个参数控制x轴缩放,第2个参数控制x轴的倾斜,第3个参数控制y轴倾斜,第4个参数控制y轴缩放,第5个参数控制x轴移动,第6个参数控制y轴移动。配合使用前面4个参数,可以实现旋转效果。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>matrix</title>
6 <style type="text/css">
7 .wrapper {
8 width: 300px;
9 height: 200px;
10 border: 2px dotted red;
11 margin: 40px auto;
12 }
13
14 .wrapper div {
15 width:300px;
16 height: 200px;
17 background: orange;
18 -o-transform: matrix(1,0,0,1,100,100);/*数学矩阵变换*/
19 -moz-transform: matrix(1,0,0,1,100,100);/*数学矩阵变换*/
20 -webkit-transform: matrix(1,0,0,1,100,100);/*数学矩阵变换*/
21 transform: matrix(1,0,0,1,100,100);/*数学矩阵变换*/
22 }
23 </style>
24 </head>
25 <body>
26 <div class="wrapper">
27 <div></div>
28 </div>
29 </body>
30 </html>
效果图如下:

5、变形原点
CSS变形的原点默认为对象的中心点,如果要改变这个中心点,可以使用transform-origin属性进行定义。transform-origin属性的初始值为50% 50%,适用于块状元素和内联元素。transform-origin接受两个参数,他们可以是百分比、em、px等具体的值,也可以是left、center、right或者top、middle、bottom等描述性关键字。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>transform-origin2</title>
6 <style type="text/css">
7 ul.polaroids{
8 margin-left: 120px;
9 }
10 ul.polaroids li{
11 display: inline;
12 }
13 ul.polaroids a{
14 background: #fff;
15 display: inline;
16 float: left;
17 margin: 0 0 27px 30px;
18 width: auto;
19 padding: 10px 10px 15px;
20 text-align: center;
21 text-decoration: none;
22 color: #333;
23 box-shadow: 0 3px 6px rgba(0,0,0,0.25);
24 }
25 ul.polaroids img{
26 display: block;
27 height: 140px;
28 margin-bottom: 12px;
29 }
30 ul.polaroids a:after{
31 content: attr(title);
32 }
33 /*变形第一个对象*/
34 ul.polaroids li:nth-child(1) a{
35 /*以左上角为原点*/
36 transform-origin: 0 0;
37 transform: rotate(30deg);
38 }
39 ul.polaroids li:nth-child(2) a{
40 /*以右上角为原点*/
41 transform-origin: top right;
42 transform: rotate(-30deg);
43 }
44 </style>
45 </head>
46 <body>
47 <ul class="polaroids">
48 <li><a href="1" title="相识"><img src="../image/baby2.jpg"></a></li>
49 <li><a href="2" title="凝视"><img src="../image/baby3.jpg"></a></li>
50 </ul>
51 </body>
52 </html>
效果图如下:




