Element UI 中 data 日期
Element UI 中 data 日期
赋值
<template> <div> <div> <el-date-picker v-model="value1" type="date" placeholder="选择日期"></el-date-picker> <el-button type="primary" @click="setDate1">时间赋值1</el-button> </div> <div> <el-form ref="form" :model="form" label-width="80px"> <el-form-item label="日期" prop="planTime"> <el-date-picker v-model="form.planTime" size="small" style="width: 240px" value-format="yyyy-MM-dd" type="daterange" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期"> </el-date-picker> </el-form-item> <el-button type="primary" @click="setDate2">时间赋值2</el-button> </el-form> </div> </div> </template> <script> /* 这是ElementUI */ import Vue from 'vue' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); /* 这是ElementUI */ export default { components:{}, data() { return { value1:null, form: {} } }, methods: { setDate1() { this.value1 = '2010-01-01' }, setDate2() { this.$set(this.form, 'planTime', ['2010-01-01','2010-01-03']); } }, }; </script>
禁用日期范围

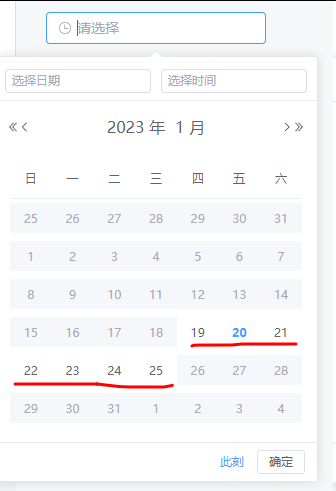
<template> <div> <el-date-picker v-model="feiTime" type="datetime" value-format="YYYY-MM-DD HH:mm:ss" format="YYYY-MM-DD HH:mm:ss" placeholder="请选择" :clearable="false" :disabled-date="disabledDate" /> </div> </template> <script setup> import {ref} from "vue"; const feiTime = ref() const disabledDate = (time) => { // 2023-01-18 之后日期都可以选 // return time.getTime() <= new Date('2023-01-18').getTime() // 2023-01-18 到 2023-01-25 之间的都可以选 return ( time.getTime() <= new Date('2023-01-18').getTime() || time.getTime() >= new Date('2023-01-25').getTime() ) } </script>

Element UI 中 time 时间
format 设置下拉框时间格式
value-format 设置返回值时间格式
:picker-options 校验开始时间不的大于结束时间或最大时间值
<template> <h3 style="color: red"> <el-time-picker v-model="value1" format="HH:mm" value-format="HH:mm" /> </h3> </template> <script setup> import {ref} from "vue"; const value1 =ref("10:51") </script>
分类:
Element UI
标签:
Element UI





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!