解决Vue项目中import xxx from '@/utils' 符号下有灰色波浪线的问题
解决Vue项目中import xxx from '@/utils' 符号下有灰色波浪线的问题
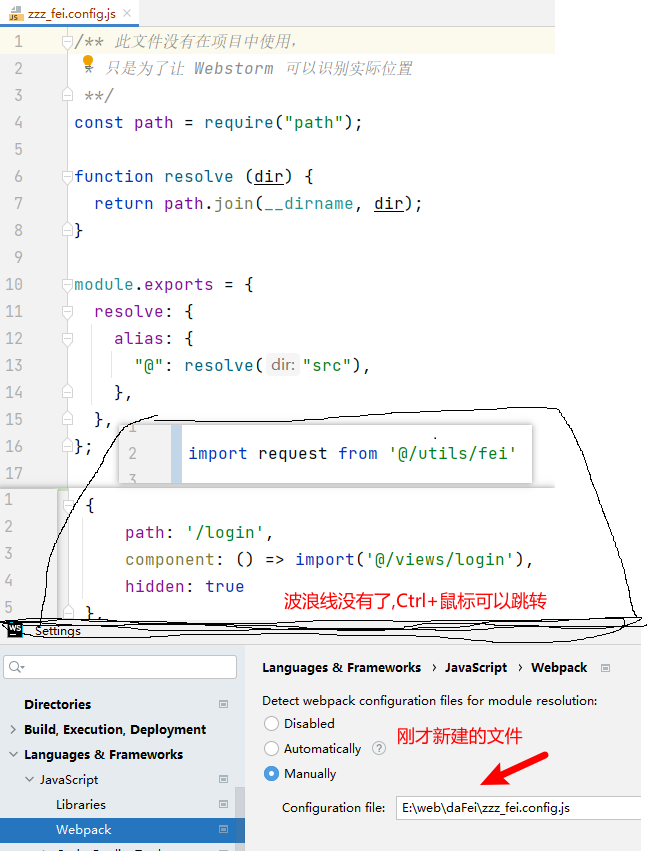
解决了下划线后,鼠标点击可以跳转到对应的文件

Running webpack configuration improves coding assistance but may execute potentially malicious code. Skip running if you don't trust the source.
Trust project and run Skip
如果上面没有,改为选择第三个 Manually

在Vue3中vite开发的时候,需要手动创建一个文件,比如我的名字叫做 zzz_fei.config.js (名字随便起),,文件内容如下
/** 此文件没有在项目中使用, 只是为了让 Webstorm 可以识别实际位置 */ const path = require("path"); function resolve (dir) { return path.join(__dirname, dir); } module.exports = { resolve: { alias: { "@": resolve("src"), }, }, };
最后按照第二张图,把地址指向这文件即可

分类:
JetBrains




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-12-17 Vue 中样式穿透 /deep/
2020-12-17 Vue 数据冻结 Object.freeze