WebStrom开发微信小程序,基本配置
WebStrom开发微信小程序,基本配置
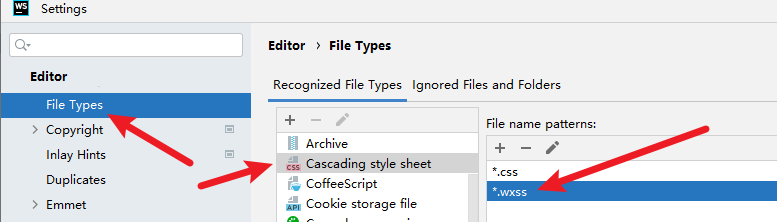
注意默认情况下,webstorm不支持wxml和wxss的文件类型,所以需要手动去配置。我们只需要配置.wxml和.wxss:
识别为:
.wxml->html
.wxss->css

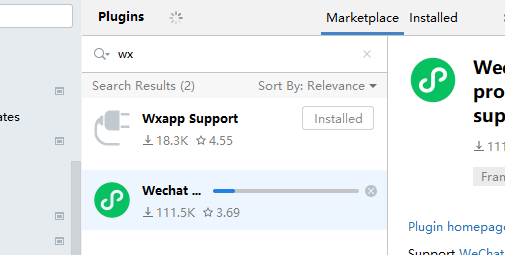
插件安装

02)uniapp 配置启动小程序
01) 安装完毕uniapp框架后,使用 npm run dev:mp-weixin 启动项目
02) 用微信开发者工具指向 dist\dev\mp-weixin 下面目录
03) 此时可以在微信开发工具中看效果
uniapp 部分报错缺少包,需求单独安装
yarn add -D @dcloudio/uni-cli-i18n @dcloudio/uni-i18n
npm add -D @dcloudio/uni-cli-i18n @dcloudio/uni-i18n
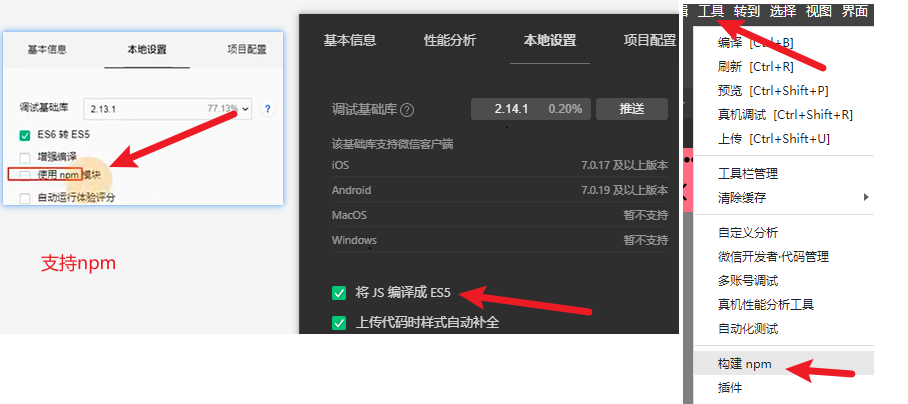
03) 微信小程序使用npm包
在微信开发者工具中配置启用,和构建即可使用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix