Vue3中常见传值方式
Vue3中常见传值方式
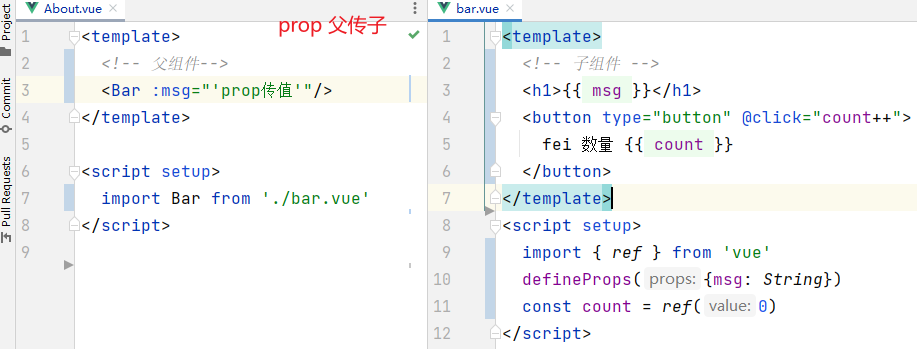
Props 方式

<template> <!-- 父组件--> <Bar :msg="'prop传值'"/> </template> <script setup> import Bar from './bar.vue' </script> ------------------------------------ <template> <!-- 子组件 --> <h1>{{ msg }}</h1> <button type="button" @click="count++"> fei 数量 {{ count }} </button> </template> <script setup> import { ref } from 'vue' defineProps({msg: String}) const count = ref(0) </script>


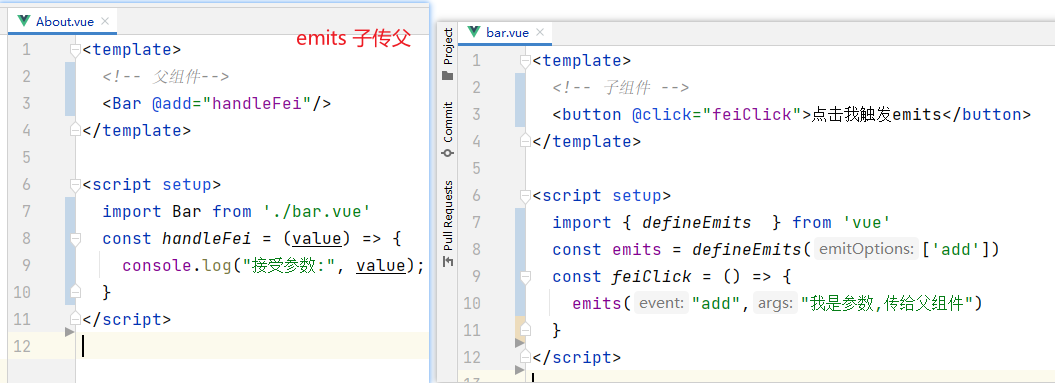
<template> <!-- 父组件--> <Bar @add="handleFei"/> </template> <script setup> import Bar from './bar.vue' const handleFei = (value) => { console.log("接受参数:", value); } </script> ------------------------------------ <template> <!-- 子组件 --> <button @click="feiClick">点击我触发emits</button> </template> <script setup> import { defineEmits } from 'vue' const emits = defineEmits(['add']) const feiClick = () => { emits("add","我是参数,传给父组件") } </script>


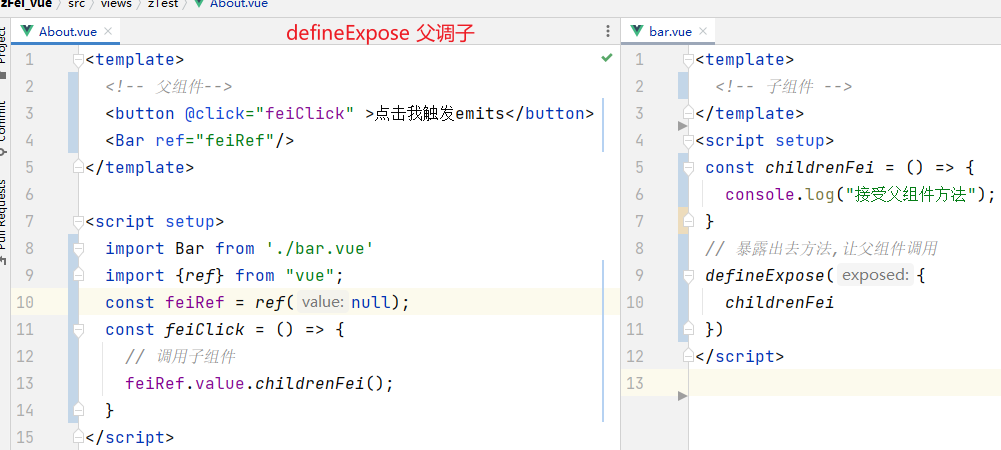
<template> <!-- 父组件--> <button @click="feiClick" >点击我触发emits</button> <Bar ref="feiRef"/> </template> <script setup> import Bar from './bar.vue' import {ref} from "vue"; const feiRef = ref(null); const feiClick = () => { // 调用子组件 feiRef.value.childrenFei(); } </script> ------------------------------------ <template> <!-- 子组件 --> </template> <script setup> const childrenFei = () => { console.log("接受父组件方法"); } // 暴露出去方法,让父组件调用 defineExpose({ childrenFei }) </script>

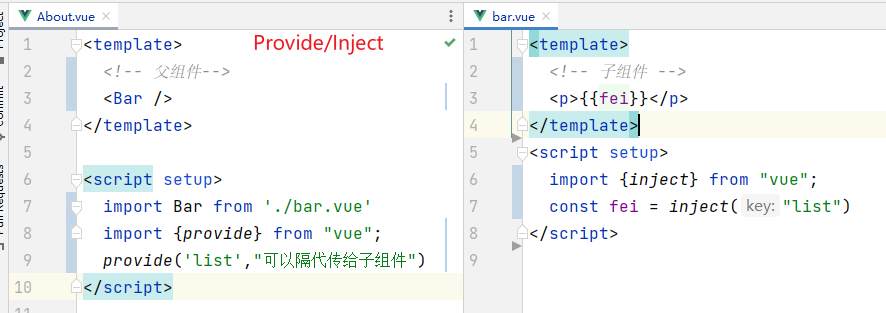
隔代传递

<template> <!-- 父组件--> <Bar /> </template> <script setup> import Bar from './bar.vue' import {provide} from "vue"; provide('list',"可以隔代传给子组件") </script> ------------------------------------ <template> <!-- 子组件 -->Provide/Inject <p>{{fei}}</p> </template> <script setup> import {inject} from "vue"; const fei = inject("list") </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2019-02-25 这家伙有点懒,还没有个性签名 :) -- 参考网站学习篇01