浏览器Chrome 截屏命令
01) F12
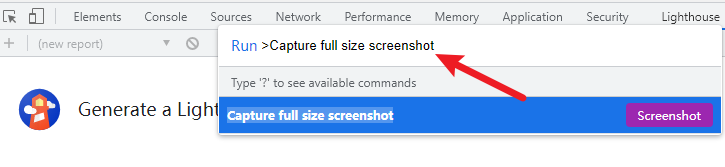
02) Ctrl+Shift +P(Windows) 或 Command+Shift+P(Mac)
03) ◆ 整个网页:Capture full size screenshot
◆ 节点网页:Capture node screenshot
◆ 当前屏幕:Capture screenshot

火狐Firefox浏览器中:
要启动截图程序,请在使用 Firefox 时按 Ctrl + Shift + s。
第三个命令好使
这东西设计的不好
注意vue-cli 的版本
注意vue-cli 的版本
注意vue-cli 的版本
请问:如果不是必填的话怎么处理?
01) F12
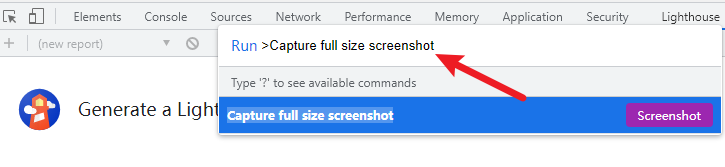
02) Ctrl+Shift +P(Windows) 或 Command+Shift+P(Mac)
03) ◆ 整个网页:Capture full size screenshot
◆ 节点网页:Capture node screenshot
◆ 当前屏幕:Capture screenshot

火狐Firefox浏览器中:
要启动截图程序,请在使用 Firefox 时按 Ctrl + Shift + s。
Powered by:
博客园
Copyright © 2025 大飞_dafei
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!