传统项目项目引入Vue.js
传统项目项目引入Vue.js
传统项目项目引入Vue.js element-ui axios jQ
Vue

<div id="app"> {{ message }} <button type="button" @click="foo()">提交</button> </div> <script src="./vue-2.6.14.js"></script> <script> var app = new Vue({ el: '#app', data: { message: 'Hello C#!', visible: false }, methods:{ foo() { console.log('我是vue'); }, } }) </script>

<button type="button" onclick="foo()">提交</button> <script> function foo() { console.log('ok'); app.foo() // 调用Vue 中的方法 } </script>
axios
// tip: 在 axios-0.24.0.min.js 同级目录下需要下载好 axios.min.map <script src="./axios-0.24.0.min.js"></script> // 使用方法参考官网 https://www.npmjs.com/package/axios
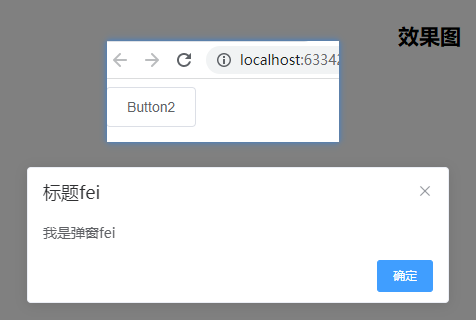
// 下载链接地址 https://unpkg.com/browse/element-ui@2.15.6/lib/theme-chalk/fonts/ // https://unpkg.com/browse/element-ui@2.15.6/lib/theme-chalk/fonts/ // tip: 在同级目录下需要有 /font/element-icons.woff /font/ <link rel="stylesheet" href="./element-ui-2.15.6.css"> <script src="../common/js/element-ui-2.15.6.js"></script> <script> // 使用 ELEMENT.Message("消息提示") ELEMENT.MessageBox({ type: 'alert', title: "标题fei", message: "我是弹窗fei", callback:()=>{ console.log('回调ok'); } }) </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2019-12-29 vue2.0 入口文件 _fei
2018-12-29 linux 下部署nodejs项目(3种方式)