CSS里不为人知的秘密(03)之常见小布局
CSS里不为人知的秘密(03)之常见小布局
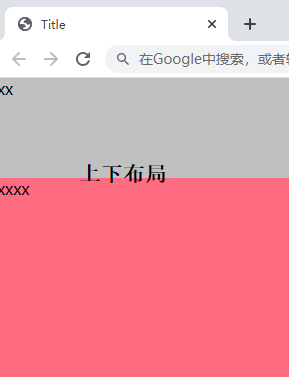
01)CSS 上下布局
情景描述: 有一个高度自适应的 div,里面有两个 div,一个高度 100px,希望另一个填满剩下的高度
方案;---利用 flex 和 flex-grow 实现

<style> html, body { height: 100%; padding: 0; margin: 0;} /* flex 和 flex-grow */ .container { height: 100%; display: flex; flex-direction: column; } .box-A { height: 100px; background: #c0c0c0; } .box-B { flex-grow: 1; background: #ff6b81; } </style> <div class="container"> <div class="box-A">xx</div> <div class="box-B">xxxx</div> </div>

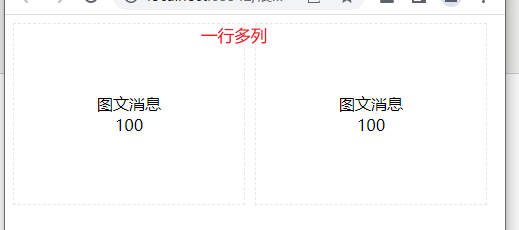
02)一行多列

<div class="body-main"> <div class="body-menu"> <div class="menu-item"> <div class="menu-content"> <div class="menu-title">图文消息</div> <div class="menu-num">100</div> </div> </div> <div class="menu-item"> <div class="menu-content"> <div class="menu-title">图文消息</div> <div class="menu-num">100</div> </div> </div> </div> </div> <style> .body-menu{ display: flex; } .menu-item{ height: 180px; margin-right: 10px; border: 1px dashed #e7e7eb; flex: 1; display: flex; align-items: center; justify-content: center; cursor: pointer; } .menu-content{ text-align: center; /*position: relative;*/ /*width: 100%;*/ } </style>

其他





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!