Vant 中 底部弹窗(picker)选择数据
{bookId: "01", text: "论语"}, 数据中必须有 text 属性
<template>
<div>
<van-cell is-link @click="getBook">Vant 展示弹出层(fei)</van-cell>
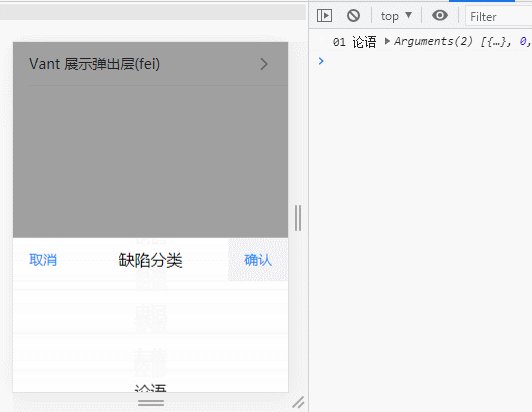
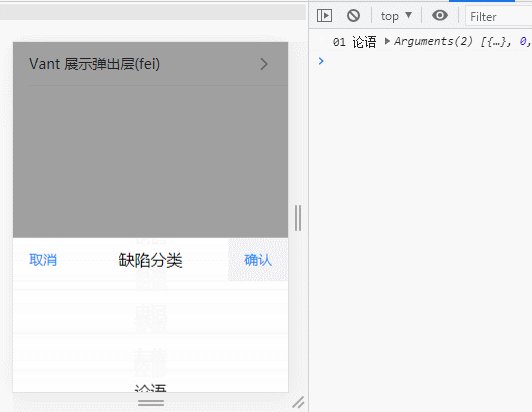
<van-popup v-model="bookShowPicker" position="bottom">
<van-picker title="图书分类"
show-toolbar
:columns="bookList"
@cancel="bookShowPicker = false"
@confirm="confirmBook">
</van-picker>
</van-popup>
</div>
</template>
<script>
/* 这是 vant */
import Vue from 'vue';
import Vant, { Dialog } from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
/* 这是 vant */
export default {
name: "mobile-study01",
data() {
return {
bookShowPicker: false,
bookList: []
}
},
methods: {
getBook() {
this.bookShowPicker = true;
this.bookList = [
{bookId: "01", text: "论语"},
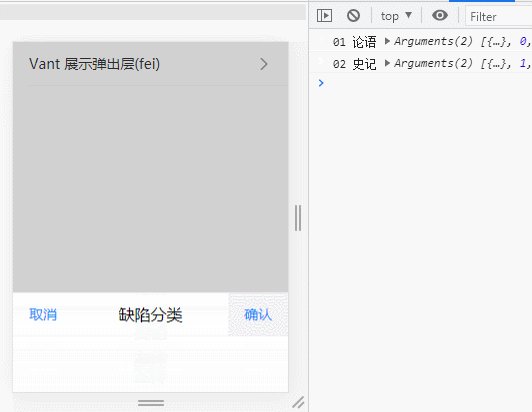
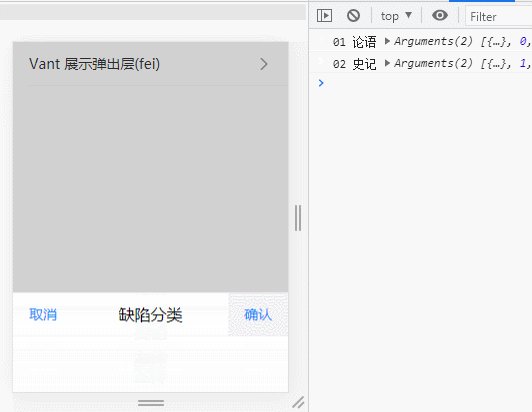
{bookId: "02", text: "史记"},
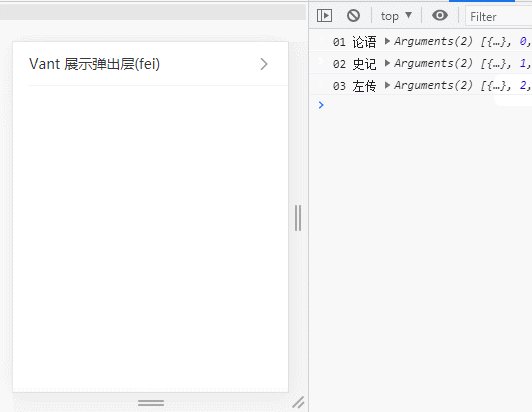
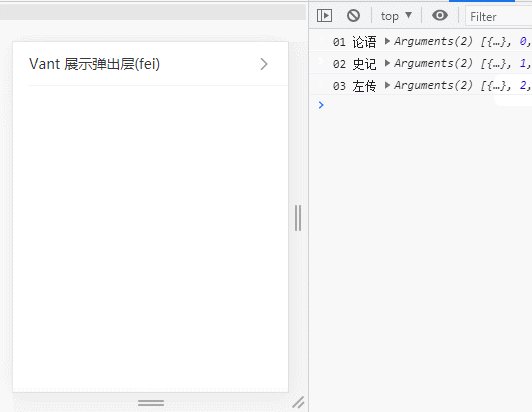
{bookId: "03", text: "左传"},
{bookId: "04", text: "汉书"},
{bookId: "05", text: "战国策"},
];
},
confirmBook(val) {
console.log(val.bookId, val.text, arguments);
this.bookShowPicker = false;
}
},
}
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-06-01 Vue 和 webstorm(02) 之Vue项目在webstorm中运行并使用debug
2020-06-01 JavaScript里不为人知的秘密(01)之常见使用