element-ui 之 select 获取key和label
element-ui 之 select 获取key和label
element 获取下拉框的key和label, ---------个人理解: 这东西做的官方做的思考不全
01)使用循环
02) 使用 proxy.$refs 获取
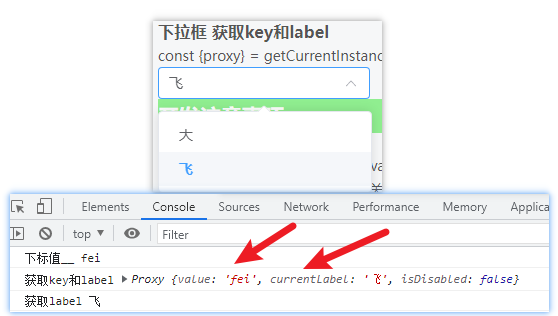
<template> <div> <h3>下拉框 获取key和label</h3> <p> const {proxy} = getCurrentInstance(); </p> <el-select v-model="feiVal" ref="feiRefs" @change="handleChange"> <el-option v-for="item in [{value: 'da', label: '大'},{value: 'fei', label: '飞'}]" :key="item.value" :label="item.label" :value="item.value" /> </el-select> </div> </template> <script setup> import {ref, getCurrentInstance, nextTick} from "vue"; const {proxy} = getCurrentInstance(); const feiRefs = ref(); const feiVal = ref(undefined); const handleChange = (val) => { console.log("下标值__",val); // 01) 使用循环遍历 // 02) 使用 proxy.$refs 获取 nextTick(()=>{ console.log("获取key和label",proxy.$refs.feiRefs.selected); console.log("获取label",proxy.$refs.feiRefs.selectedLabel); }) } </script>

分类:
Vue3
, Element UI
标签:
Element UI




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-07-26 Vue3 简单使用