CSS中16进制和透明度
CSS中16进制和透明度
透明度从00-FF,一共256个梯度
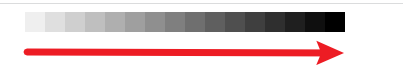
下面以黑色为例,标准黑色是#000000,透明度加在最后面,即#000000XX
<div class="fei" style="display: flex"> <div style="background:#00000000;width:20px;height:20px"></div> <div style="background:#00000010;width:20px;height:20px"></div> <div style="background:#00000020;width:20px;height:20px"></div> <div style="background:#00000030;width:20px;height:20px"></div> <div style="background:#00000040;width:20px;height:20px"></div> <div style="background:#00000050;width:20px;height:20px"></div> <div style="background:#00000060;width:20px;height:20px"></div> <div style="background:#00000070;width:20px;height:20px"></div> <div style="background:#00000080;width:20px;height:20px"></div> <div style="background:#00000090;width:20px;height:20px"></div> <div style="background:#000000A0;width:20px;height:20px"></div> <div style="background:#000000B0;width:20px;height:20px"></div> <div style="background:#000000C0;width:20px;height:20px"></div> <div style="background:#000000D0;width:20px;height:20px"></div> <div style="background:#000000E0;width:20px;height:20px"></div> <div style="background:#000000F0;width:20px;height:20px"></div> <div style="background:#000000FF;width:20px;height:20px"></div> </div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!