uniapp接口请求(第一种)
这种做法只是万千方法里的一种,以后如果有更好的方法,我会补充进去。
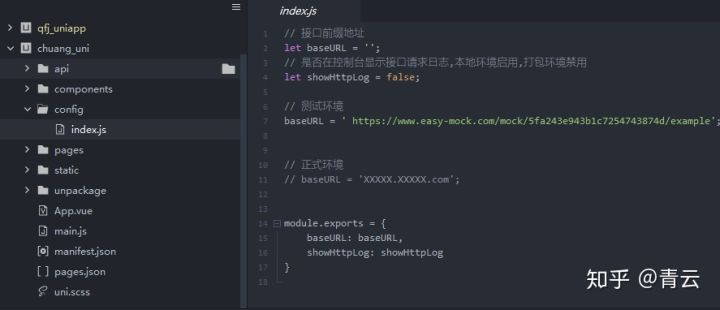
1、新建config文件夹->index.js (目的:如果后端接口有几种环境的情况下,可以在这个文件中修改环境,也就是可以修改接口的前缀地址)
代码
// 接口前缀地址
let baseURL = '';
// 是否在控制台显示接口请求日志,本地环境启用,打包环境禁用
let showHttpLog = false;
// 测试环境
baseURL = ' https://www.easy-mock.com/mock/5fa243e943b1c7254743874d/example';
// 正式环境
// baseURL = 'XXXXX.XXXXX.com';
module.exports = {
baseURL: baseURL,
showHttpLog: showHttpLog
}

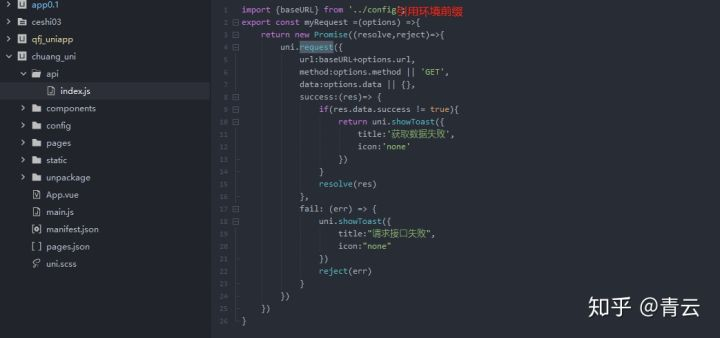
2、新建api文件夹->index.js(目的:封装uni.request方法,代码如下)

代码:
import {baseURL} from '../config';//导入接口的前缀地址
export const myRequest =(options) =>{
return new Promise((resolve,reject)=>{
uni.request({
url:baseURL+options.url,//接口地址:前缀+方法中传入的地址
method:options.method || 'GET',//请求方法:传入的方法或者默认是“GET”
data:options.data || {},//传递参数:传入的参数或者默认传递空集合
success:(res)=> {
//返回的数据(不固定,看后端接口,这里是做了一个判断,如果不为true,用uni.showToast方法提示获取数据失败)
if(res.data.success != true){
return uni.showToast({
title:'获取数据失败',
icon:'none'
})
}
// 如果不满足上述判断就输出数据
resolve(res)
},
// 这里的接口请求,如果出现问题就输出接口请求失败
fail: (err) => {
uni.showToast({
title:"请求接口失败",
icon:"none"
})
reject(err)
}
})
})
}
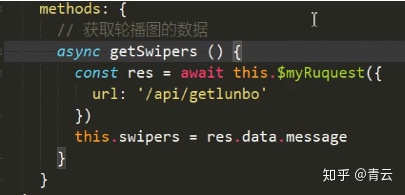
3、接口调用

这里res.data.message 就是返回过来的数据。
到这里就完成了接口的封装和使用。
但这种方法在实际项目中使用的时候是不太可取的,因为在方法调用的时候,这个方法是无法按照上述方法执行的,博主正在寻找第二种方法.......

