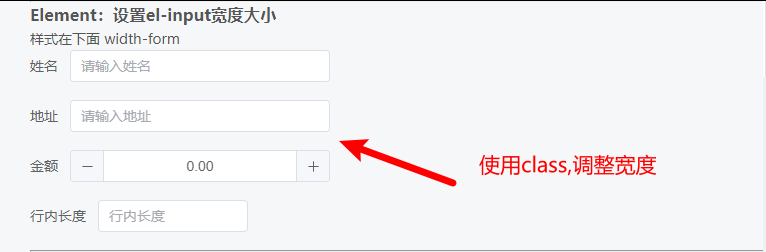
Element 设置el-input宽度大小
Element 设置el-input宽度大小
官网暂时没有提供属性方法,需要自己写class样式

<template> <div> <h3>Element:设置el-input宽度大小</h3> <div style="width: 500px"> <el-form :model="widthForm" ref="widthFormRef" inline class="width-form"> <el-form-item label="姓名" prop="feiName"> <el-input v-model="widthForm.feiName" placeholder="请输入姓名" clearable /> </el-form-item> <el-form-item label="地址" prop="feiAddress"> <el-input v-model="widthForm.feiAddress" placeholder="请输入地址" clearable /> </el-form-item> <el-form-item label="金额" prop="price"> <el-input-number v-model="widthForm.price" :precision="2" placeholder="请输入金额" clearable /> </el-form-item> <el-form-item label="行内长度" prop="other"> <el-input v-model="widthForm.other" placeholder="行内长度" clearable style="width: 150px" /> </el-form-item> </el-form> </div> </div> </template> <script setup> import {reactive, ref} from "vue"; const useWidthForm = () => { const widthFormRef = ref() const defaultForm = () => { return { feiName: undefined, feiAddress: undefined, price: 0, other: undefined, } } const widthForm = reactive(defaultForm()) return {widthFormRef, widthForm} } const {widthFormRef, widthForm} = useWidthForm() </script> <style scoped lang="scss"> /* 在这里写行样式 */ .width-form{ .el-form-item { .el-input { width: 260px; } .el-select { width: 260px; } .el-input-number { width: 260px; } } } </style>

分类:
Element UI
标签:
Element UI





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!