简单form表单样式
简单form表单样式
01) 输入框 input
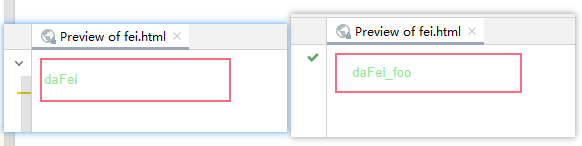
<style type="text/css"> .input-wrapper{ width: 20%; border: 2px solid #ff6b81; } input{ outline: none; color: #90ee90; border: 0; width: 100%; height: 40px; line-height: 40px; background-color: transparent; } </style> <div> <div class="input-wrapper"> <input type="text" value="daFei" /> </div> </div>

<style type="text/css"> .input-wrapper{ width: 20%; } input{ outline: none; box-shadow: none; display: inline-block; border: 2px solid #ff6b81; background-color: transparent; width: 100%; height: 40px; line-height: 40px; padding: 0 15px; color: #90ee90; } </style> <div> <div class="input-wrapper"> <input type="text" value="daFei_foo" /> </div> </div>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!