html-webpack-plugin 配置项
html-webpack-plugin 配置项
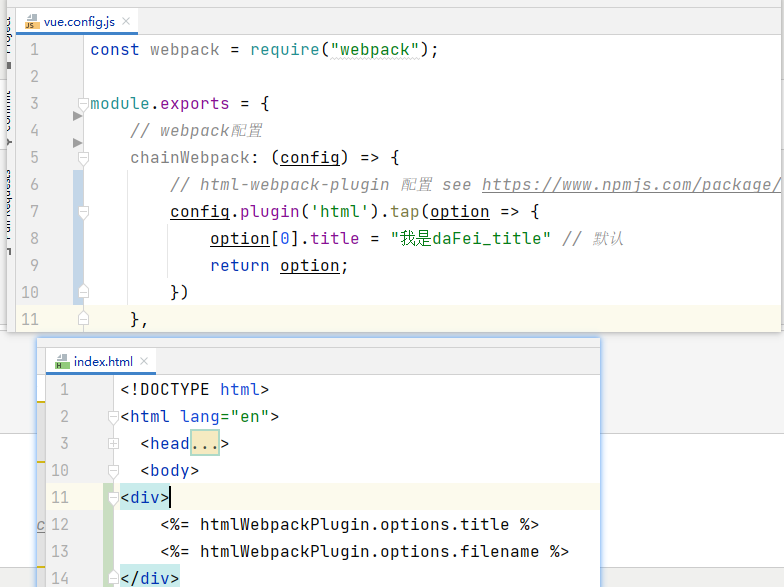
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: (config) => { // html-webpack-plugin 配置 see https://www.npmjs.com/package/html-webpack-plugin config.plugin('html').tap(option => { option[0].title = "我是daFei_title" // 默认 return option; }) },
<div> <%= htmlWebpackPlugin.options.title %> <%= htmlWebpackPlugin.options.filename %> </div>

相关配置项
| Name | Type | Default | Description |
|---|---|---|---|
title |
{String} |
Webpack App |
The title to use for the generated HTML document |
filename |
{String|Function} |
'index.html' |
The file to write the HTML to. Defaults to index.html. You can specify a subdirectory here too (eg: assets/admin.html). The [name] placeholder will be replaced with the entry name. Can also be a function e.g. (entryName) => entryName + '.html'. |
template |
{String} |
`` | webpack relative or absolute path to the template. By default it will use src/index.ejs if it exists. Please see the docs for details |
templateContent |
{string|Function|false} |
false | Can be used instead of template to provide an inline template - please read the Writing Your Own Templates section |
templateParameters |
{Boolean|Object|Function} |
false |
Allows to overwrite the parameters used in the template - see example |
inject |
{Boolean|String} |
true |
true || 'head' || 'body' || false Inject all assets into the given template or templateContent. When passing 'body' all javascript resources will be placed at the bottom of the body element. 'head' will place the scripts in the head element. Passing true will add it to the head/body depending on the scriptLoading option. Passing false will disable automatic injections. - see the inject:false example |
publicPath |
{String|'auto'} |
'auto' |
The publicPath used for script and link tags |
scriptLoading |
{'blocking'|'defer'|'module'} |
'defer' |
Modern browsers support non blocking javascript loading ('defer') to improve the page startup performance. Setting to 'module' adds attribute type="module". This also implies "defer", since modules are automatically deferred. |
favicon |
{String} |
`` | Adds the given favicon path to the output HTML |
meta |
{Object} |
{} |
Allows to inject meta-tags. E.g. meta: {viewport: 'width=device-width, initial-scale=1, shrink-to-fit=no'} |
base |
{Object|String|false} |
false |
Inject a base tag. E.g. base: "https://example.com/path/page.html |
minify |
{Boolean|Object} |
true if mode is 'production', otherwise false |
Controls if and in what ways the output should be minified. See minification below for more details. |
hash |
{Boolean} |
false |
If true then append a unique webpack compilation hash to all included scripts and CSS files. This is useful for cache busting |
cache |
{Boolean} |
true |
Emit the file only if it was changed |
showErrors |
{Boolean} |
true |
Errors details will be written into the HTML page |
chunks |
{?} |
? |
Allows you to add only some chunks (e.g only the unit-test chunk) |
chunksSortMode |
{String|Function} |
auto |
Allows to control how chunks should be sorted before they are included to the HTML. Allowed values are 'none' | 'auto' | 'manual' | {Function} |
excludeChunks |
{Array.<string>} |
`` | Allows you to skip some chunks (e.g don't add the unit-test chunk) |
xhtml |
{Boolean} |
false |
分类:
Webpack
标签:
webpack
, html-webpack-plugin



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2018-12-03 vagrant box --ubuntu18 打包后,使用box 报错