Vue vue-cli webpack 多入口
Vue vue-cli webpack 多入口
把项目分为多个模块,分别从2个入口进入,减少集中在一个包中容量,
主要步骤如下:
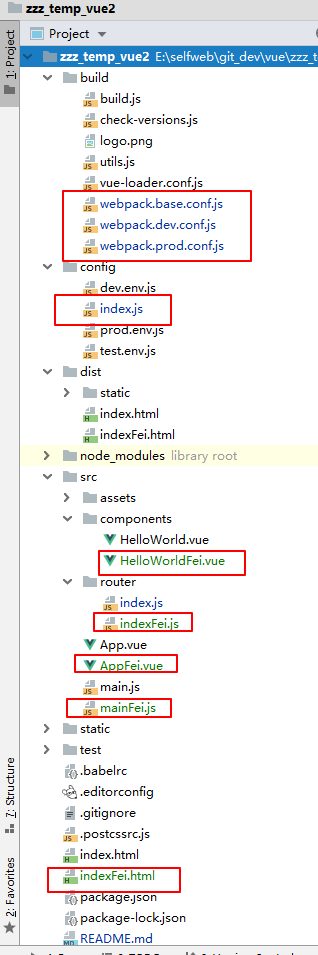
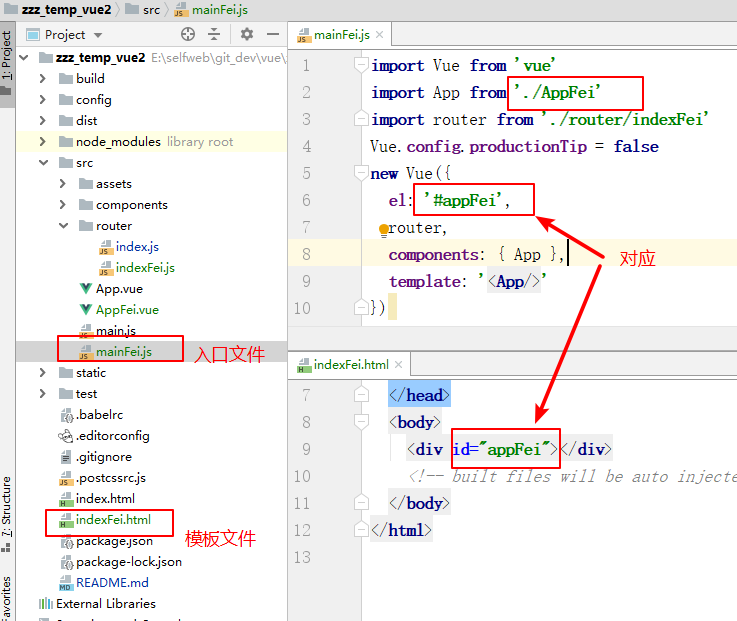
01)主要文件结构目录

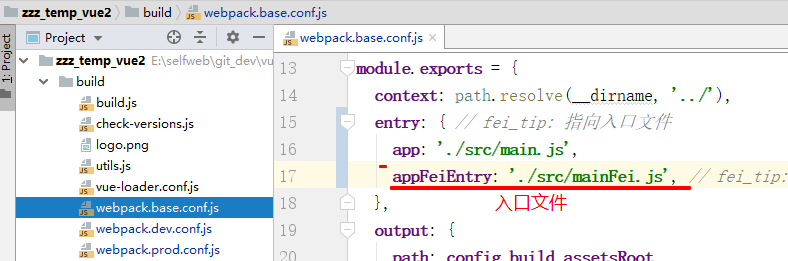
02)build/webpack.base.conf.js

03)build/webpack.dev.conf.js

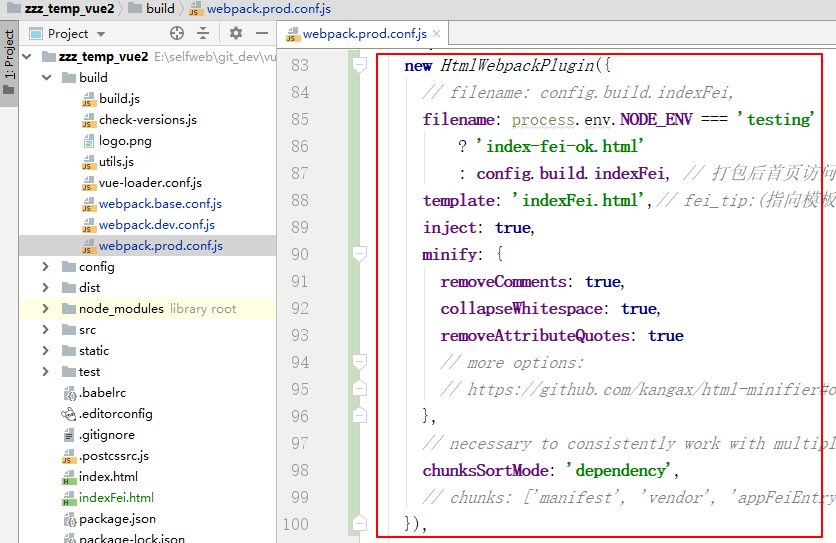
04)build/webpack.prod.conf.js

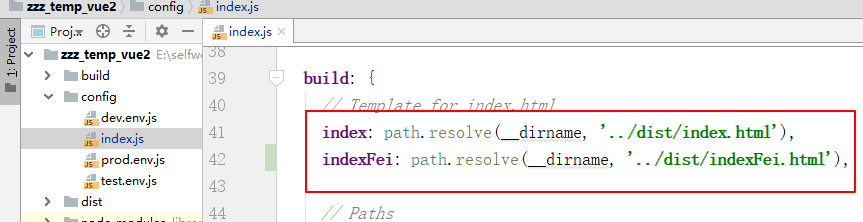
05)config/index.js

06) src/mainFei.js

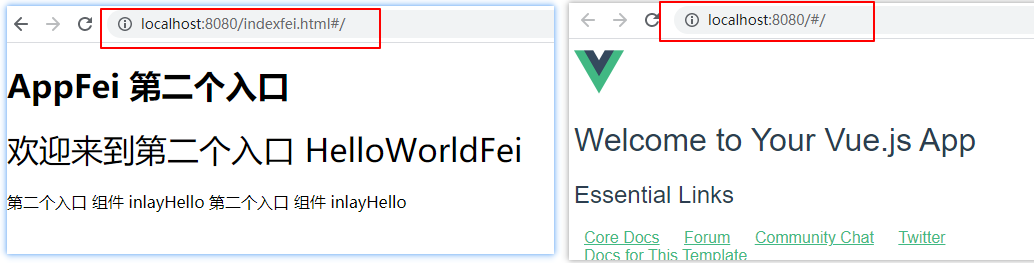
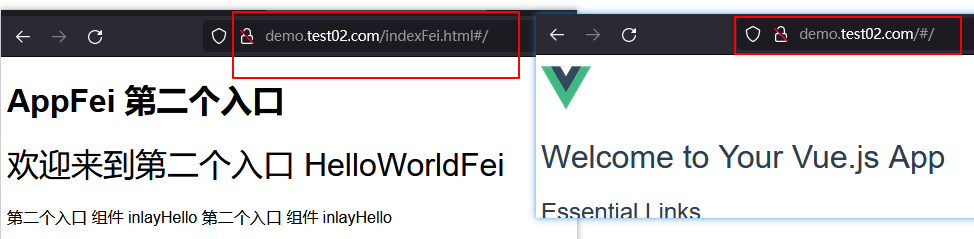
07) 访问测试
#开发阶段访问地址 http://localhost:8080/#/ http://localhost:8080/indexfei.html#/ #打包后访问地址 http://xxx.fei.xxx/#/ http://xxx.fei.xxx/indexFei.html#/
07-1) 打包前

07-2) 打包后

其他:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-06-06 html a标签 href 属性[ 跳转和锚点]